html 子类选择器,详解如何使用CSS选择所有子元素
如何使用CSS递归选择所有子元素?下面本篇文章就来给大家介绍一下使用CSS递归选择所有子元素的方法,希望对大家有所帮助。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
语法:
选择指定元素的所有指定子元素
element1 > element2
如果想要递归选择所有子元素,则使用以下语法
element1 > * {
// CSS样式
}
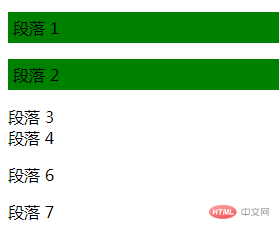
示例1:选择所有子元素
子元素选择器
.demo > p{
background-color: green;
padding: 5px;
}
段落 1
段落 2
段落 3
段落 4
段落 6
段落 7
效果图:

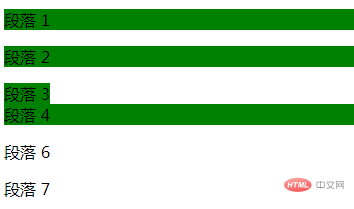
示例2:以递归方式选择所有子元素
子元素选择器
.demo > *{
background-color: green;
}
段落 1
段落 2
段落 3
段落 4
段落 6
段落 7
效果图:

到此这篇关于详解如何使用CSS选择所有子元素的文章就介绍到这了,更多相关CSS选择所有子元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





























![[密码学基础][每个信息安全博士生应该知道的52件事][Bristol52]46.Sigma协议正确性、公正性和零知识性 [密码学基础][每个信息安全博士生应该知道的52件事][Bristol52]46.Sigma协议正确性、公正性和零知识性](https://image.dandelioncloud.cn/images/20221014/d0cfabf374314639b6b82cb77d3f2de8.png)





还没有评论,来说两句吧...