webpack 搭建rect项目
1、首先创建一个文件夹demo02,并打开cmd 进入到demo02 文件夹中
项目初始化:cnpm init -y

文件夹中此时会生成package.json文件

内容如下:
{"name": "demo02","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"}
2 安装react
cnpm install react -S
其中 -s和 -D的区别如下:
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象npm i module_name -D => npm install module_name --save-dev 写入到 devDependencies 对象npm i module_name -g 全局安装

- 安装 react-dom(为什么react和react-dom 要分开: react 也是react-core 核心 react-dom 是渲染相关的,主要用于和浏览器的交互,在代码中我们如此引入:
import React from react;
import {Text,View} from react-dom;
)

此时我们再看package.json 文件:

安装webpack
cnpm install webpack -D

此时的package.json

5.安装webpack-cli(安装这个最好要指定版本,原因在于webpack 和webpack-cli 有一个兼容的故关系,这个地方我们要重现一这个错误,就不指定版本了,如果你要避免这个错误可以直接 cnpm install webpack-cli@3.3.12 -D)

往往默认的都是最新的版本
 我们先不管版本的冲突,继续往下走,等出现了再去解决
我们先不管版本的冲突,继续往下走,等出现了再去解决
6.安装babel 和babel preset-react
cnpm install babel-loader @babel/core @babel/preset-env -D

cnpm install @babel/preset-react -D
此时我们的package.json 文件又发生了变化,具体内容如下:
{"name": "demo02","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","dependencies": {"react": "^17.0.2","react-dom": "^17.0.2"},"devDependencies": {"@babel/core": "^7.14.6","@babel/preset-env": "^7.14.7","@babel/preset-react": "^7.14.5","babel-loader": "^8.2.2","webpack": "^5.45.1","webpack-cli": "^4.7.2"}}
7.在demo02 文件中创建webpack.config.js 文件:
module.exports = {resolve: {extensions: ['.wasm', '.mjs', '.js', '.json', '.jsx'] //解析文件类型},module: {rules: [{test: /\.jsx?$/, // jsx/js文件的正则exclude: /node_modules/, // 排除 node_modules 文件夹use: {// loader 是 babelloader: 'babel-loader',options: {// babel 转义的配置选项babelrc: false,presets: [// 添加 preset-reactrequire.resolve('@babel/preset-react'),[require.resolve('@babel/preset-env'), {modules: false}]],cacheDirectory: true}}}]}};
8.将index.js文件添加到webpack.config.js中的entry:
module.exports = {entry: './src/index.js',.....};
在demo02文件中新建public 文件夹,并且创建index.html文件:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello</title></head><body><div id="root"></div></body></html>
- 在demo02 文件中新建src 文件夹,在src中创建index.js 文件如下:

内容:
import React from 'react'import ReactDOM from 'react-dom'ReactDOM.render(<div>hello world</div>, document.getElementById("root"));
10.需要使用 html-webpack-plugin 插件来复制 public/index.html 到 dist 文件夹下,指令是:
cnpm install html-webpack-plugin -D

11.修改webpack.config.js,如下:
const HtmlWebPackPlugin = require('html-webpack-plugin');module.exports = {// ...plugins: [new HtmlWebPackPlugin({template: 'public/index.html',filename: 'index.html',inject: true})]};
12.打包
npx webpack --mode development

打包成功,在demo02 文件夹中出现了dist 打包的结果文件:

13.简化打包命令,在package.json中添加如下:
"scripts": {"build": "webpack --mode production"},
执行打包:
cnpm run build 一样可以打包成功

14 打包之后要进行项目了
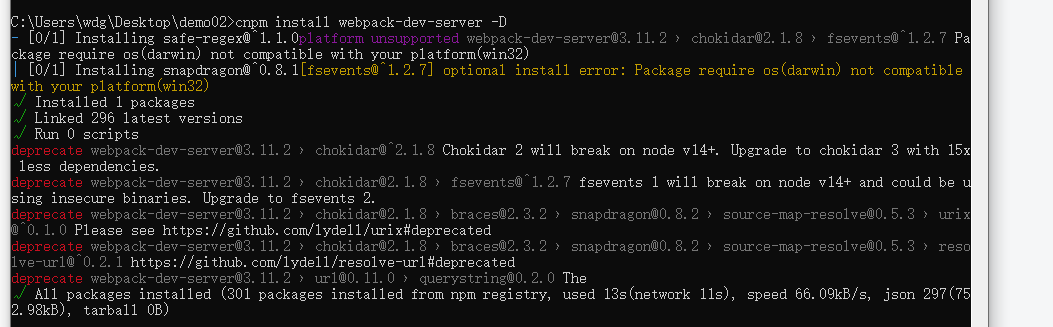
安装`webpack-dev-server`
cnpm install webpack-dev-server -D

webpack.config.js配置相关服务
const path = require('path');const HtmlWebPackPlugin = require('html-webpack-plugin');module.exports = {mode: 'development',devtool: 'cheap-module-source-map',devServer: {contentBase: path.join(__dirname, './src/'),publicPath: '/',host: '127.0.0.1',port: 3000,stats: {colors: true}},entry: './src/index.js',resolve: {extensions: ['.wasm', '.mjs', '.js', '.json', '.jsx'] //解析文件类型},module: {rules: [{test: /\.jsx?$/, // jsx/js文件的正则exclude: /node_modules/, // 排除 node_modules 文件夹use: {// loader 是 babelloader: 'babel-loader',options: {// babel 转义的配置选项babelrc: false,presets: [// 添加 preset-reactrequire.resolve('@babel/preset-react'),[require.resolve('@babel/preset-env'), {modules: false}]],cacheDirectory: true}}}]},plugins: [new HtmlWebPackPlugin({template: 'public/index.html',filename: 'index.html',inject: true})]};
修改package.json 的scripts配置,添加start字段
"scripts": {"build": "webpack --mode production","start": "webpack-dev-server --mode development --open"},
启动项目 npm start

这个地方出现了问题,Error: Cannot find module ‘webpack-cli/bin/config-yargs’ 就是我们之前所说的webpack 和webpack-cli的版本不一致导致的

解决办法,降低webpak-cli的版本,首先将现有的webpack-cli卸载:
cnpm uninstall webpack-cli (注意:如果第一次失败,可以执行第二次)

卸载之后package.json:

然后安装其他版本的webpack-cli :
cnpm install webpack-cli@3.3.12 -D

此时package.json:

再次启动项目:

浏览器打开:

希望对你有所帮助


























![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...