vue 路由页面改变路由跳转页面参数或者叫公共页面
我不想知道原理,能实现就行
日常中有很多页面公用一个头部,用来切换,我习惯于用父子路由的方式写,像这样
nav为菜单公共页,里边实现切换路由页,但是想子页面中去调用菜单页的方法,可用如下方法:
比如我有一个需求,菜单页中有用户头像,在用户中心子页面中更改头像后,菜单页中的头像也耕者变化;
1、第一种方法
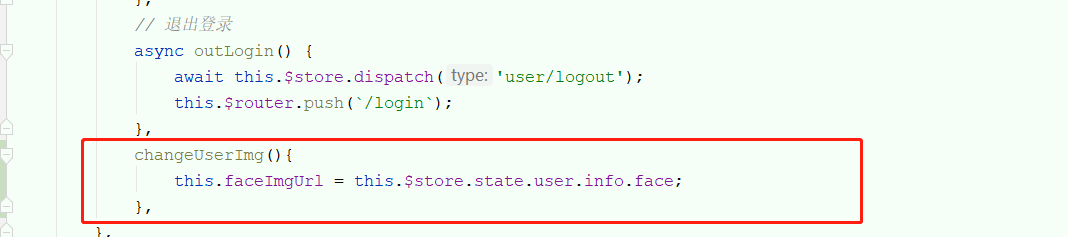
父页面

 用户信息我存在store中了,所以改变store之后,再取一遍就行了
用户信息我存在store中了,所以改变store之后,再取一遍就行了
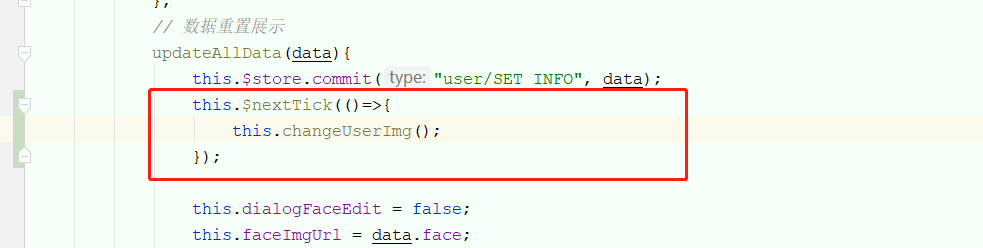
子页面


2、第二种方法
https://blog.csdn.net/weixin\_46852620/article/details/113802288



































还没有评论,来说两句吧...