vue获取Elementui Tree 树形控件当前选中的节点
vue-element-admin一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。
推荐指数:
Github 地址:https://github.com/PanJiaChen/vue-element-admin
Demo体验:https://panjiachen.github.io/vue-element-admin/#/dashboard
官方文档:https://panjiachen.github.io/vue-element-admin-site/zh/

今天就来说一下,vue如何获取Elementui Tree 树形控件当前选中的节点。废话不多说,首先看一下官方文档吧,看看官方文档是怎么给到的例子吧:
Tree 树形控件文档:https://element.eleme.cn/\#/zh-CN/component/tree
要求:
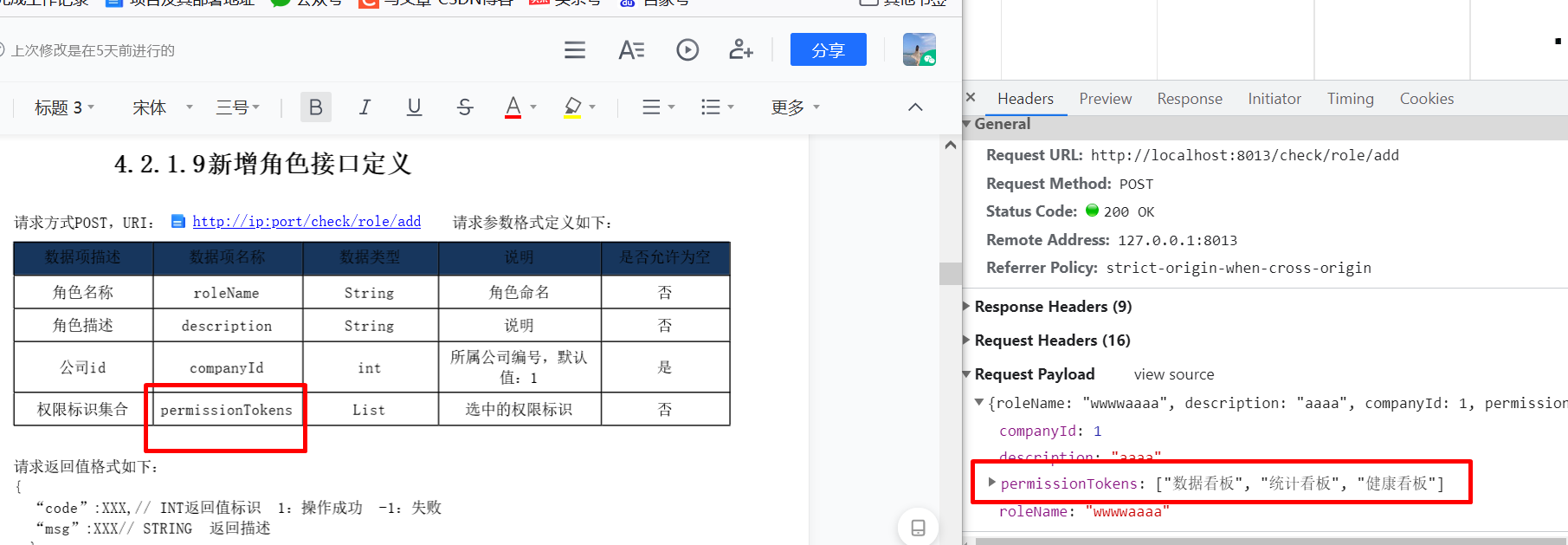
Elementui Tree 树形控件,将勾选选中的值放在list集合里面提交

提交格式是这样的,也就是将勾选项放在一个数组里面,作为参数提交给后端即可。

步骤:
这里我用到了json本地的数据,因为掉接口数据,不太方便写demo,后面统一都用到mock,json数据了,如果需要用到项目里面,后面直接修改一下
将
//获取树权限节点接口定义getZtreeList() {this.dataLoading = true;import("./mock").then((res) => {this.setTree = res.data;this.organList = res.data.map((a) => ({label: a.description,value: a.id,}));this.getListData();this.dataLoading = false;});},
改成这样即可
//调用接口import {getZtreeList} from "@/api/permission/role";//获取树权限节点接口定义getZtreeList() {this.dataLoading = true;getZtreeList(params).then((res) => {this.setTree = res.data;this.organList = res.data.map((a) => ({label: a.description,value: a.id,}));this.getListData();this.dataLoading = false;});},
话不多说了,来看具体的操作吧
1:在views底下新建一个test文件夹
里面新建一个vue文件和一个json文件

2:使用
mock.json
{"msg": "success","code": 1,"data": [{"id": 2,"permissionToken": "data_spectaculars_token1","description": "数据看板","parentId": 1,"checked": true},{"id": 3,"permissionToken": "data_spectaculars_stat_token2","description": "统计看板","parentId": 2,"checked": true},{"id": 4,"permissionToken": "data_spectaculars_health_token2","description": "健康看板","parentId": 2,"checked": true},{"id": 1,"permissionToken": "system_token0","description": "系统权限","parentId": 0,"checked": false},{"id": 5,"permissionToken": "account_management_token1","description": "账户管理","parentId": 1,"checked": false},{"id": 6,"permissionToken": "account_management_user_token2","description": "用户管理","parentId": 5,"checked": false},{"id": 7,"permissionToken": "account_management_permission_token2","description": "权限管理","parentId": 5,"checked": false},{"id": 8,"permissionToken": "data_management_token1","description": "数据管理","parentId": 1,"checked": false},{"id": 9,"permissionToken": "data_management_organ_token2","description": "部门管理","parentId": 8,"checked": false},{"id": 10,"permissionToken": "data_management_config_token2","description": "数据配置","parentId": 8,"checked": false},{"id": 11,"permissionToken": "data_management_staff_token2","description": "人员管理","parentId": 8,"checked": false},{"id": 12,"permissionToken": "data_management_asset_token2","description": "资产管理","parentId": 8,"checked": false},{"id": 13,"permissionToken": "device_management_token1","description": "设备管理","parentId": 1,"checked": false}]}
3:test.vue实例代码
<template><div class="ztree"><el-tree:data="treeData"show-checkboxdefault-expand-allnode-key="id"ref="tree"highlight-current:props="defaultProps"@check="checkHandler"></el-tree><el-button type="primary" @click="createData()">确定</el-button></div></template><script>export default {data() {return {setTree: [],defaultProps: {children: "children",label: "description",},treeData: [],organList: [],questionForm: {//permissionTokens: [],},};},watch: {},created() {//加载树节点this.getZtreeList();},methods: {//树文件勾选事件checkHandler(...value) {let a = value[1].checkedNodes.map((a) => a.description);let b = value[1].checkedNodes.map((a) => a.permissionToken);console.log(a);this.questionForm.description = a;this.questionForm.permissionToken = b;},//获取树权限节点接口定义getZtreeList() {this.dataLoading = true;import("./mock").then((res) => {this.setTree = res.data;this.organList = res.data.map((a) => ({label: a.description,value: a.id,}));this.getListData();this.dataLoading = false;});},//对json的格式的转化getListData() {let dataArray = [];this.setTree.forEach(function (data) {let parentId = data.parentId;if (parentId === 0) {let objTemp = {id: data.id,description: data.description,permissionToken: data.permissionToken,parentId: parentId,};dataArray.push(objTemp);}});this.treeData = this.data2treeDG(this.setTree, dataArray);},data2treeDG(datas, dataArray) {for (let j = 0; j < dataArray.length; j++) {let dataArrayIndex = dataArray[j];let childrenArray = [];let Id = dataArrayIndex.id;for (let i = 0; i < datas.length; i++) {let data = datas[i];let parentId = data.parentId;if (parentId == Id) {//判断是否为儿子节点let objTemp = {id: data.id,description: data.description,permissionToken: data.permissionToken,parentId: parentId,};childrenArray.push(objTemp);}}dataArrayIndex.children = childrenArray;//console.log("打印childrenArray", dataArrayIndex.children);if (childrenArray.length > 0) {//有儿子节点则递归this.data2treeDG(datas, childrenArray);}}// console.log("打印处理过的json", dataArray);return dataArray;},//添加角色async createData() {const params = this.questionForm;alert(JSON.stringify(params));},},};</script>
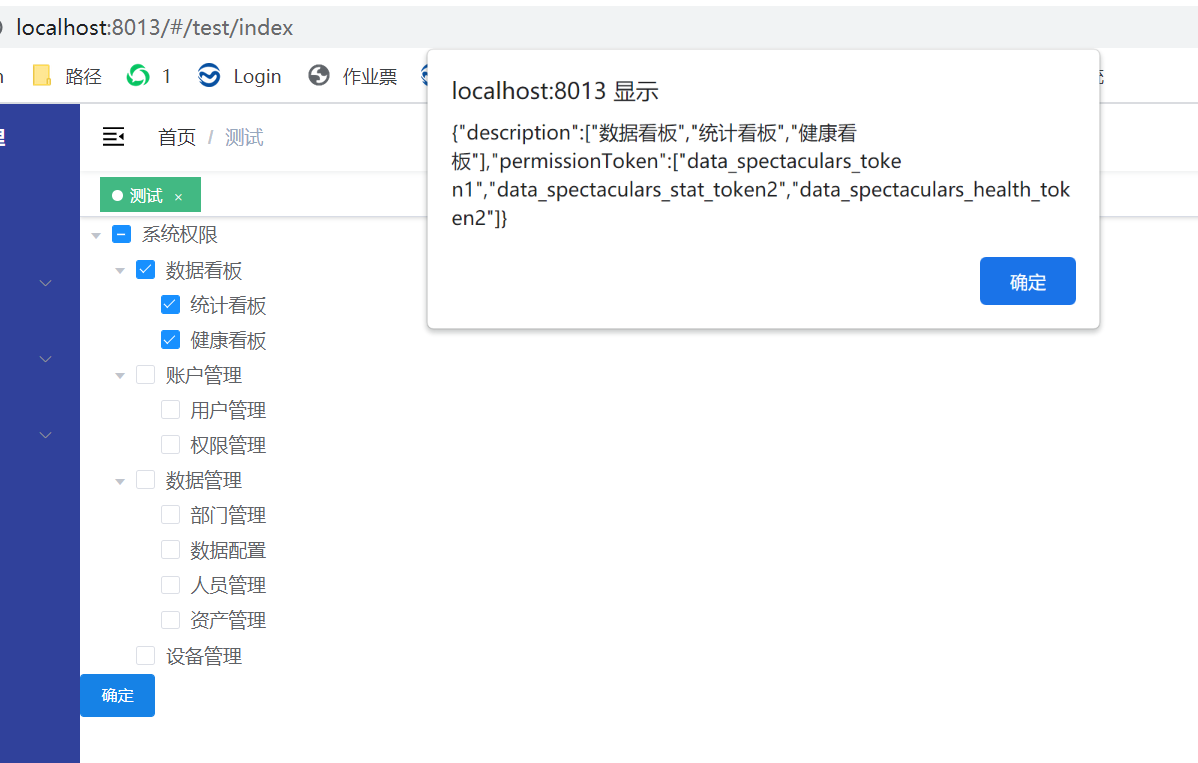
效果:




































还没有评论,来说两句吧...