Android 高级控件
高级控件:
GridView
ScrollView
ViewPager
SlideMenu
PullToRefreshListView
1.ScrollView视图(滚动视图)可以有效的安排这些组件,浏览时可以进行滚屏的操作
垂直滚动——ScrollView
水平滚动——HorizontalScrollView
ScrollView是单一容器,只能包含一个组件
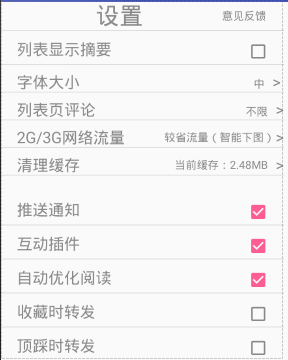
练习:设置界面的垂直滚动
理想效果 完成效果

布局:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:layout_height="match_parent"><ScrollViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="30sp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="设置"android:textSize="30sp"android:layout_marginLeft="100dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="意见反馈"android:layout_gravity="center"android:layout_marginLeft="100dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="列表显示摘要"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="170dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="字体大小"android:textSize="20sp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="中"android:layout_marginLeft="220dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text=">"android:textSize="20sp"android:layout_marginLeft="10dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="列表页评论"android:textSize="20sp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="不限"android:layout_marginLeft="190dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text=">"android:textSize="20sp"android:layout_marginLeft="10dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="2G/3G网络流量"android:textSize="20sp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="较省流量(智能下图)"android:layout_gravity="center"android:layout_marginLeft="50dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text=">"android:textSize="20sp"android:layout_marginLeft="1dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="清理缓存"android:textSize="20sp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="当前缓存:2.48MB"android:layout_gravity="center"android:layout_marginLeft="120dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text=">"android:textSize="20sp"android:layout_marginLeft="10dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="30dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="推送通知"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:layout_marginLeft="210dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="互动插件"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:layout_marginLeft="210dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="自动优化阅读"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:layout_marginLeft="170dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="收藏时转发"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="190dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginLeft="20dp"android:layout_marginTop="10dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="顶踩时转发"android:textSize="20sp"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="190dp"/></LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#d9d3d3"/></LinearLayout></ScrollView></RelativeLayout>
2.GridView常用属性
android:numColumns=”auto_fit” //GridView的列数设置为自动
android:columnWidth=”90dp “ //每列的宽度,也就是Item的宽度
android:stretchMode=”columnWidth“//设置缩放模式,与列宽大小同步
android:verticalSpacing=”10dp” //两行之间的边距
android:horizontalSpacing=”10dp” //两列之间的边距
android:cacheColorHint=”#00000000” //去除拖动时默认的黑色背景
android:listSelector=”#00000000” //去除选中时的黄色底色
android:scrollbars=”none” //隐藏GridView的滚动条
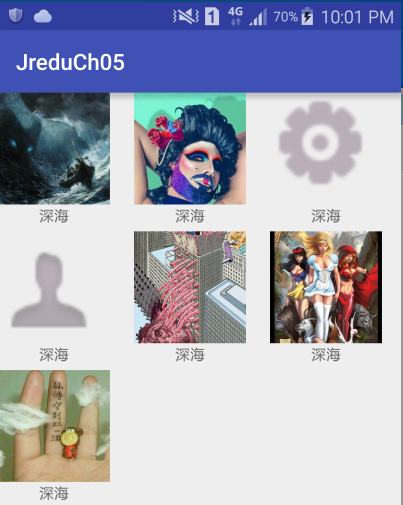
练习:利用GridView完成如下图所示效果
理想效果 完成效果

布局:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.administrator.jreduch05.GridView_Activity"><GridViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/gv"android:numColumns="auto_fit"android:columnWidth="100dp"android:horizontalSpacing="5dp"android:verticalSpacing="5dp"android:cacheColorHint="#00000000"android:listSelector="#00000000"android:scrollbars="none"android:stretchMode="columnWidth"></GridView></RelativeLayout><?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:layout_width="100dp"android:layout_height="100dp"android:id="@+id/iv"android:src="@mipmap/ic_launcher"android:scaleType="centerCrop"/><TextViewandroid:layout_width="100dp"android:layout_height="wrap_content"android:id="@+id/tv"android:gravity="center"android:text="测试"/></LinearLayout>
代码:
</pre><pre name="code" class="html">package com.example.administrator.jreduch05;import android.content.Intent;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.AdapterView;import android.widget.GridView;import android.widget.SimpleAdapter;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;public class GridView_Activity extends AppCompatActivity {private GridView gv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_grid_view_);gv=(GridView) findViewById(R.id.gv);final List list =new ArrayList();Map map=new HashMap();map.put("img", R.mipmap.dahai);map.put("name", "深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.jietu1);map.put("name","深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.dianzan);map.put("name","深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.pinglun);map.put("name","深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.renrou);map.put("name","深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.sannv);map.put("name","深海");list.add(map);map=new HashMap();map.put("img",R.mipmap.wuzhi);map.put("name","深海");list.add(map);/*1.simpleAdapter 使用的数据源必须继承 Map 接口2.from 参数的意思是 指向数据源 Map中的键3.to 参数的意思是 为布局中控件ID赋值*/SimpleAdapter sa=new SimpleAdapter(this,list,R.layout.gridlayout,new String[]{"img","name"},new int[]{R.id.iv,R.id.tv});gv.setAdapter(sa);gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Map map=(Map)list.get(position);Intent intent=new Intent(GridView_Activity.this,Datu_Activity.class);intent.putExtra("img", (int) map.get("img"));startActivity(intent);}});}}





































还没有评论,来说两句吧...