进度条
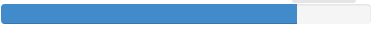
进度条—基本样式
<div class="progress"><div class="progress-bar" style="width:80%;" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><span class="sr-only">80% Complete</span></div></div>

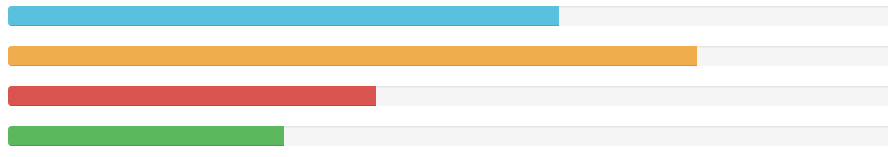
进度条—彩色进度条
<div class="progress"><div class="progress-bar progress-bar-info" style="width:60%;"></div></div><div class="progress"><div class="progress-bar progress-bar-warning" style="width:75%;"></div></div><div class="progress"><div class="progress-bar progress-bar-danger" style="width:40%;"></div></div><div class="progress"><div class="progress-bar progress-bar-success" style="width:30%;"></div></div>

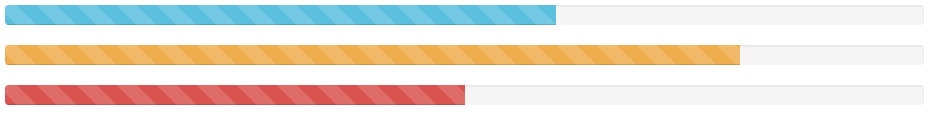
进度条—条纹进度条
<div class="progress progress-striped"><div class="progress-bar progress-bar-danger" style="width:70%;"></div></div><div class="progress progress-striped"><div class="progress-bar progress-bar-success" style="width:90%;"></div></div><div class="progress progress-striped"><div class="progress-bar progress-bar-warning" style="width:20%;"></div></div><div class="progress progress-striped"><div class="progress-bar progress-bar-info" style="width:60%;"></div></div>

进度条—动态条纹进度条
<div class="progress progress-striped active"><div class="progress-bar progress-bar-info" style="width:60%"></div></div><div class="progress progress-striped active"><div class="progress-bar progress-bar-warning" style="width:80%"></div></div><div class="progress progress-striped active"><div class="progress-bar progress-bar-danger" style="width:50%"></div></div>

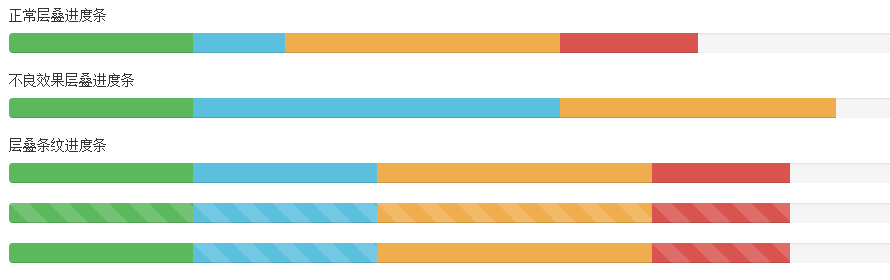
进度条—层叠进度条(层叠进度条宽度之和不能大于100%,大于100%就会造成不良效果)
<h5>正常层叠进度条</h5><div class="progress"><div class="progress-bar progress-bar-success" style="width:20%"></div><div class="progress-bar progress-bar-info" style="width:10%"></div><div class="progress-bar progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger" style="width:15%"></div></div><h5>不良效果层叠进度条</h5><div class="progress"><div class="progress-bar progress-bar-success" style="width:20%"></div><div class="progress-bar progress-bar-info" style="width:40%"></div><div class="progress-bar progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger" style="width:45%"></div></div><h5>层叠条纹进度条</h5><div class="progress"><div class="progress-bar progress-bar-success" style="width:20%"></div><div class="progress-bar progress-bar-info" style="width:20%"></div><div class="progress-bar progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger" style="width:15%"></div></div><div class="progress"><div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div><div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div><div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div></div><div class="progress"><div class="progress-bar progress-bar-success" style="width:20%"></div><div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div><div class="progress-bar progress-bar-warning" style="width:30%"></div><div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div></div>

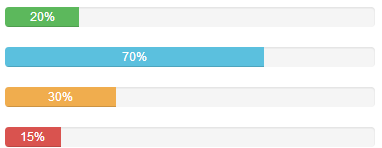
进度条—带Label的进度条
<div class="progress"><div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div></div><div class="progress"><div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">70%</div></div><div class="progress"><div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width:30%">30%</div></div><div class="progress"><div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100" style="width:15%">15%</div></div>

转载于 //www.cnblogs.com/family-626-77/p/5787090.html
//www.cnblogs.com/family-626-77/p/5787090.html



































还没有评论,来说两句吧...