React 生命周期
目录
React 生命周期图
一、生命周期路径一,初始化组件过程
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render(渲染)
5、componentDidMount
二、生命周期路径二,更新组件过程
更新组件常用的两种方式:
三、生命周期路径三,卸载组件过程
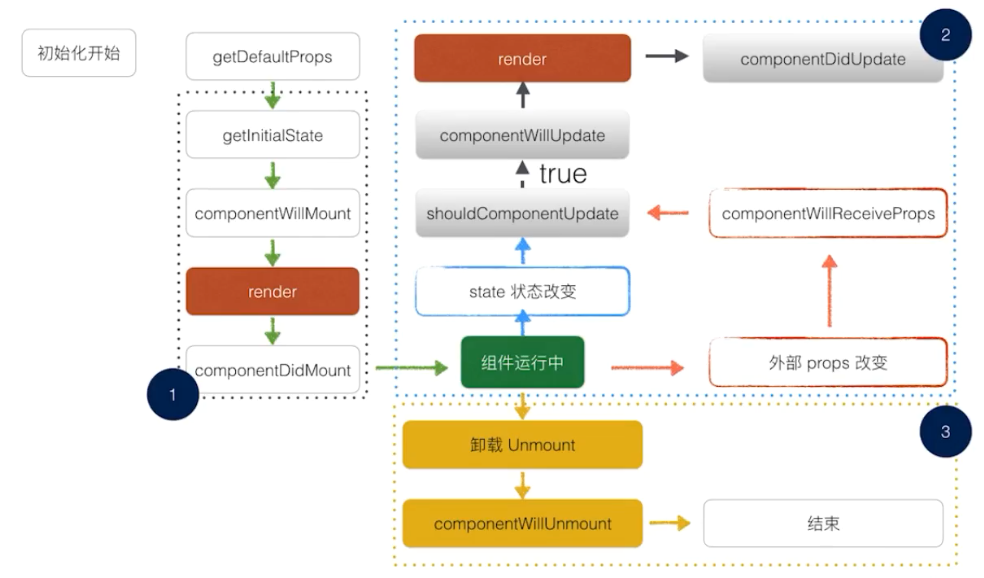
React 生命周期图
图是盗的,可以分为 1、 2、 3 部分过程。

一、生命周期路径一,初始化组件过程
可以参考:[https://www.runoob.com/try/try.php?filename=try\_react\_life\_cycle2][https_www.runoob.com_try_try.php_filename_try_react_life_cycle2]
1、getDefaultProps
这是由外部传入数据的阶段,也可以不传,传入的数据途径:(1)connect数据到props;(2)父组件传入到子组件的props中。
2、getInitialState
这里保存的是组件内的状态,如果这个状态改变了,这个组件就会重新 render
3、componentWillMount
在渲染前调用
4、render(渲染)
渲染组件
5、componentDidMount
在组件第一次渲染后调用,之后组件就生成的真实的 DOM结构,可以通过this.getDOMNode()来进行访问。
这里主要可以做一些异步ajax数据加载,数据加载可以通过 更改组件内state 更新组件,也可以通过 props的方式从外部传入更新组件。
二、生命周期路径二,更新组件过程
更新组件常用的两种方式:
1、componentDidMount
这个方法内 通过ajax方式获取数据,更新组件内state,触发组件重新渲染。
2、父组件更新子组件的属性,传入到子组件的 props 的方式,子组件的 componentWillReceiveProps 方法接收到新的props,然后比对与旧的 props是否一致,如果不一致则更改组件内state,触发组件重新渲染。
两种方式都会更改组件内state,更改后路径如下:
1、触发 shouldComponentUpdate 方法
2、触发 componentWillUpdate
3、render
4、componentDidUpdate
三、生命周期路径三,卸载组件过程
卸载组件会触发 componentWillUnmount 方法,这个方法内可以做一些资源的释放工作。





























还没有评论,来说两句吧...