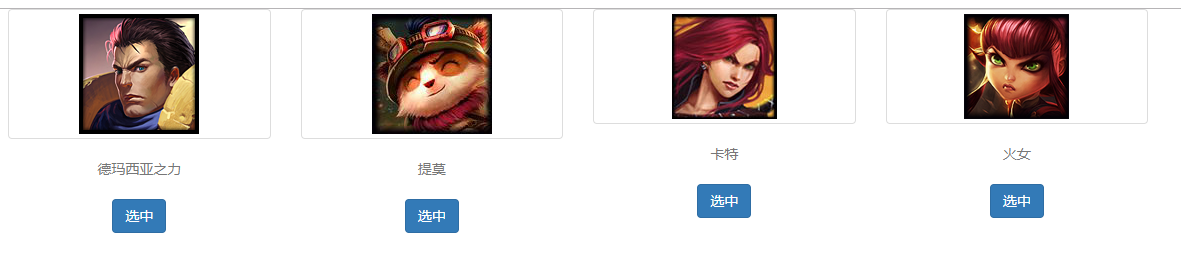
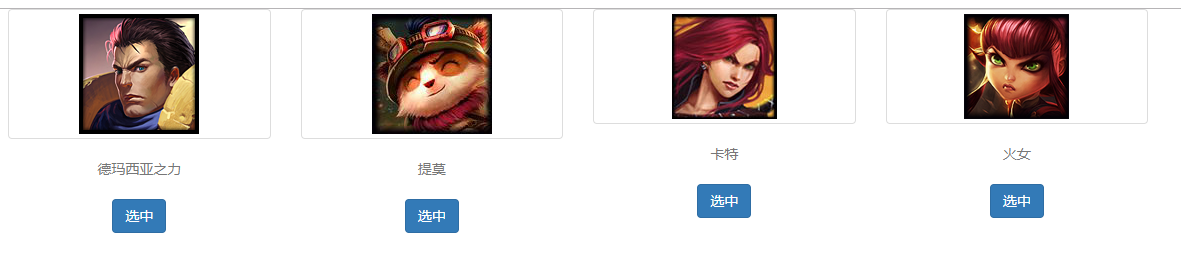
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>bootstrap</title> <style type="text/css"> div.col-xs-3{ text-align: center; } </style></head><body> <script src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap/3.3.6/bootstrap.min.css"> <script src="bootstrap/js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="container"> <div class="row"> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="gareen.png"> </a> <div class="caption"> <div class="text-muted">德玛西亚之力</div><br> <p><a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="temo.png"> </a> <div class="caption"> <div class="text-muted">提莫</div><br> <p><a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="nv.png"> </a> <div class="caption"> <div class="text-muted">卡特</div><br> <p><a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> <div class="col-xs-3"> <a href="#" class="thumbnail"> <img src="annie.png"> </a> <div class="caption"> <div class="text-muted">火女</div><br> <p><a href="#" class="btn btn-primary" role="button">选中</a></p> </div> </div> </div> </div></body></html>





































还没有评论,来说两句吧...