VectorDraw Web JS 9.9 Crack
VectorDraw web library (javascript)
在研究了几年在互联网上展示或工作的可能性并拒绝了各种项目后,我们最终得出的结论是,q578867473在 javascript 的帮助下,我们将能够在网络浏览器中展示矢量图形,而不是微软的 IE(支持 ocx 的地方)。所以最后我们很自豪地宣布 VectorDraw Web 库。


一个矢量图形库,不仅可以打开 CAD 绘图,还可以在支持 HTML 5 标准的任何平台(如 Windows、Android、IOS 和 Linux)上显示通用矢量对象。它可以在支持使用 canvas 和 Javascript 的所有主流网络浏览器(Chrome、Firefox、Safari、Opera、Dolphin、Boat 等)中执行,无需任何安装。这意味着您可以在几乎所有计算机、平板电脑、智能手机或笔记本电脑上以多种格式展示您的作品,如 DXF、DWG、DGN、VDML 等。VectorDraw Web 库完全用 Javascript 编写并在客户端运行,它还包含类似于 DXF 和 .Net VectorDraw 框架组件的对象模型。


它是什么?
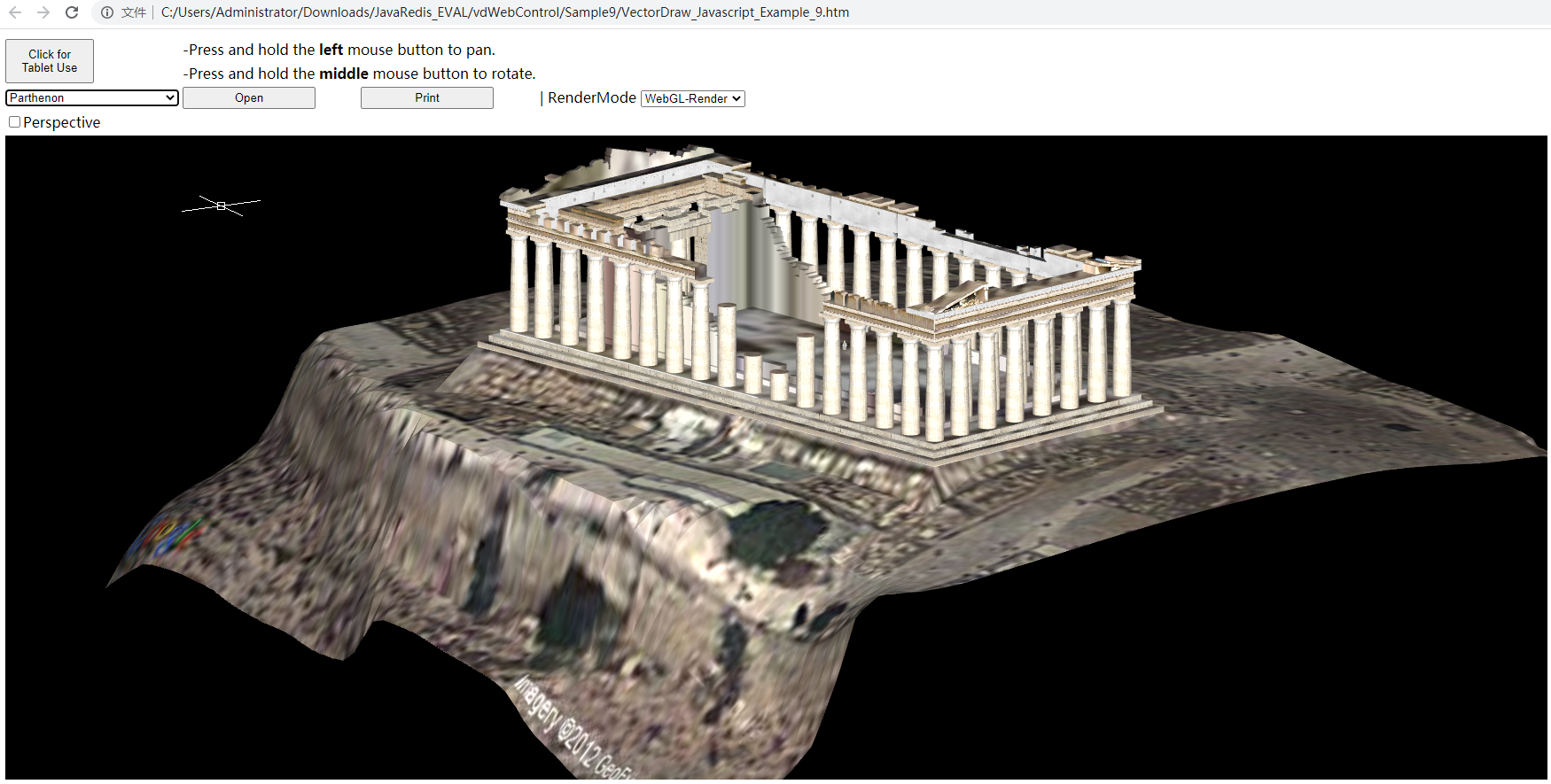
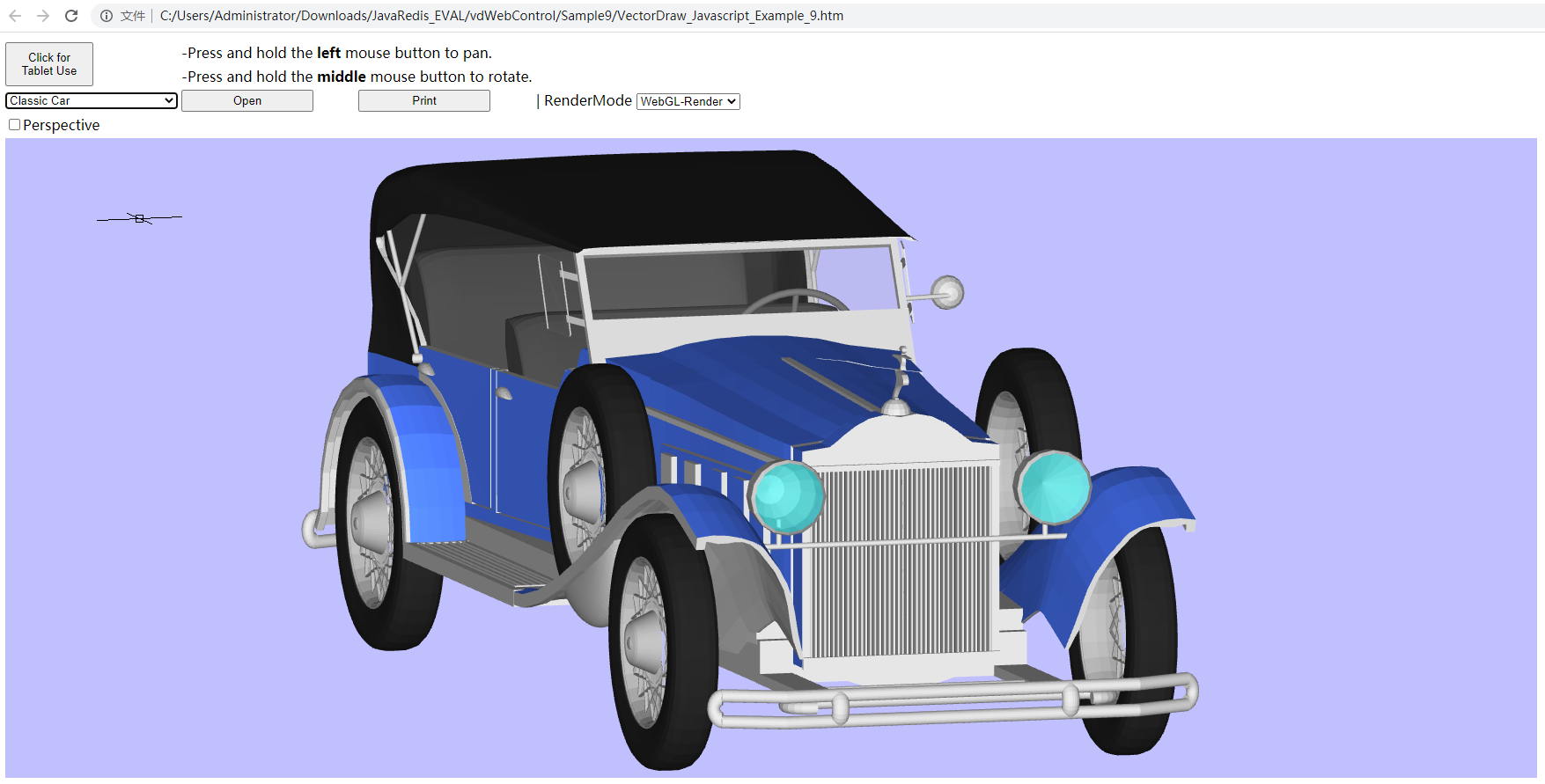
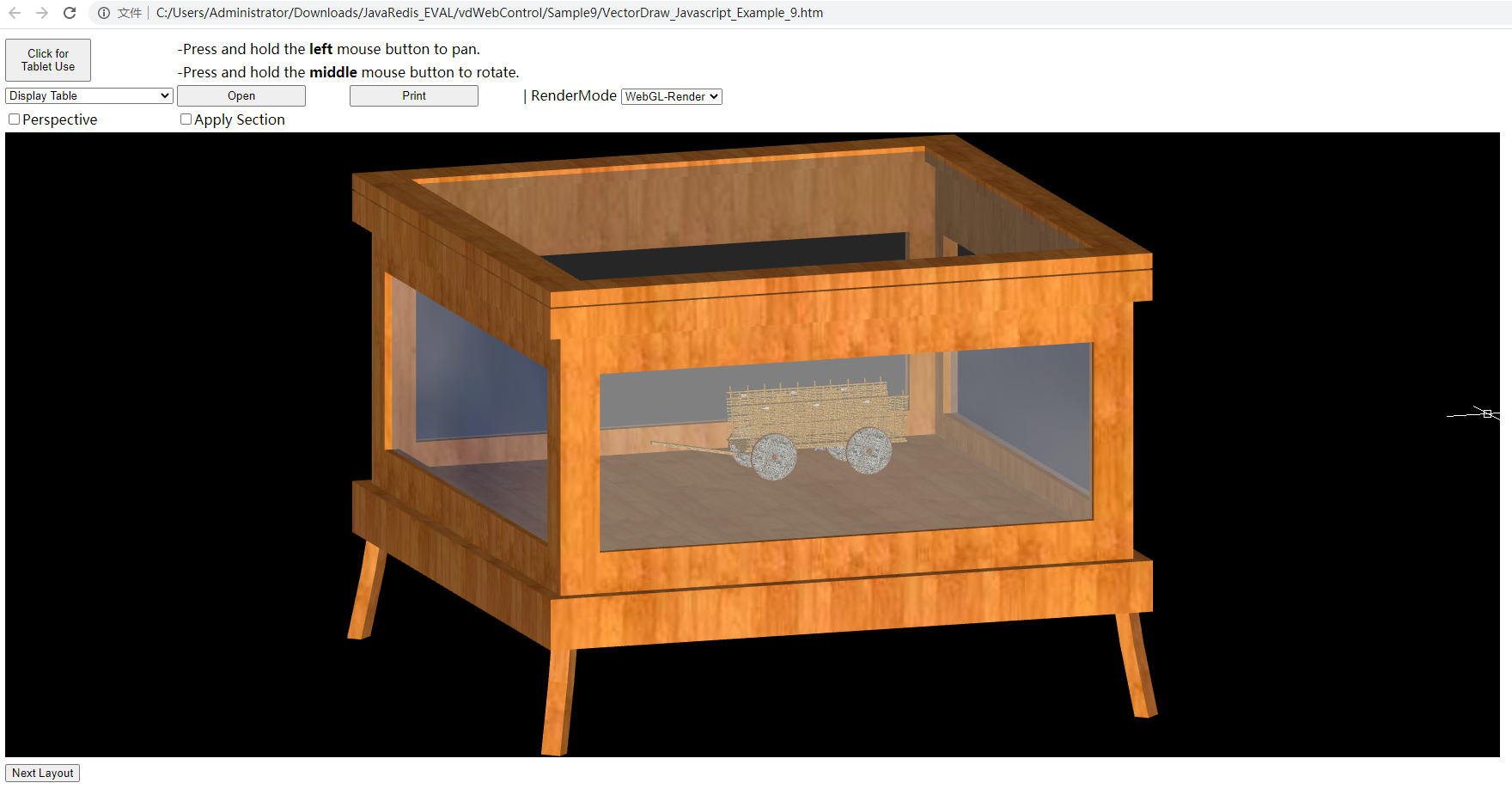
一个矢量 3D 图形库,旨在不仅可以打开 CAD 图纸,还可以在支持 HTML 5 标准的任何平台(如 Windows、Android、IOS 和 Linux)上显示通用矢量对象。它可以在支持使用 canvas 和 Javascript 的所有主流网络浏览器(Chrome、Firefox、Safari、Opera、Dolphin、Boat 等)中执行,无需任何安装。这意味着您可以在几乎每台计算机、平板电脑、智能手机或笔记本电脑上展示您的作品,格式包括 DXF、DWG、DGN、SKP(Google 的 Sketchup)、VDML 等。VectorDraw Web 库完全用 Javascript 编写并在客户端运行,它还包含类似于 DXF 和 .Net VectorDraw 框架组件的对象模型。


如何使用?
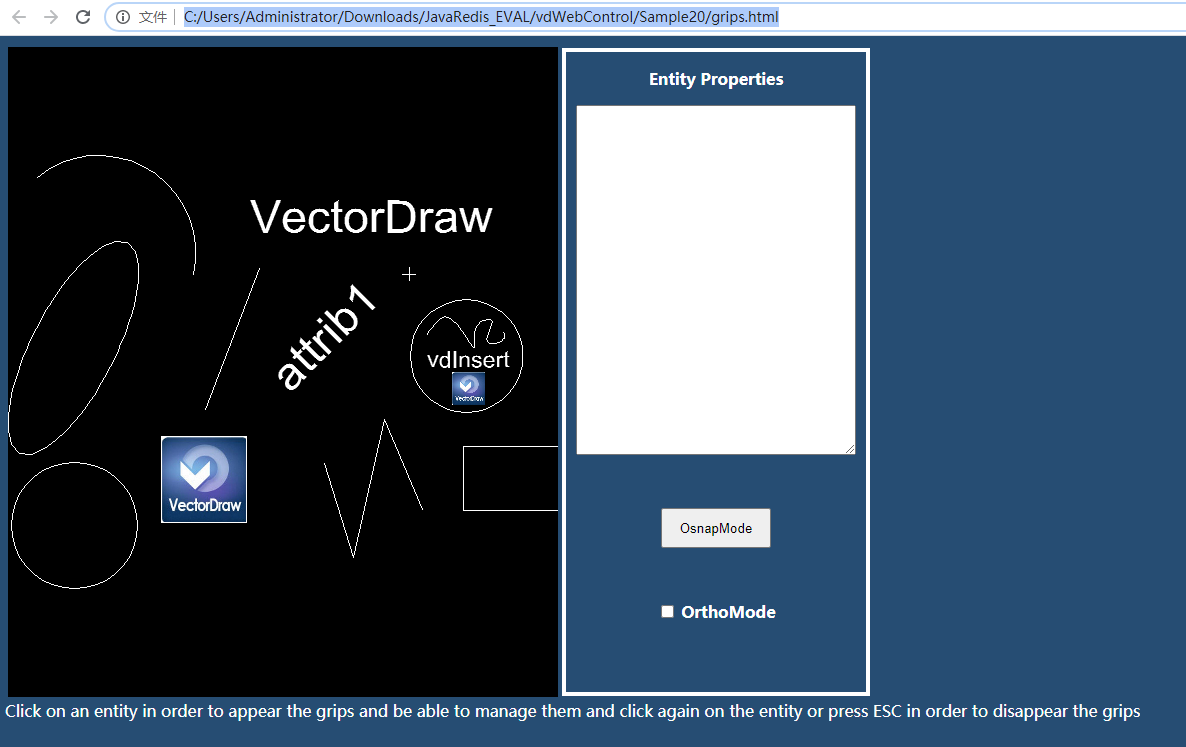
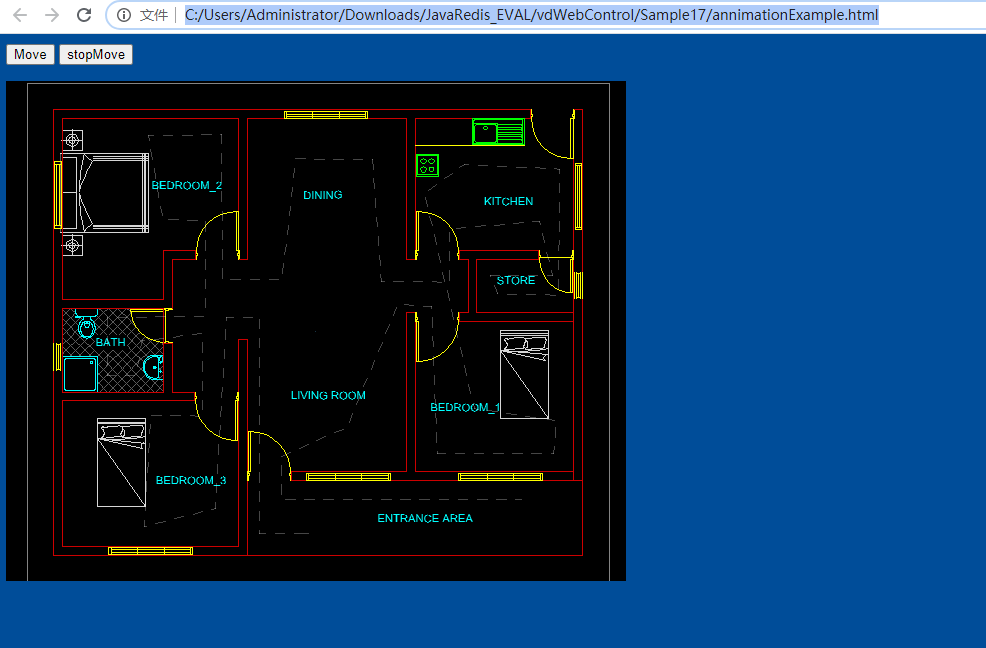
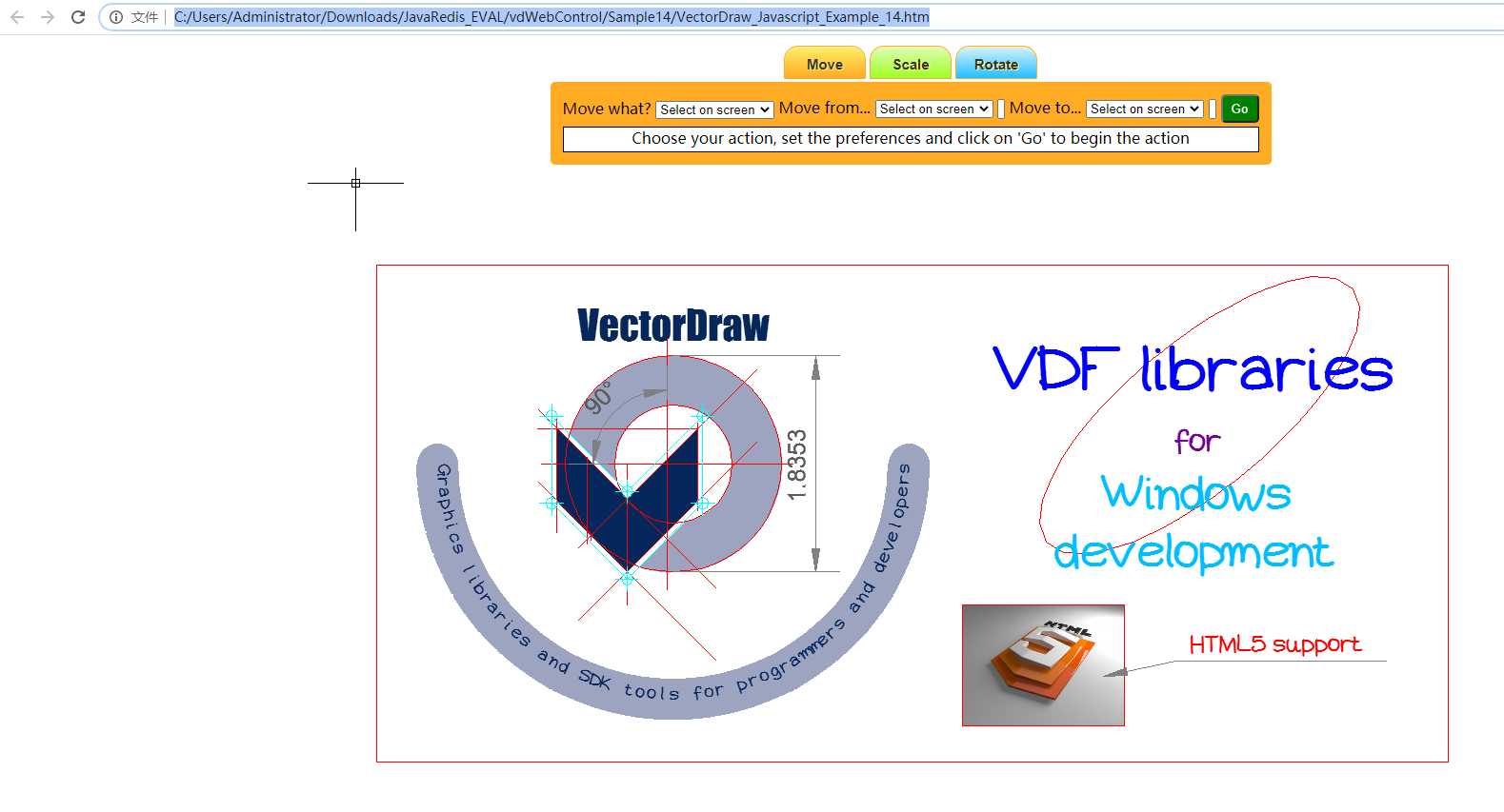
这个网页控件的关键是我们创建的 .vds 格式。用户必须使用 vdfCAD 或我们的 VectorDraw Developers Framework 库将其图纸转换为 vds 格式。VDS 文件必须上传到服务器,然后 Web 控件(插入网页中)才能将此文件下载到客户端的机器并显示它。使用 javascript,网站的开发人员将能够以类似 DXF 的形式获取文件。图层、布局、实体、颜色、实体的几何属性等…都在开发人员的支配下。目前,此 Web 控件旨在成为具有一些基本编辑功能的强大查看器,但它是一个根据客户要求和需求快速发展的项目。


当您导出您的绘图时,您将必须输入(无论是 vdfCAD 还是 VDF 导出方法)一个 LicVal,这是我们生成的代码,它与将要打开绘图的服务器上的位置有关. 您必须为要放置图纸的单独位置获取 LicVals。如果您不提供 LicVal,那么当您打开图形到您的服务器时,将显示一个评估位图。




































还没有评论,来说两句吧...