发表评论取消回复
相关阅读
相关 checkbox样式美化 修改复选框样式
> ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMT
相关 iview样式修改Pooptip气泡框
iview的修改 在全局样式中修改App.vue 给PoopTip 加个class(.node\_poptip)区分全局,防止全部覆盖 气泡框要修改两处 .no
相关 输入框input 修改placeholder样式
::-webkit-input-placeholder { / WebKit, Blink, Edge / } :-moz-placeholder {
相关 V-html修改内容样式
v-html中内容渲染到页面需要修改样式可以用正则表达式来修改。 GetSafeRemark(fireUnitId){ this.$http.get(
相关 React Antd 中如何修改覆盖默认样式及样式引用
如何覆盖antd的默认样式 step.1 通过浏览器调试面板,找到需要修改的样式class 名 如下所式 `.ant-time-picker-input` ![在这
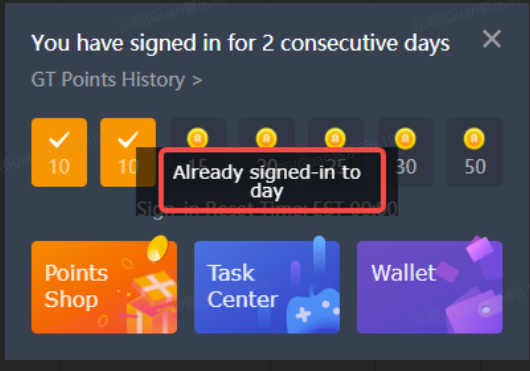
相关 Vue——ElementUI 如何修改this.$message消息提示框样式及内容样式
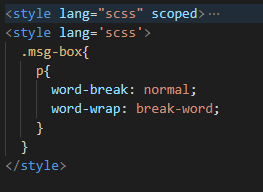
产品需求:要求提示信息换行时单词不能分开 ![在这里插入图片描述][watermark_type_ZHJvaWRzYW5zZmFsbGJhY2s_shadow_50_te
相关 修改input输入框的样式
直接上代码 <style> .input{ -web-kit-appearance:none; -moz-appearance: n
相关 小程序下拉框自定义样式picker修改样式picker-view修改样式






































还没有评论,来说两句吧...