Yahoo军规---前端优化
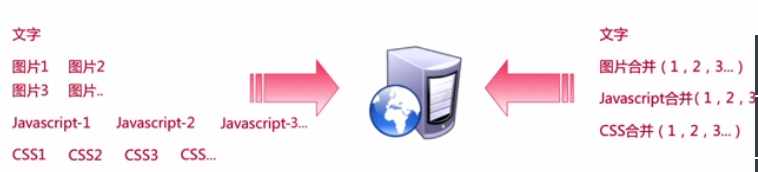
1.减少http请求

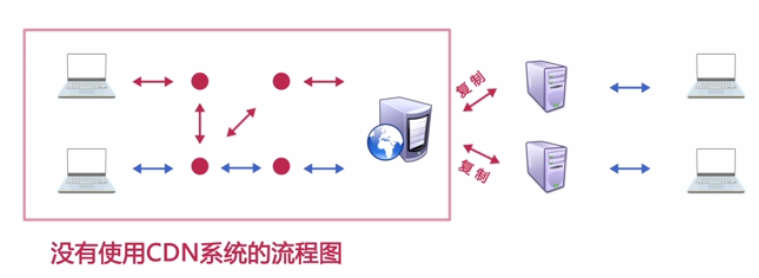
2.使用CDN(内容分发网络)
在离你最近的地方,放置一台性能好链接顺畅的副本服务器,让你能够以最近的距离,最快的速度获取内容。
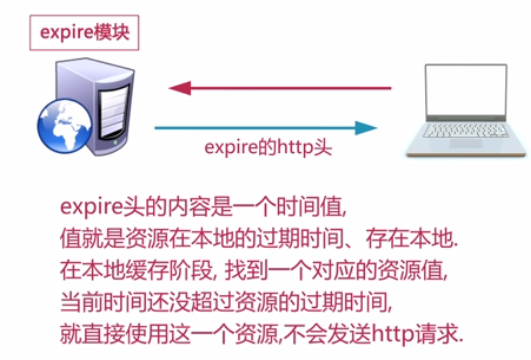
3.添加Expire/Cache-Control头

4.启用Gzip压缩
把文件先压缩,再传输。将资源在服务端口先进行压缩处理减小体积,然后在浏览器上在解压缩解释执行!
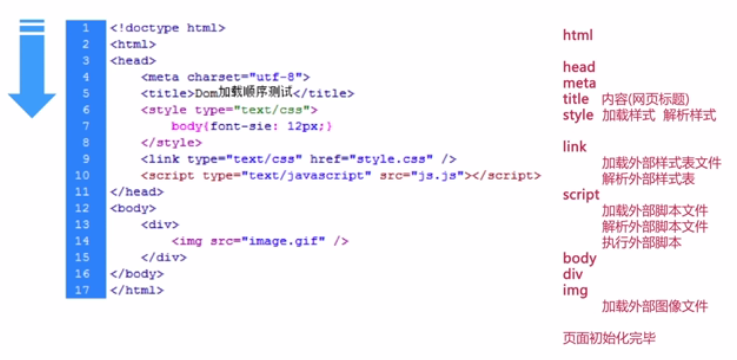
5.将css放在页面最上面
先加载css,放头部<head>提高渲染性能,避免页面空白或者重绘
IE:css放body底部,IE禁止了网页内容的顺序显示,低网速情况下导致空白
FF:不阻止显示,但会导致闪烁重绘
6.将script放在页面最下面
将script标签放在页面底部,可以让页面内容优先呈现出来,而非先暴露script的bug
7.避免在css中使用Expressions(表达式)
css的属性值是由js计算出来的,用了该属性,鼠标移动,滚动都会对其值进行重新计算),这样会严重影响浏览器效率
8.把js和css放到外部文件中
单独提取好处
1:提高了JS和CSS的复用性;2:减少了页面的体积;3:提高了JS和CSS的可维护性
写在页面内
1.减少页面请求2.提升页面的渲染速度
不用单独提取:
只应用一个页面不经常被访问到脚本和样式很少
9减少DNS查询

10.最小化javascript和css

11.避免重定向
重定向:用户的原始请求被重新转向了其他请求
301:用户请求的页面被移动到了其他位置,永久重定向
302:用户请求的页面被找到了,但不在原始位置,临时重定向
301:搜索引擎会只能的替换位置
302:每次都是先找到旧地址然后跳转到新地址
重定向:请求一次,返回一个错误的地址,然后再发送请求,这样增加了http请求,所以应该避免。
12 移出重复的脚本
重复引用同一个脚本时,会产生一些意想不到的错误,尽量小心,不要重复引用
13 配置实体标签(ETag)
ETag:entity tag(实体标签),属于http协议,受web服务支持
浏览器端与服务器端比较,若相同,说明未更改,就会使浏览器不用请求,用自己的缓存减少服务器响应
14 使AJAX缓存
post:
每次都执行,不被缓存
放在url中可以看到
传送数据量小
get:
同一地址不重复执行,可以被缓存,返回304
放在html header内传送
传送数据量大
15.YSlow插件
对网站分析,给一些建议。



































还没有评论,来说两句吧...