若依用户管理页面
表设计:
前端页面:

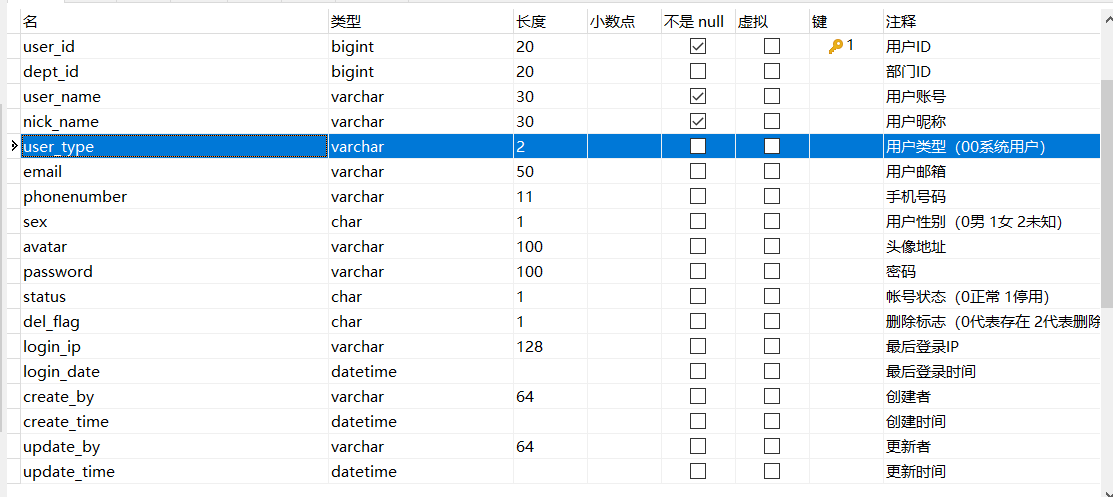
user表:

用户对应的岗位和角色是一对多的关系,所以,用户表和岗位表有一张中间表user_post;用户表和角色表有一张中间表 user_role。
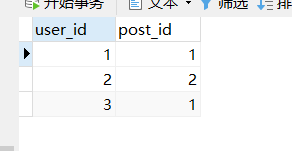
user_post:

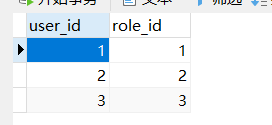
user_role:

具体功能
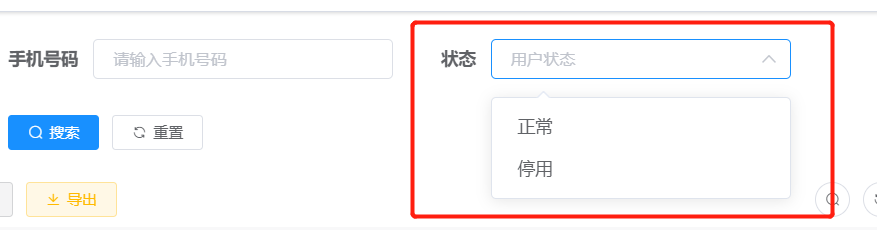
(1)前台 用户状态:
状态数据,是一组字典数据,若依会把字典数据进行统一管理,存到redis中去

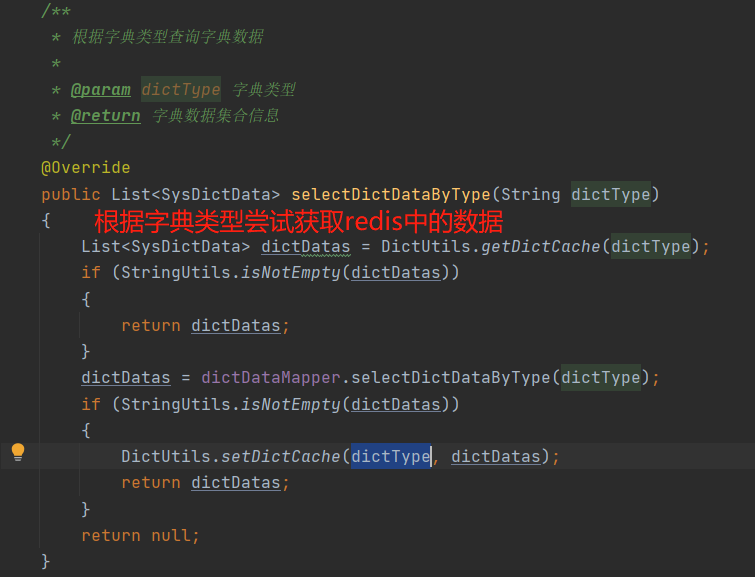
后台流程:
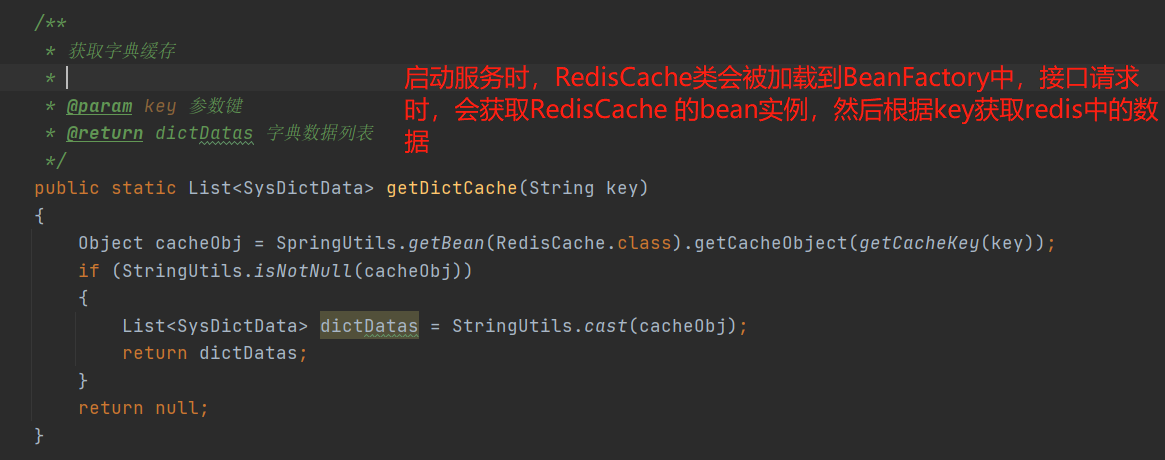
后端把所有的字典数据存到redis中了,获取所有的字典类型数据都会先判断redis中是否存在,不存在才会查询数据库。
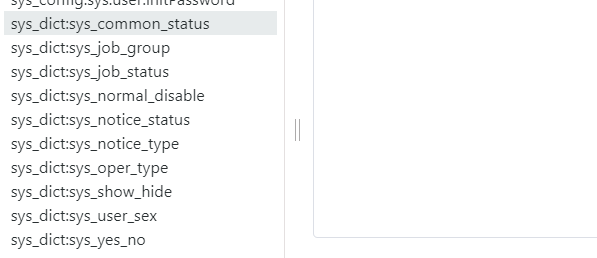
redis中的所有字典数据:

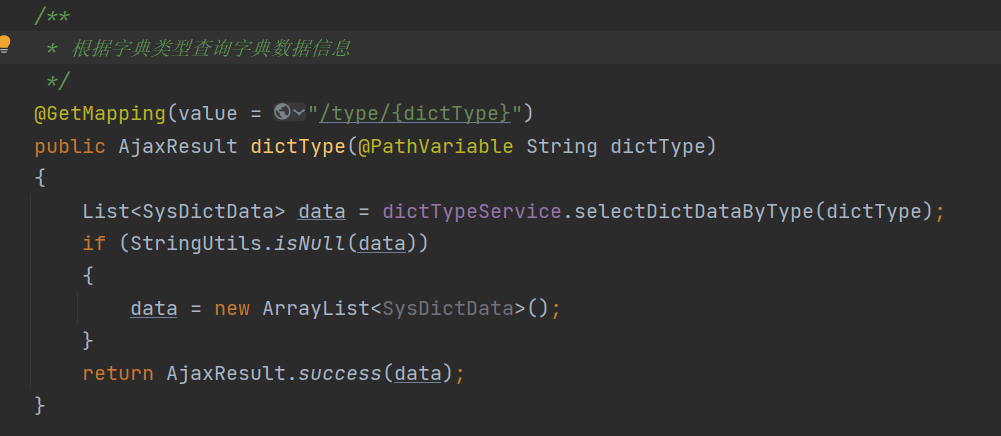
用户状态接口:


纠正: 会被加载到ConfigurableListableBeanFactory中

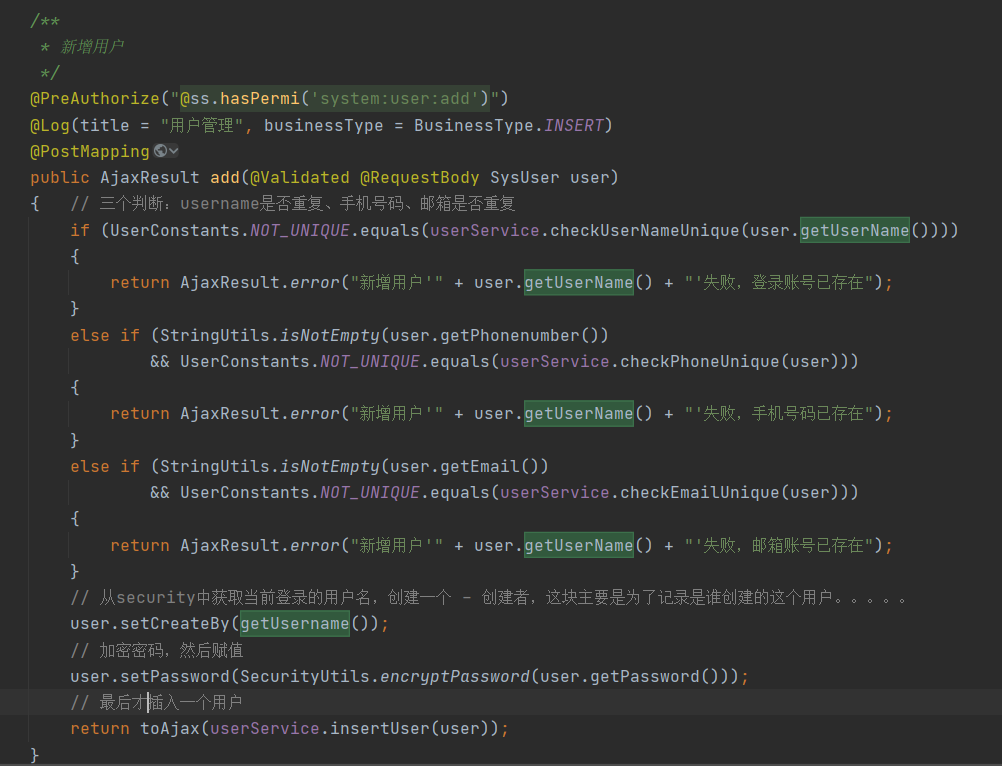
(2)用户添加
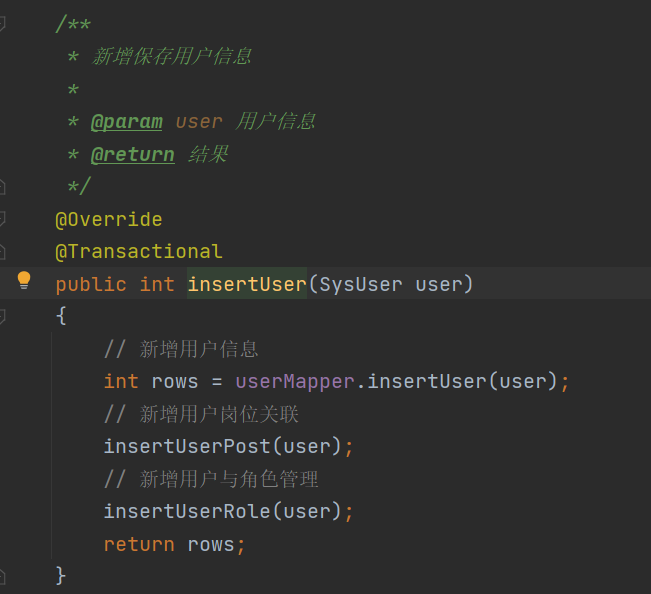
后端逻辑会有三个判断,用户名、手机号、邮箱不能重复,然后从security中获取到当前登录的用户名,赋值给创建者,密码加密之后,插入数据。


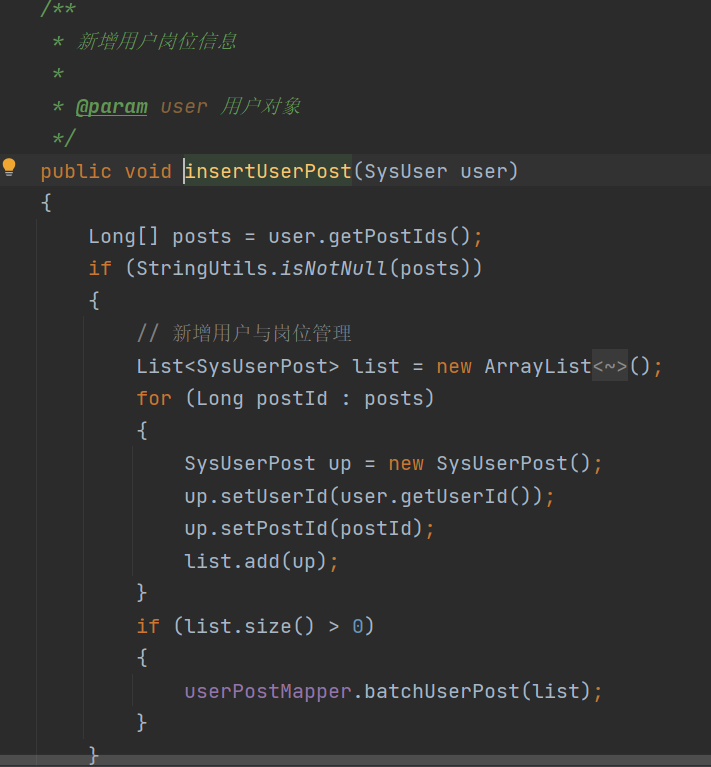
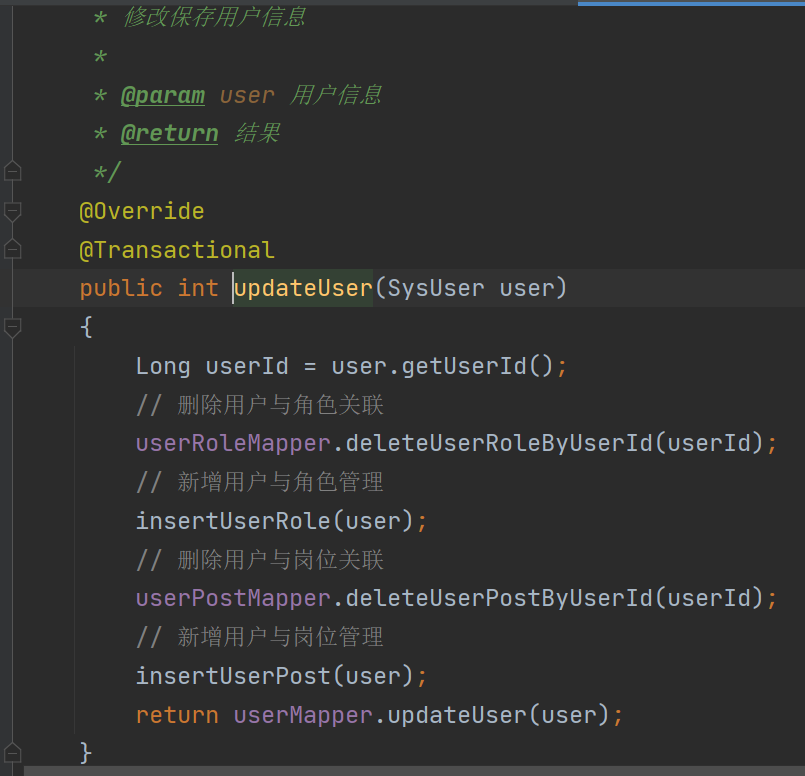
因为一个用户可对应多个岗位,所以 用户岗位关联时,遍历循环获取每一条岗位数据,添加到 list 集合中,最后插入数据库,用户角色表也一样。

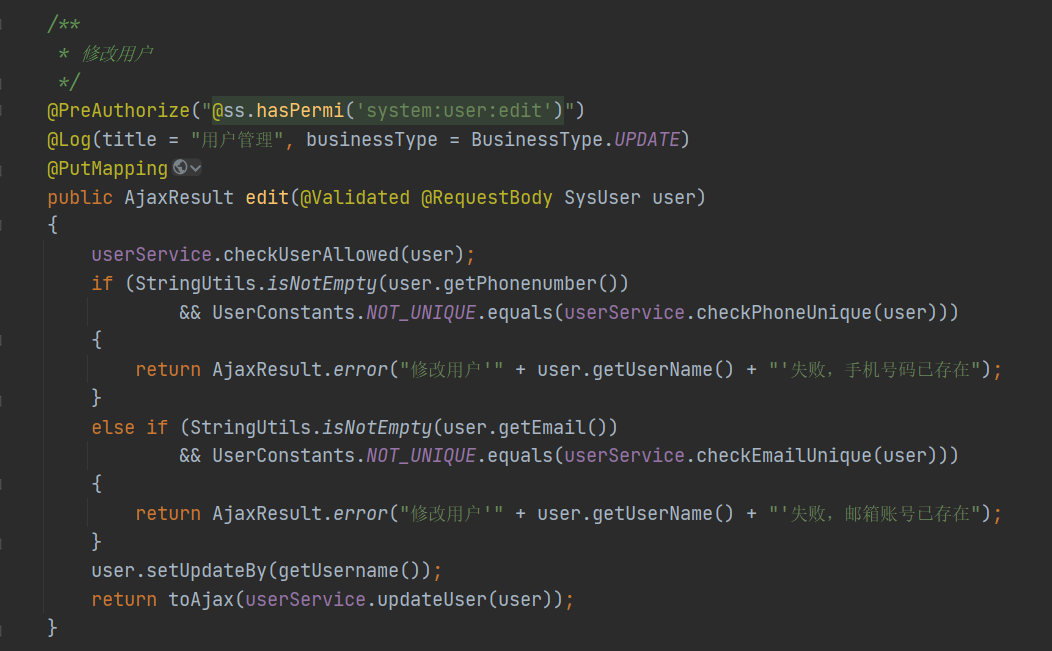
(3)修改用户
修改用户每次修改都会请求后端部门接口、根据当前行userId获取用户信息及部门、角色、职位信息。
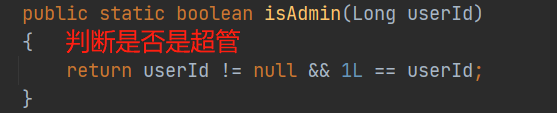
开始会检查编辑的是否是超管,判断也很简单,userId = 1就是超管。


修改逻辑跟添加一样:




































还没有评论,来说两句吧...