html div标签自动宽高,css可以设置div的宽度和高度吗?
css可以设置div的宽度和高度吗?答案是:可以。在CSS中可以使用width属性和height属性来设置div的宽度和高度。下面本篇文章就来给大家介绍一下width属性和height属性,希望对大家有所帮助。

width属性设置元素的宽度;height属性设置元素的高度。这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略width属性和height属性。
width属性和height属性的属性值:auto:默认。浏览器会计算出实际的高度。
length:使用 px、cm 等单位定义高度。
%:基于包含它的块级对象的百分比高度。
inherit:规定应该从父元素继承 height 属性的值。
示例:
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
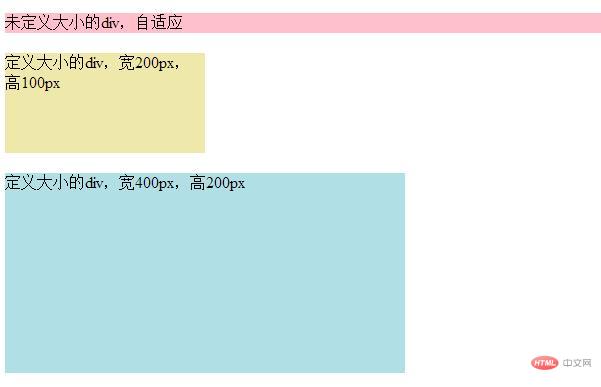
未定义大小的div,自适应
定义大小的div,宽200px,高100px
定义大小的div,宽400px,高200px
效果图:

更多前端开发知识,请查阅 HTML中文网 !!



























![[C++] Value Categories [C++] Value Categories](https://image.dandelioncloud.cn/images/20221021/aa4437ac757247c392f9012b5392f03e.png)







还没有评论,来说两句吧...