教你如何用Three.js创造一个三维太阳系
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

前言
笔者认为Three.js是一个伟大的框架,为什么这样说,因为它可以让我们轻易创造三维世界,甚至好像笔者写这遍教程,可以创造一个太阳系,在这个三维世界里你就是创世主。哈哈!好像说得有点夸!!
三维太阳系完整效果 //shinewen189.github.io/nigo-vue-planet/
//shinewen189.github.io/nigo-vue-planet/
了解一些基本天文知识
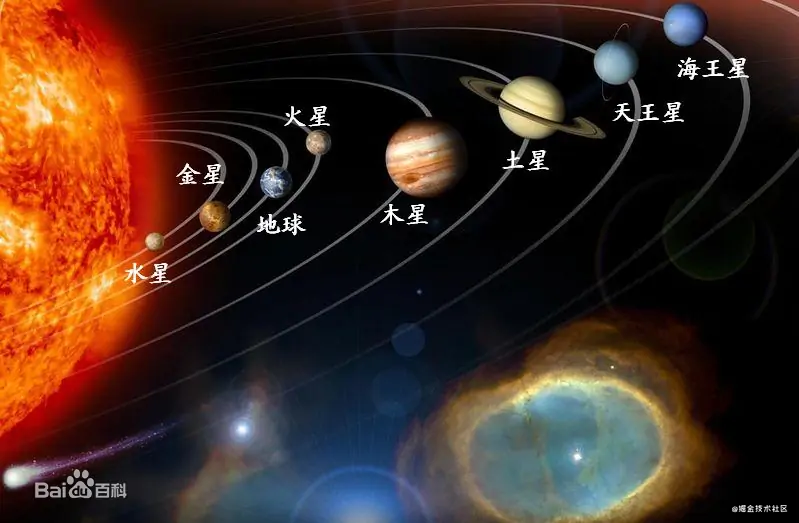
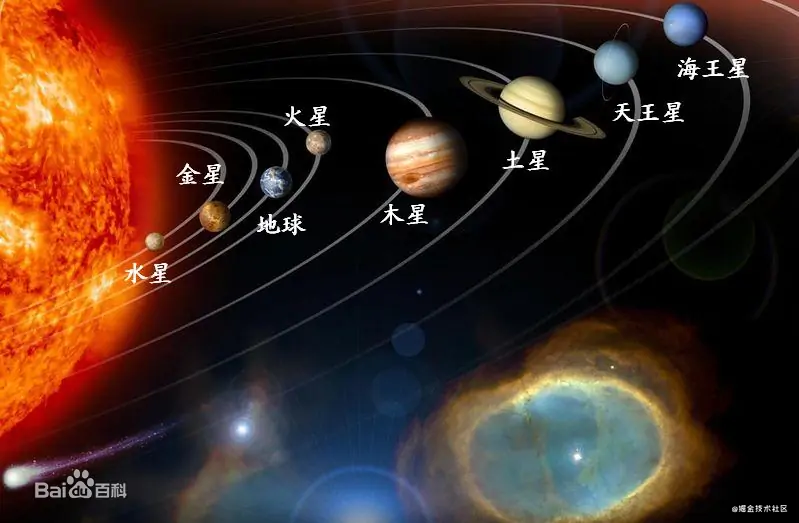
学习创造这个三维太阳系之前先了解一下基本的天文知识:太阳系有“八大行星”,按照离太阳的距离从近到远,它们依次为水星、金星、地球、火星、木星、土星、天王星、海王星。八大行星自转方向多数也和公转方向一致。只有金星和天王星两个例外。金星自转方向与公转方向相反。而天王星则是在轨道上“横滚”的。例如地球自转一天是23.9小时,公转一年有365.2天 ,而相邻的火星自转一天是24.6小时 公转一年则有687天,其他行星也有不同的公转和自转信息,有了这些信息就可以定义一些基本规则
 image.png
image.png
了解Three框架
Three的一些基本概念我在用最简单方式打造Three.js 3D汽车展示厅[2]一文也粗略介绍一下,为了让同学们加深理解,笔者就相对于太阳系来比如一下
- 场景
Sence相当于太阳系,宇宙中有无数星系,比如现在说的太阳系,后续还可以增加其他星系,那不是永远都加不完的呀 o(╥﹏╥)o - 相机
Carma相当一枚哈勃天文望远镜 - 几何体
Geometry相当于太阳和八大行星 - 控制
Controls相当”创世者“的你
有了这几个概念我们就创建一些函数一一对应
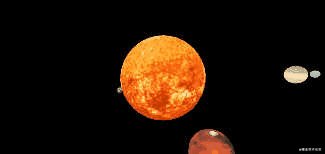
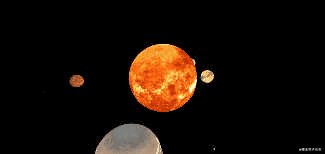
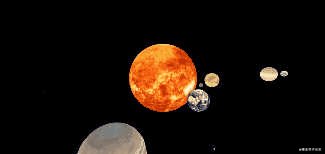
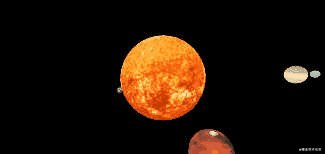
完整效果
 屏幕录制2021-07-12 下午2.34.26.gif
屏幕录制2021-07-12 下午2.34.26.gif
进入教程
先引入Three 要用到的对象
import {Group,Mesh,MeshBasicMaterial,PerspectiveCamera,PointCloud,PointCloudMaterial,Scene,SphereGeometry,TextureLoader,Vector3,WebGLRenderer} from 'three'import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'复制代码
场景(太阳系),相机(哈勃天文望远镜),控制(创世主)
//场景const setScene = () => {scene = new Scene()renderer = new WebGLRenderer({antialias: true,})renderer.setSize(innerWidth, innerHeight)document.querySelector('#planet').appendChild(renderer.domElement)}//相机const setCamera = () => {camera = new PerspectiveCamera(60, innerWidth / innerHeight, 1, 100000)camera.position.set(0, 500, 2000)camera.lookAt(scene.position)}//控制const setControls = () => {controls = new OrbitControls(camera, renderer.domElement)}复制代码
创建一个太阳系的背景(繁星背景)
这个满天星效果是太阳系的背景,运用到Three的粒子系统,行星密度可自行调整
const starForge = () => {const starQty = 10000const geometry = new SphereGeometry(10000, 100, 50)const materialOptions = {}const starStuff = new PointCloudMaterial(materialOptions)geometry.vertices = []for (let i = 0; i < starQty; i++) {let starVertex = new Vector3()starVertex.x = Math.random() * 20000 - 10000starVertex.y = Math.random() * 20000 - 10000starVertex.z = Math.random() * 20000 - 10000geometry.vertices.push(starVertex)}const stars = new PointCloud(geometry, starStuff)scene.add(stars)}复制代码
效果如下图:
 image.png
image.png
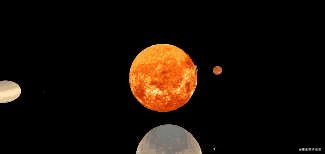
创建太阳和行星前先说说行星自转同时公转的规律
 屏幕录制2021-07-12 上午11.23.20.gif
屏幕录制2021-07-12 上午11.23.20.gif
旋转方式:实现旋转功能有三种方式
- 旋转照相机
- 旋转整个场景(Scene)
- 旋转单个元素
因为我们这里每个行星的自转速度,公转速度都不一样。所以设置整体旋转并不可行,所以要给每个元素设置不同的旋转属性。
行星需要让它们围绕着太阳转,就要先给它们自身设置一个位置偏移。以水星为例:mercury.position.x \-= 300,而此时设置mercury.rotation.y属性,它就会实现自转。因为它的Y轴位置已经改变了。
当我们移动了mercury时,mercuryParent的位置是没有变的,自然它的Y轴也不会变,又因为mercuryParent包含了mercury,所以旋转mercuryParent时,mercury也会绕着初始的默认Y轴旋转。所以设置那么多组,是为了实现每颗行星不同的速度和公转的同时自转。至于设置以下代码数值就根据 行星自转一天、公转一年用多少时间来大概定义一下。
//设置公转函数const revolution = () => {mercuryParent.rotation.y += 0.015venusParent.rotation.y += 0.0065earthParent.rotation.y += 0.05marsParent.rotation.y += 0.03jupiterParent.rotation.y += 0.001saturnParent.rotation.y += 0.02uranusParent.rotation.y += 0.09neptuneParent.rotation.y += 0.001}//设置自转函数const selfRotation = () => {sun.rotation.y += 0.004mercury.rotation.y += 0.002venus.rotation.y += 0.005earth.rotation.y += 0.01mars.rotation.y += 0.01jupiter.rotation.y += 0.08saturn.rotation.y += 1.5uranus.rotation.y += 1neptune.rotation.y += 0.1}复制代码
创建太阳和八大行星
创建星系用到几何球体+纹理贴图
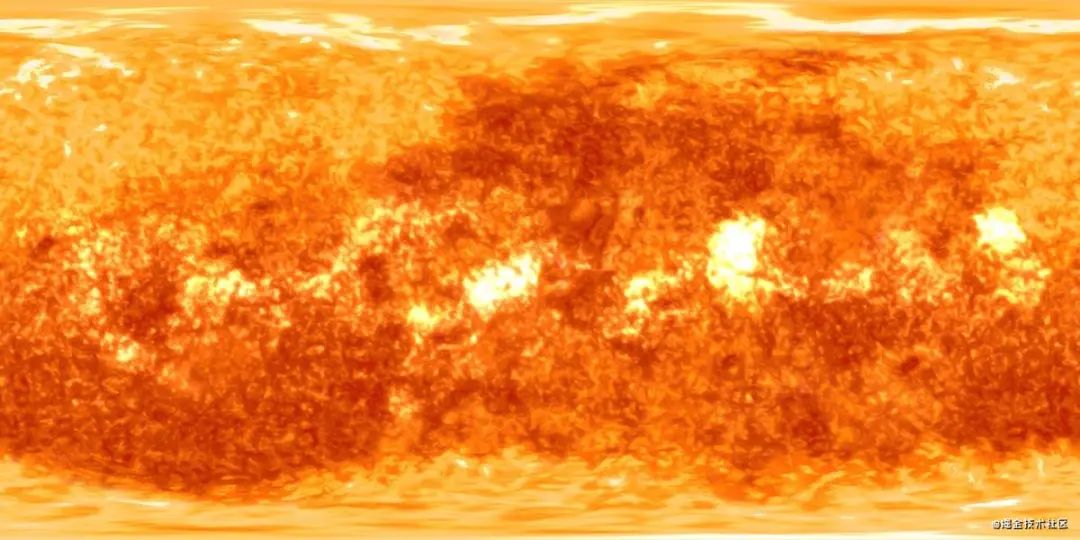
首先介绍一下太阳如何创造,利用 SphereGeometry创建球体,利用MeshBasicMaterial添加纹理,太阳是质量是最大的,所以设置球体的时候数值是最大。下图是太阳的纹理贴图
 sun.jpg
sun.jpg
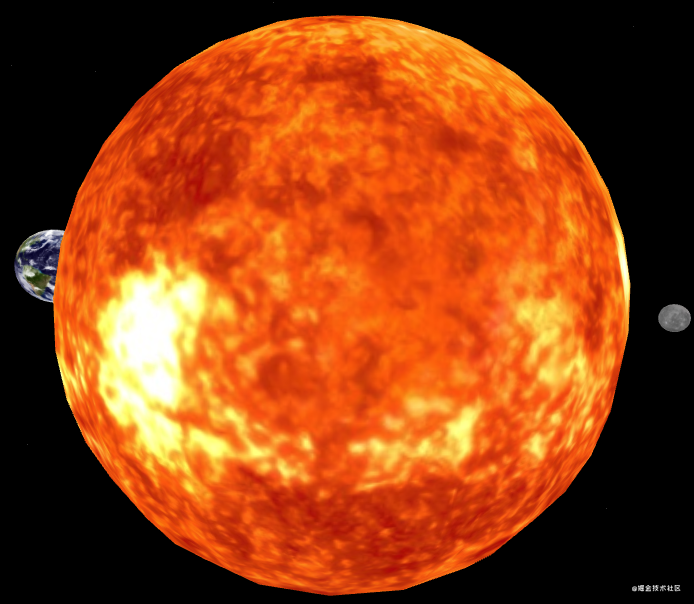
// 添加设置太阳let sun, sunParentconst setSun = () => {sun = new Group()//建立一个组sunParent = new Group()scene.add(sunParent) //把组都添加到场景里loader.load('src/assets/universe/sun.jpg', (texture) => {const geometry = new SphereGeometry(500, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)sun.add(mesh)//添加到组里sunParent.add(sun)})}复制代码
 image.png
image.png
按照离太阳最近一个接一个创建
创建水星
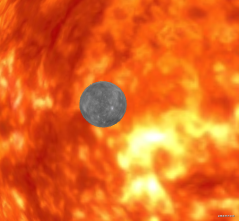
水星离太阳最近,质量是所有行星中最小,所以球体数值也给一个最小的数值。下图水星纹理贴图
let mercury, mercuryParentconst setMercury = () => {mercury = new Group()mercuryParent = new Group()scene.add(mercuryParent)loader.load('src/assets/universe/mercury.jpg', (texture) => {const geometry = new SphereGeometry(25, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)mercury.position.x -= 600mercury.add(mesh)//添加到组里mercuryParent.add(mercury)})}复制代码
 image.png
image.png
创建金星
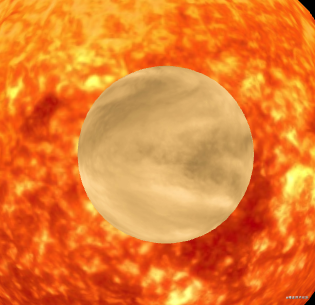
 O(∩_∩)O哈哈~ 应该是下图,这张才是金星行星的纹理贴图,千万不要用错哟!!
O(∩_∩)O哈哈~ 应该是下图,这张才是金星行星的纹理贴图,千万不要用错哟!!
 venus.jpg
venus.jpg
let venus, venusParentconst setVenus = () => {venus = new Group()//建立一个组venusParent = new Group()scene.add(venusParent)loader.load('src/assets/universe/venus.jpg', (texture) => {const geometry = new SphereGeometry(100, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)venus.position.x -= 700venus.add(mesh)//添加到组里venusParent.add(venus)})}复制代码
 image.png
image.png
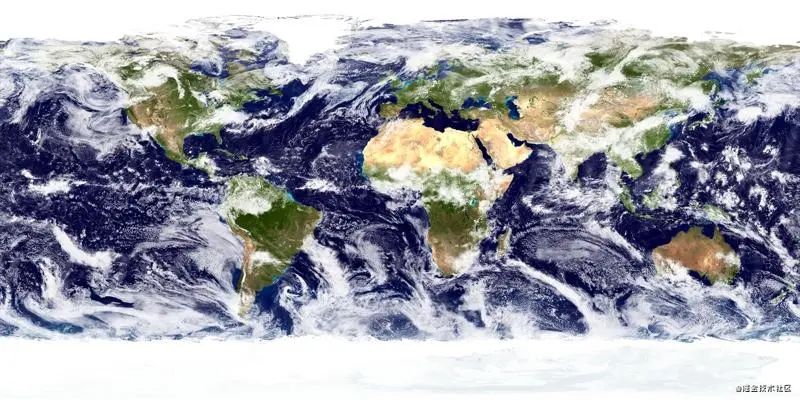
地球
怎可以没有我们的家园呢,这么美丽的家园要好好保护它啊!!
 earth.jpg
earth.jpg
let earth, earthParentconst setEarth = () => {earth = new Group()//建立一个组earthParent = new Group()scene.add(earthParent)loader.load('src/assets/universe/earth.jpg', (texture) => {const geometry = new SphereGeometry(100, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)earth.position.x -= 900earth.add(mesh)//添加到组里earthParent.add(earth)})}复制代码
 image.png
image.png
火星、木星、土星、天王星、海王星
接下来的行星设置都是大同小异、只是公转、自转、和行星大小的设置不同。
接着对应行星的纹理贴图也一一发给大家
火星的纹理贴图
 mars.jpg
mars.jpg
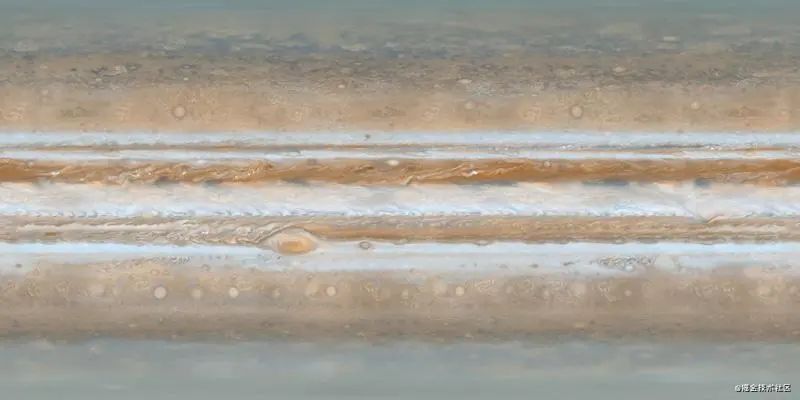
木星的纹理贴图
 jupiter.jpg
jupiter.jpg
土星的纹理贴图
 saturn.jpg
saturn.jpg
天王星的纹理贴图
 uranus.jpg
uranus.jpg
海王星的纹理贴图
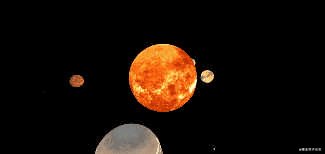
最后
一个三维太阳系就创造出来啦,这个例子也是很适合刚入门three.js的同学,目的也是提高对三维的兴趣,提高自身成就感。当然在这列子上我们还可以增加一些功能,比如定位标注一些行星的信息,点击行星可以进入星球内部,利用天空盒子做一个VR全景效果,等等。另外小弟找这些行星纹理贴图也不易,特别找金星的时候????,希望大家如果喜欢这篇文章能给个赞小弟,当鼓励一下。以后小弟必定为大家创作更多好文,谢谢啦!!^_^
 屏幕录制2021-07-12 下午2.34.26.gif
屏幕录制2021-07-12 下午2.34.26.gif
上完整代码
<template><div id="planet"></div></template><script setup>import {onMounted} from 'vue'import {Group,Mesh,MeshBasicMaterial,PerspectiveCamera,PointCloud,PointCloudMaterial,Scene,SphereGeometry,TextureLoader,Vector3,WebGLRenderer} from 'three'import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls.js'const loader = new TextureLoader() //引入模型的loader实例let scene, camera, renderer, group, controls // 定义所有three实例变量// 创建场景const setScene = () => {scene = new Scene()renderer = new WebGLRenderer({antialias: true,})renderer.setSize(innerWidth, innerHeight)document.querySelector('#planet').appendChild(renderer.domElement)}// 创建相机const setCamera = () => {camera = new PerspectiveCamera(60, innerWidth / innerHeight, 1, 100000)camera.position.set(0, 500, 2000)camera.lookAt(scene.position)}// 设置模型控制const setControls = () => {controls = new OrbitControls(camera, renderer.domElement)}// 添加设置太阳let sun, sunParentconst setSun = () => {sun = new Group()//建立一个组sunParent = new Group()scene.add(sunParent) //把组都添加到场景里loader.load('src/assets/universe/sun.jpg', (texture) => {const geometry = new SphereGeometry(500, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)sun.add(mesh)//添加到组里sunParent.add(sun)})}// 设置水星let mercury, mercuryParentconst setMercury = () => {mercury = new Group()//建立一个组mercuryParent = new Group()scene.add(mercuryParent)loader.load('src/assets/universe/mercury.jpg', (texture) => {const geometry = new SphereGeometry(25, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)mercury.position.x -= 600mercury.add(mesh)//添加到组里mercuryParent.add(mercury)})}//设置金星let venus, venusParentconst setVenus = () => {venus = new Group()//建立一个组venusParent = new Group()scene.add(venusParent)loader.load('src/assets/universe/venus.jpg', (texture) => {const geometry = new SphereGeometry(100, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)venus.position.x -= 700venus.add(mesh)//添加到组里venusParent.add(venus)})}//设置地球let earth, earthParentconst setEarth = () => {earth = new Group()//建立一个组earthParent = new Group()scene.add(earthParent)loader.load('src/assets/universe/earth.jpg', (texture) => {const geometry = new SphereGeometry(100, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)earth.position.x -= 900earth.add(mesh)//添加到组里earthParent.add(earth)})}//设置火星let mars, marsParentconst setMars = () => {mars = new Group()//建立一个组marsParent = new Group()scene.add(marsParent)loader.load('src/assets/universe/mars.jpg', (texture) => {const geometry = new SphereGeometry(85, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)mars.position.x -= 1200mars.add(mesh)//添加到组里marsParent.add(mars)})}// 设置木星let jupiter, jupiterParentconst setJupiter = () => {jupiter = new Group()//建立一个组jupiterParent = new Group()scene.add(jupiterParent)loader.load('src/assets/universe/jupiter.jpg', (texture) => {const geometry = new SphereGeometry(150, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)jupiter.position.x -= 1500jupiter.add(mesh)//添加到组里jupiterParent.add(jupiter)})}// 设置土星let saturn, saturnParentconst setSaturn = () => {saturn = new Group()//建立一个组saturnParent = new Group()scene.add(saturnParent)loader.load('src/assets/universe/saturn.jpg', (texture) => {const geometry = new SphereGeometry(120, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)saturn.position.x -= 1800saturn.add(mesh)//添加到组里saturnParent.add(saturn)})}//设置天王星let uranus, uranusParentconst setUranus = () => {uranus = new Group()uranusParent = new Group()scene.add(uranusParent)loader.load('src/assets/universe/uranus.jpg', (texture) => {const geometry = new SphereGeometry(50, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)uranus.position.x -= 2100uranus.add(mesh)//添加到组里saturnParent.add(uranus)})}//设置海王星let neptune, neptuneParentconst setNeptune = () => {neptune = new Group()neptuneParent = new Group()scene.add(neptuneParent)loader.load('src/assets/universe/neptune.jpg', (texture) => {const geometry = new SphereGeometry(50, 20, 20) //球体模型const material = new MeshBasicMaterial({map: texture}) //材质 将图片解构成THREE能理解的材质const mesh = new Mesh(geometry, material) //网孔对象 第一个参数是几何模型(结构),第二参数是材料(外观)neptune.position.x -= 2300neptune.add(mesh)//添加到组里neptuneParent.add(neptune)})}//监听浏览器改变大小时重新渲染function onWindowResize() {const WIDTH = window.innerWidth,HEIGHT = window.innerHeightcamera.aspect = WIDTH / HEIGHTcamera.updateProjectionMatrix()renderer.setSize(WIDTH, HEIGHT)}//设置公转函数const revolution = () => {mercuryParent.rotation.y += 0.015venusParent.rotation.y += 0.0065earthParent.rotation.y += 0.05marsParent.rotation.y += 0.03jupiterParent.rotation.y += 0.01saturnParent.rotation.y += 0.02uranusParent.rotation.y += 0.09neptuneParent.rotation.y += 0.01}//设置自转const selfRotation = () => {sun.rotation.y += 0.004mercury.rotation.y += 0.002venus.rotation.y += 0.005earth.rotation.y += 0.01mars.rotation.y += 0.01jupiter.rotation.y += 0.08saturn.rotation.y += 1.5uranus.rotation.y += 1neptune.rotation.y += 0.1}// 设置太阳系背景const starForge = () => {const starQty = 10000const geometry = new SphereGeometry(10000, 100, 50)const materialOptions = {}const starStuff = new PointCloudMaterial(materialOptions)geometry.vertices = []for (let i = 0; i < starQty; i++) {let starVertex = new Vector3()starVertex.x = Math.random() * 20000 - 10000starVertex.y = Math.random() * 20000 - 10000starVertex.z = Math.random() * 20000 - 10000geometry.vertices.push(starVertex)}const stars = new PointCloud(geometry, starStuff)scene.add(stars)}// 循环场景 、相机、 位置更新const loop = () => {requestAnimationFrame(loop)revolution()selfRotation()renderer.render(scene, camera)camera.lookAt(scene.position)}//初始化所有函数const init = () => {setScene() //设置场景setCamera() //设置相机setSun() // 设置太阳setMercury() //设置水星setVenus() //设置金星setEarth() // 地球setMars() //火星setJupiter() // 木星setSaturn() // 土星setUranus()// 天王星setNeptune()//海王星starForge()//设置满天星背景setControls() //设置可旋转控制loop() // 循环动画}onMounted(init)window.addEventListener('resize', onWindowResize)</script>复制代码
 image.png
image.png
关于本文
来源:lizhenwen
https://juejin.cn/post/6983938127911976990
最后
欢迎关注【前端瓶子君】✿✿ヽ(°▽°)ノ✿
回复「算法」,加入前端编程源码算法群,每日一道面试题(工作日),第二天瓶子君都会很认真的解答哟!
回复「交流」,吹吹水、聊聊技术、吐吐槽!
回复「阅读」,每日刷刷高质量好文!
如果这篇文章对你有帮助,「在看」是最大的支持
》》面试官也在看的算法资料《《
“在看和转发”就是最大的支持



































还没有评论,来说两句吧...