阿里云视频点播获取视频播放信息nodejs版
语言:nodejs
参考文档:https://help.aliyun.com/document_detail/101416.html
操作步骤:
首先;搭建nodejs运行环境;
先在本地创建一个node项目文件夹
(使用npm init命令来创建)
创建文件为index.js
参考文件:https://www.jianshu.com/p/dc83181ff598
src文件中就存在了index.js文件

使用npm install express 安装express框架
这时,项目中的package.json文件中已经存在了相关的依赖包

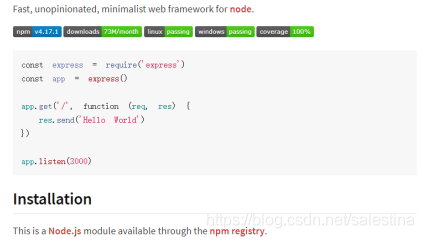
然后,我们通过express官网的示例代码,集成到自己本地的项目中。

参考网站:https://www.npmjs.com/package/express
将express的示例代码拷贝进index.js文件中。
创建sts.js文件,将阿里云访问控制中的nodejs示例代码放入sts.js文件中并加以修改:

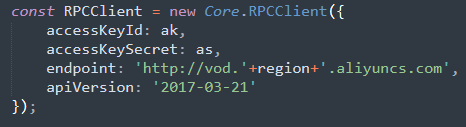
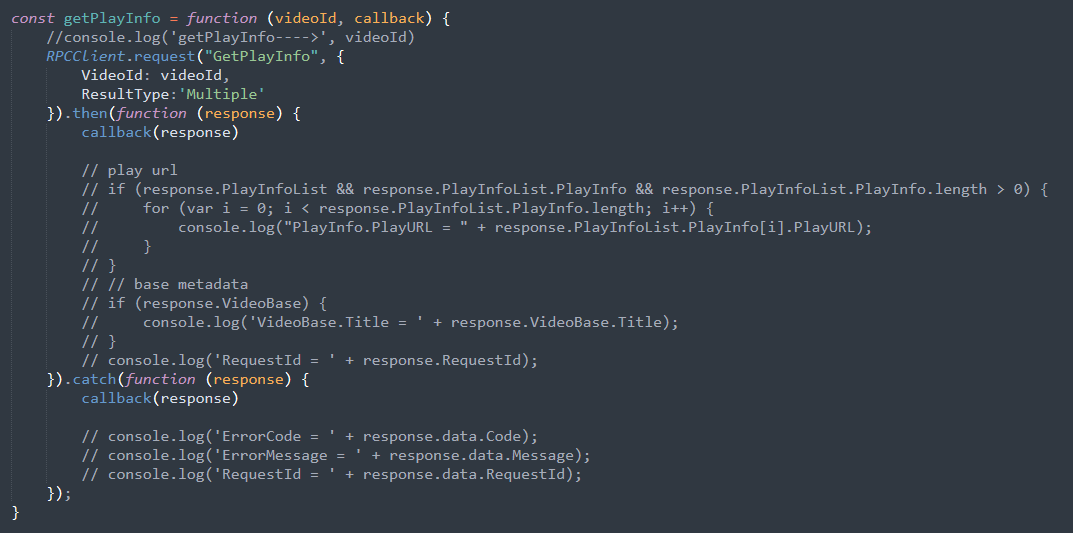
sts.js文件如图:



代码如下:
const ak=''; //填写为创建子用户时系统自动生成的akconst as=''; //填写为创建子用户时系统自动生成的asconst region='cn-shanghai';const RPCClient = new Core.RPCClient({accessKeyId: ak,accessKeySecret: as,endpoint: 'http://vod.'+region+'.aliyuncs.com',apiVersion: '2017-03-21'});const getPlayInfo = function (videoId, callback) {//console.log('getPlayInfo---->', videoId)RPCClient.request("GetPlayInfo", {VideoId: videoId,ResultType:'Multiple'}).then(function (response) {callback(response)// console.log('RequestId = ' + response.RequestId);}).catch(function (response) {callback(response)// console.log('ErrorCode = ' + response.data.Code);// console.log('ErrorMessage = ' + response.data.Message);// console.log('RequestId = ' + response.data.RequestId);});}
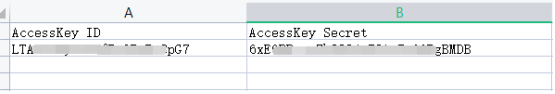
其中,accessKeyId 就是子用户创建access Key时 保留下来的AccessKey.csv文件中的参数,填写到对应位置即可。
子用户创建及赋予权限可参考:https://blog.csdn.net/salestina/article/details/119861854


代码中的region需要注意核对一下跟视频点播的存储管理中的区域是否一致。
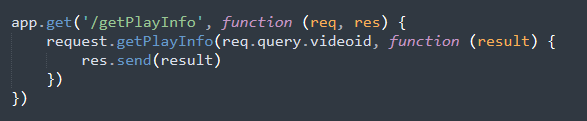
index.js文件代码做下调整
目的:将sts.js文件引入index.js中并调用,并将sts.js的结果返回:



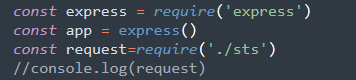
代码如下:
const express = require('express')const app = express()const request=require('./sts')//console.log(request)app.get('/getPlayInfo', function (req, res) {request.getPlayInfo(req.query.videoid, function (result) {res.send(result)})})app.listen(81)//console.log("sts启动:81")
因为程序访问的是81端口,所以要保证服务器上的81端口是打开状态。
使用node命令启动index.js文件。
访问地址:
域名:81/getPlayInfo?videoid=
例如:testvideo.com:81/getPlayInfo?videoid=288ec2f3196c4053a6c25de78678fd43
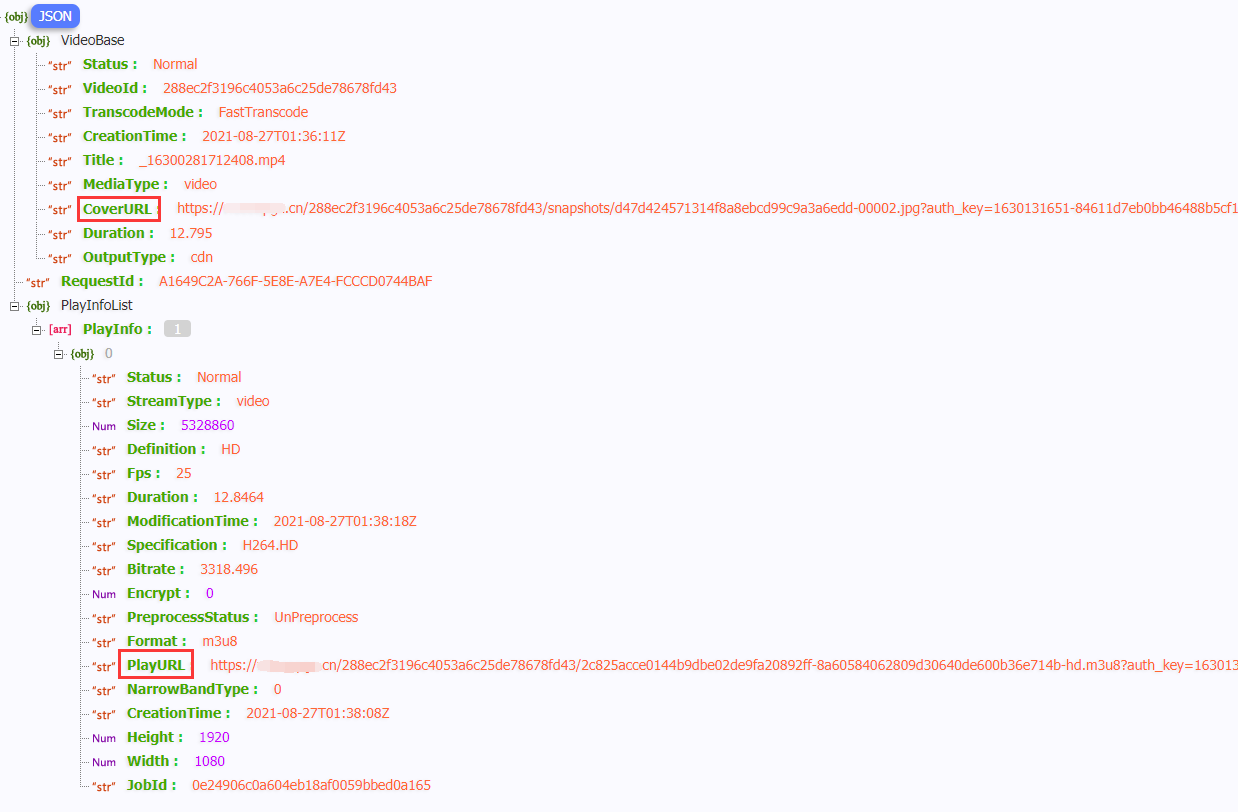
得到的结果:






























还没有评论,来说两句吧...