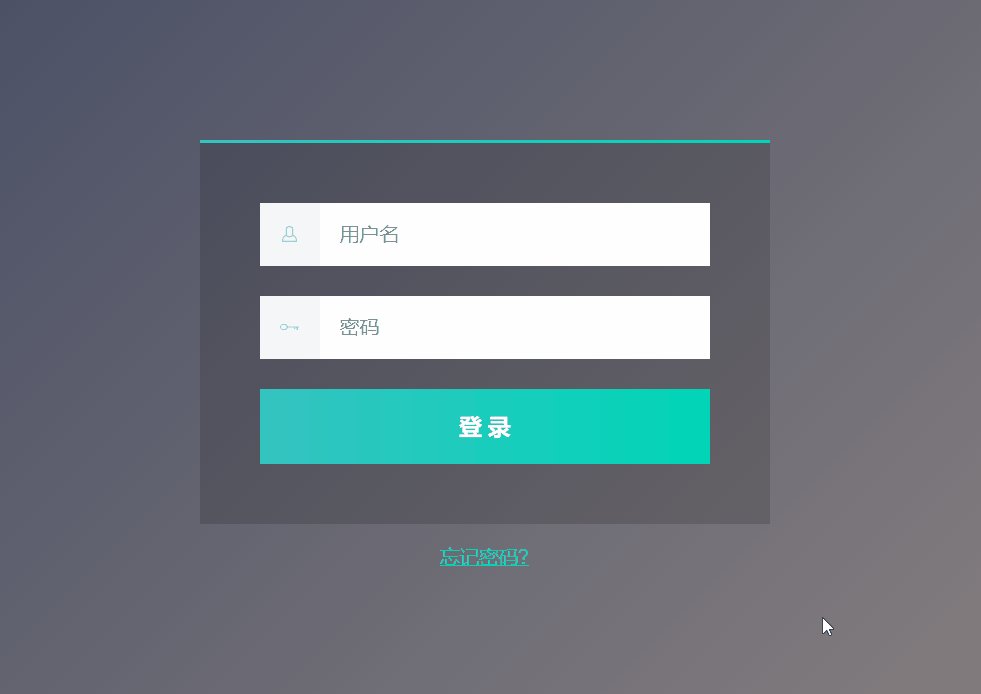
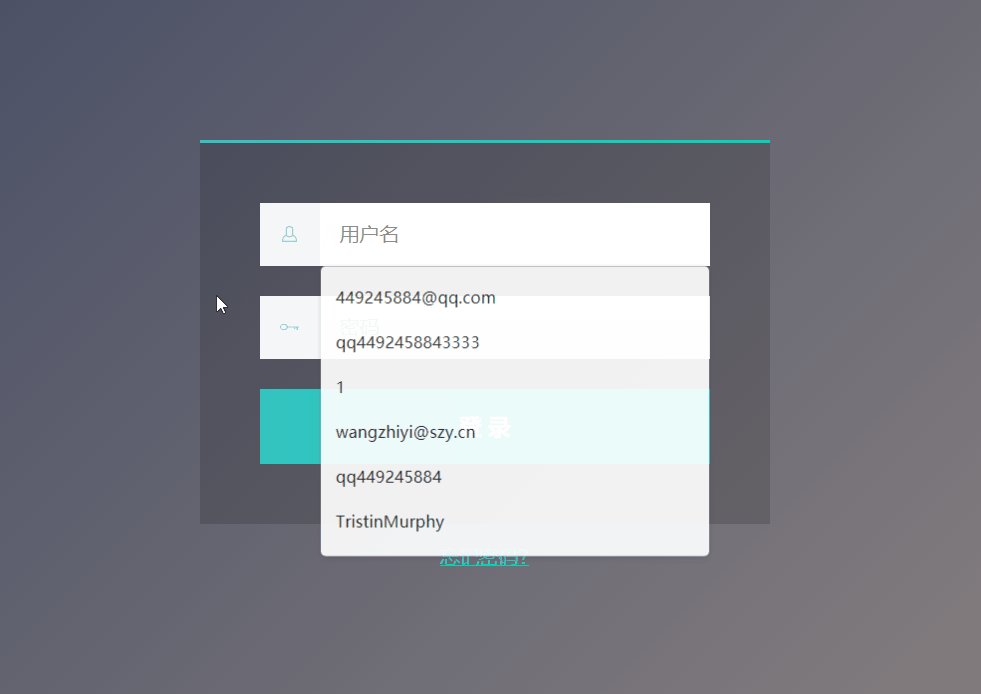
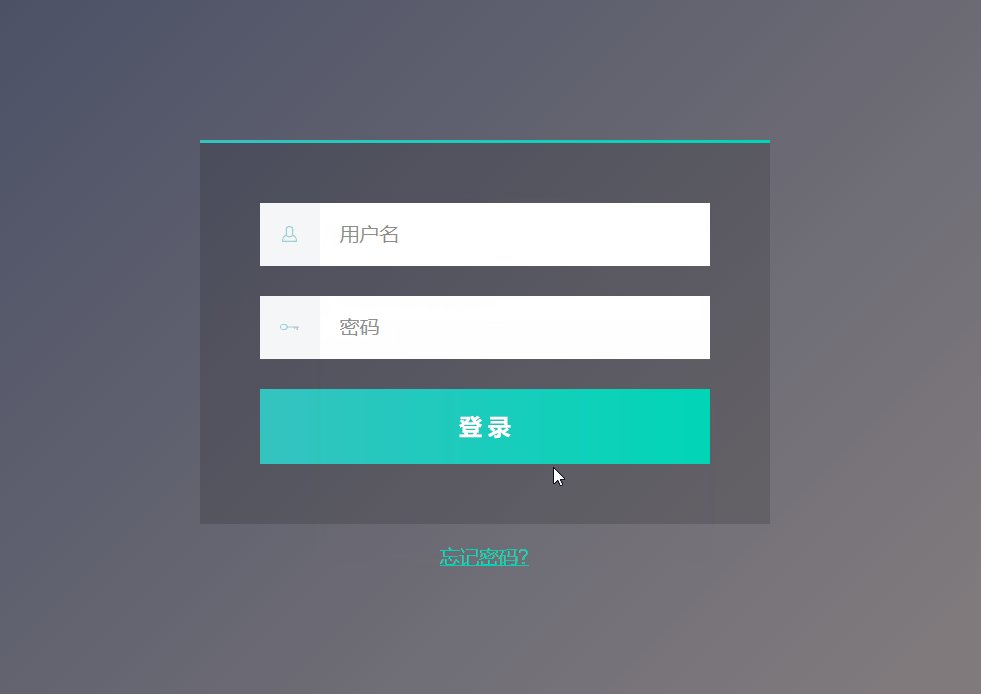
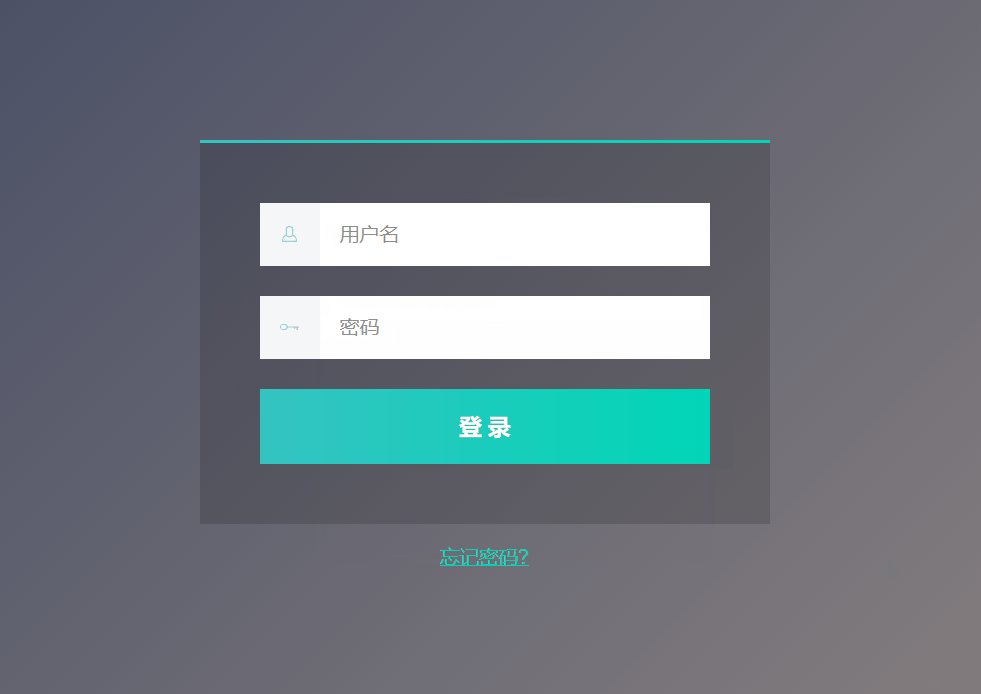
226.放大输入表单
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>放大输入表单</title><link rel="stylesheet" type="text/css" href="./style.css" /></head><body><form class="login-form"><div class="flex-row"><label class="lf--label" for="username"><svg x="0px" y="0px" width="12px" height="



































还没有评论,来说两句吧...