前端vue开发连续签到功能
前端vue开发连续签到功能
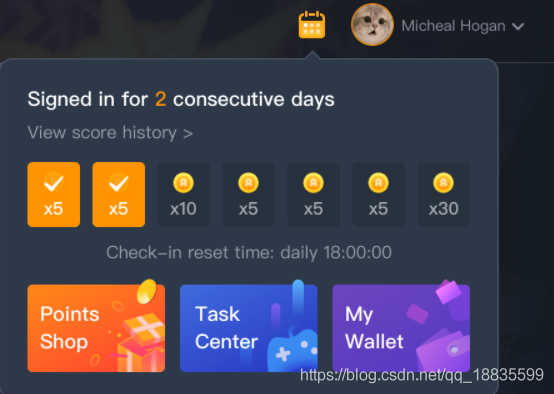
- UI设计图
- 参数说明
- HTML部分 渲染已经签到过的天数
- js代码
- 签到功能前端只需要调用两个接口
- 完整代码
UI设计图

参数说明
days_num:已经签到多少天
today:当日是否签到 0.否 1.是
gift_num:积分数量
day_num:当前是第几天
HTML部分 渲染已经签到过的天数
<ul class="signBtnBox"><li class="signBtnOne" v-for="(item, key, index) in list" :key="index"><div if="Number(days) == index + 1 || Number(days) > index + 1"style=" width: 100%; height: 100%; border-radius: 4px; background-color: #ff9400; "><img src="./image/2.png" /><p>{ { item.gift_num }}</p></div><div v-else @click="signInToday"><img src="./image/3.png" /><p>{ { item.gift_num }}</p></div></li></ul>
渲染的重点在于v-if="Number(days) == index + 1 || Number(days) > index + 1"
js代码
export default {data() {return {list: [],res: "",/* 签到的总天数 */days: "",signOK:""};},methods: {// 跳转到积分历史页面goToHistory() {this.$openUrl(assetsVersionDir + "index.html?#/profile/wallet/points",1);},// 打开积分商城页面gotoPointsStore() {this.$openUrl();},// 打开我的钱包页面gotoWallet() {this.$openUrl(assetsVersionDir + "index.html?#/other/getPoints", 1);},todaySignIn() {this.$http.get(window.apis.sign_in_today).then((res) => {this.getSignIn();console.log(res);let signOK = res;this.signOK = signOKconsole.log(signOK);});},// 点击签到signInToday() {console.log(this.res.data.today);if (this.res.data.today == 0) {this.todaySignIn()console.log(this.res.code);if(this.res.code !== 0){this.$message.success("签到失败");}else{this.$message.error("签到成功");}} else {this.$message.error("今日已签到");}},getSignIn() {this.$http.get(window.apis.check_in_query).then((res) => {// console.log(res);this.res = res;console.log(this.res);//传值发给list[]let list = res.data.conf;this.list = list;let days = this.res.data.days_num;this.days = days;console.log(days);console.log(this.res.data.today);// console.log(this.list);});},},components: { },created() {this.getSignIn();},};
签到功能前端只需要调用两个接口
- 查询签到接口
- 今日签到接口
完整代码
链接: 详细代码在这里.





























还没有评论,来说两句吧...