【Vue.js 知识量化】组件化开发 + 前端模块化
Vue.js 组件化开发
- 组件化
- 认识组件化
- 注册组件
- 全局组件和局部组件
- 父子组件
- 组件数据
- 父子组件的通信
- 父->子:props
- 子->父:$emit()
- 父子组件的访问方式
- $children
- $refs
- $parents
- 非父子组件通信
- 插槽 slot
- 编译作用域
- slot 相关知识点
- 为什么需要模块化?
- CommonJs
- ES6
- export
- import
视频:王红元老师的Vue
内容概述:
- 认识组件化
- 注册组件
- 组件其他补充
- 组件数据存放
- 父子组件通信
- 父级向子级传递
- 子级向父级传递
- 插槽 slot
组件化
认识组件化
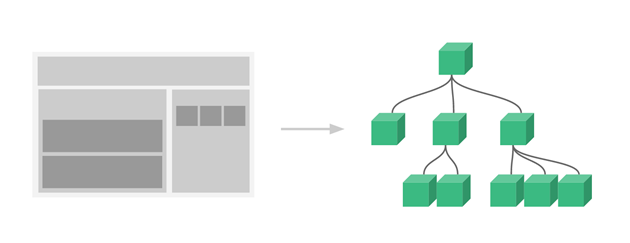
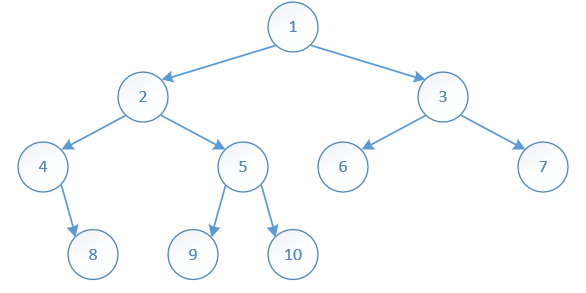
我们将一个完整的页面分成很多个组件:
- 每个组件都用于实现页面的一个功能块
- 而每一个组件又可以进行细分

Vue 组件化思想:
- 组件化是 Vue.js 中的重要思想,它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
- 任何的应用都会被抽象成一颗组件树

组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它
- 尽可能的将页面拆分成一个个小的、可复用的组件
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强
注册组件
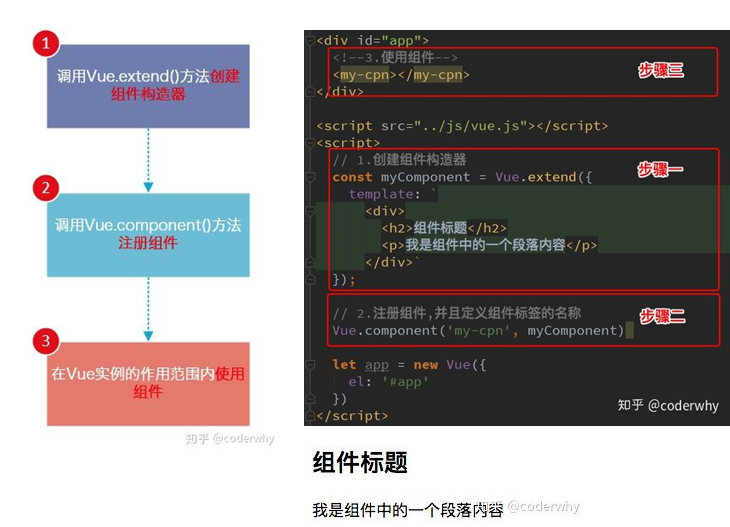
组件的使用分成三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件

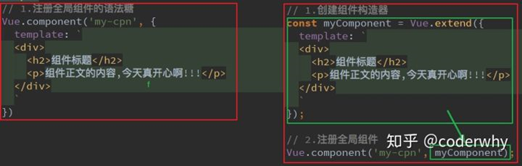
上面注册组件的方式有些繁琐,Vue 提供了注册的语法糖:
- 主要是省去了调用
Vue.extend()的步骤,而是可以直接使用一个对象来代替
语法糖注册全局组件和局部组件:
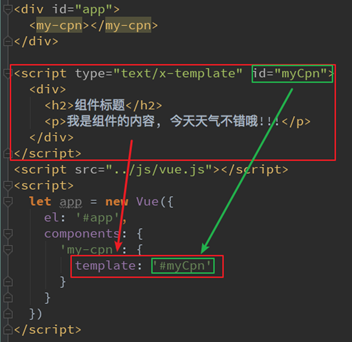
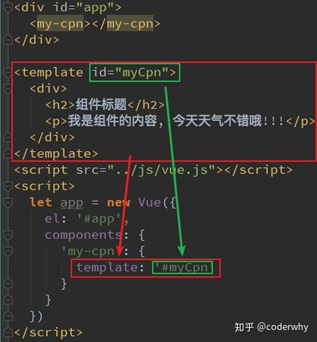
组件中 template 里的 HTML 代码是可以被分离出来的,Vue 提供了两种方案来定义 HTML 模块内容:
- 使用
<script>标签
- 使用
<template>标签
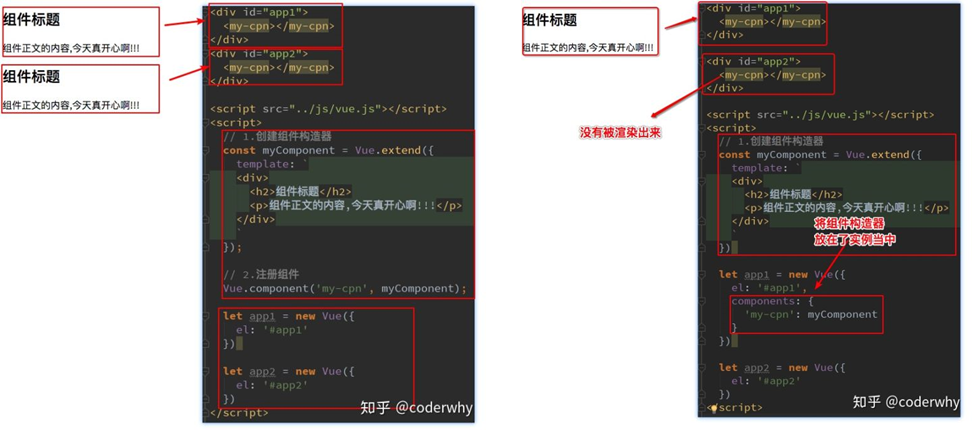
全局组件和局部组件
当我们通过调用 Vue.component() 注册组件时,组件的注册是全局的
- 这意味着该组件可以在任意 Vue 示例下使用
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件
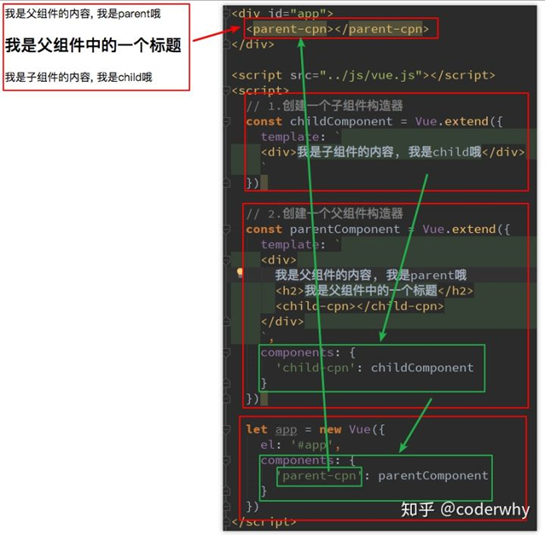
父子组件

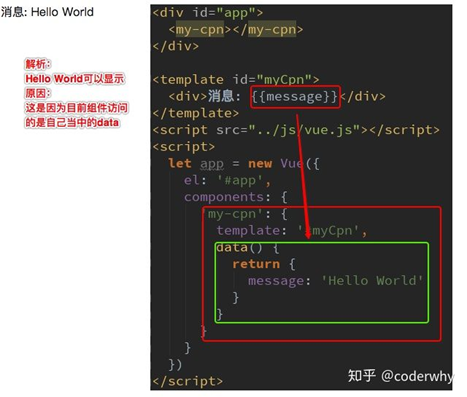
组件数据
组件自己的数据存放在哪里呢?
- 组件对象也有一个 data 属性(也可以有 methods 等属性)
只是这个 data 属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据
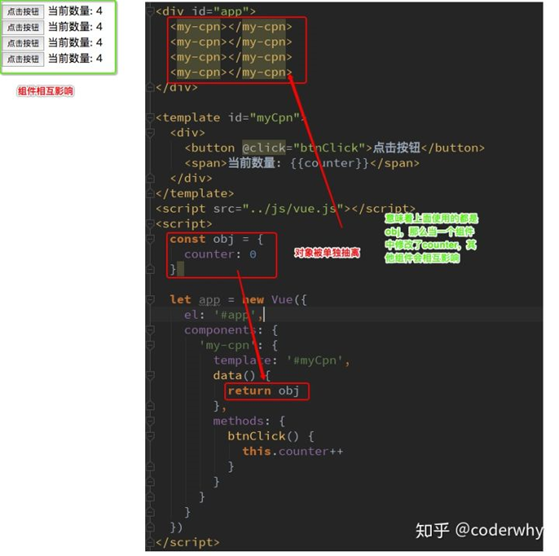
data 为什么是一个函数呢?
- 首先,如果不是一个函数,Vue 直接就会报错
- 其次,Vue 让每个组件对象都返回一个新的对象(利用函数的作用域使各个组件间互不影响),如果是同一个对象的,组件在多次使用后会相互影响
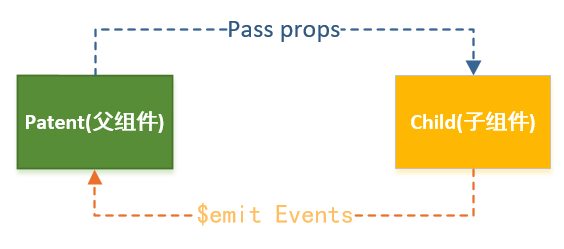
父子组件的通信
如何进行父子组件间的通信呢?Vue 官方提到:
- 通过 props 向子组件传递数据
- 通过 事件 向父组件发送消息

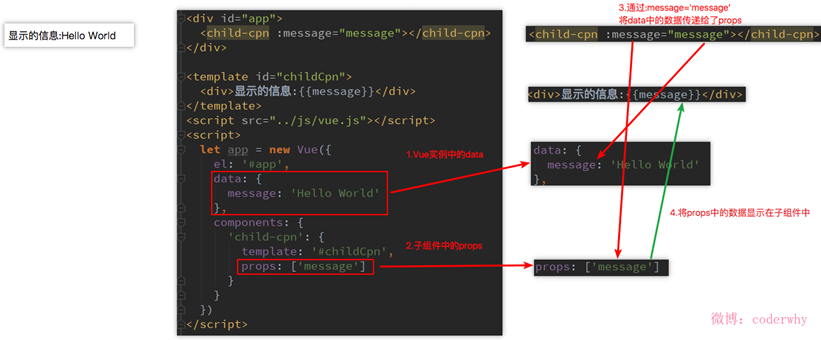
父->子:props
在组件中,使用选项 props 来声明需要从父级接收到的数据
props 的值有两种方式:
- 方式一:字符串数组,数组中的字符串就是传递时的名称
- 方式二:对象,对象可以设置传递时的类型,也可以设置默认值等
一个最简单的 props 传递:
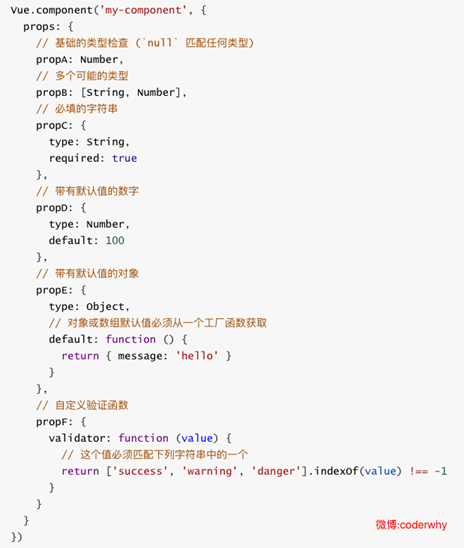
当需要对 props 进行类型等验证时,就需要对象写法了
验证支持的数据类型:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol

- 当有自定义构造函数时,验证也支持自定义的类型

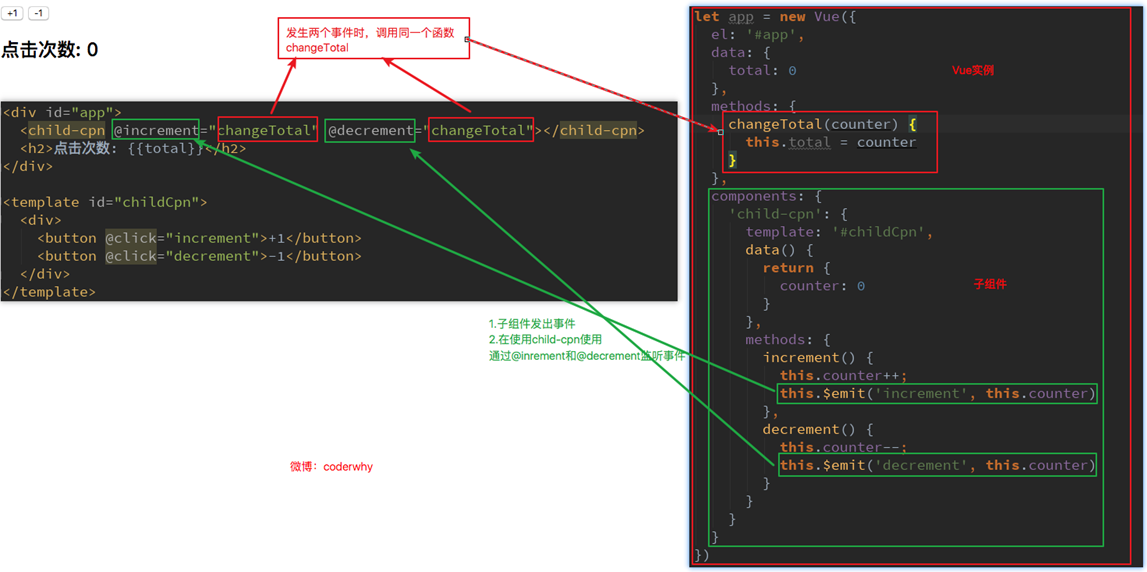
子->父:$emit()
props 用于父组件向子组件传递数据,还有一种比较常见的是子组件传递数据或事件到父组件中
自定义事件的流程:
- 在子组件中,通过
$emit()来触发事件。 - 在父组件中,通过
v-on来监听子组件事件。

父子组件的访问方式
有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问根组件
- 父组件访问子组件:使用
$children或$refs - 子组件访问父组件:使用
$parent
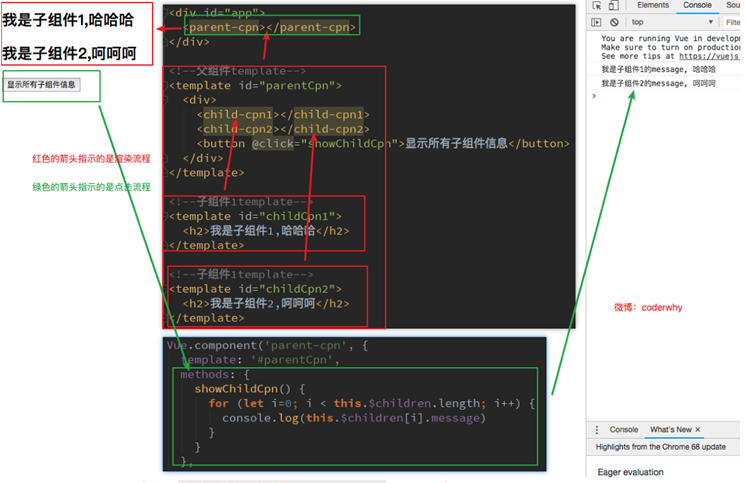
$children
this.$children 是一个数组类型,它包含所有子组件对象
我们这里通过一个遍历,取出所有子组件的 message 状态。
$refs
$children 的缺陷:通过 $children 访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值,但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。
有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用 $refs
$refs 的使用:
$refs和ref指令通常是一起使用的- 首先,我们通过
ref给某一个子组件绑定一个特定的ID - 其次,通过
this.$refs.ID就可以访问到该组件了

$parents
通过 $parent 可以在子组件中直接访问父组件
注意事项:
- 尽管在 Vue 开发中允许通过
$parent来访问父组件,但是在真实开发中尽量不要这样做 - 子组件应该尽量避免直接访问父组件的数据,因为这样耦合度太高了
如果将该子组件放在另外一个组件之内,很可能该父组件没有对应的属性,往往会引起问题 - 另外,如果通过
$parent直接修改父组件的状态,那么父组件中的状态将变得飘忽不定,很不利于调试和维护
非父子组件通信
非父子组件关系包括多个层级的组件,也包括兄弟组件的关系。
在 Vue1.x 的时候,可以通过
$dispatch和$broadcast完成
$dispatch用于向上级派发事件$broadcast用于向下级广播事件- 但是在 Vue2.x 都被取消了
在 Vue2.x 中,有一种方案是通过中央事件总线,也就是一个中介来完成,但是这种方案和直接使用 Vuex 的状态管理方案还是逊色很多,并且 Vuex 提供了更多好用的功能,所以这里我们暂且不讨论这种方案,后续我们专门学习 Vuex 的状态管理。
插槽 slot
编译作用域
官方给出了一条准则:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
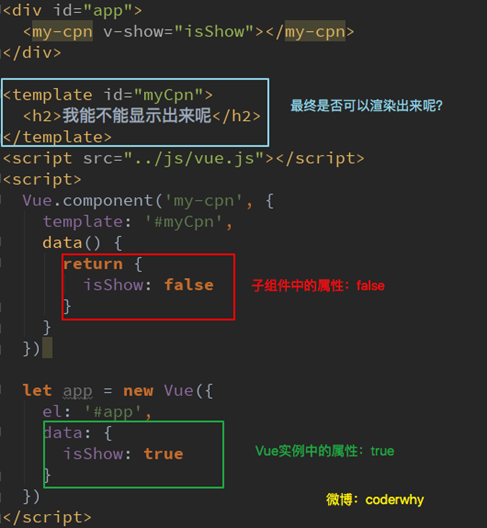
参考一个例子:
isShow 属性包含在组件中,也包含在 Vue 实例中,最终可以渲染出来,也就是使用的是 Vue 实例的属性。
我们在使用 <my-cpn v-show="isShow"></my-cpn> 的时候,整个组件的使用过程是相当于在父组件中出现的,那么他的作用域就是父组件,使用的属性也是属于父组件的属性。因此,isShow 使用的是 Vue 实例中的属性,而不是子组件的属性。
slot 相关知识点
slot 相关知识点变化较大,详情可参考官方文档
Vue.js 官网关于 slot 的介绍:插槽 | Vue.js
为什么需要模块化?
在网页开发的早期,JavaScript 作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。
随着 ajax 异步请求的出现,慢慢形成了前后端的分离,客户端需要完成的事情越来越多,代码量也是与日俱增,为了应对代码量的剧增,我们通常会将代码组织在多个 js 文件中,进行维护,但是这种维护方式,依然不能避免一些灾难性的问题。
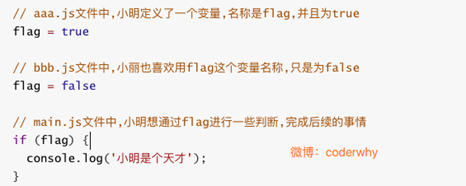
比如全局变量同名问题:
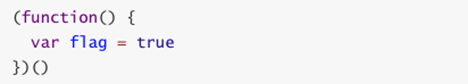
匿名函数的解决方案:我们可以使用匿名函数来解决方面的重名问题。
- 在 aaa.js 文件中,我们使用匿名函数:

但是如果我们希望在 main.js 文件中,用到 flag,应该如何处理呢?
- 显然,另外一个文件中不容易使用,因为 flag 是一个局部变量。
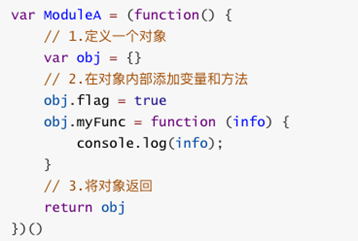
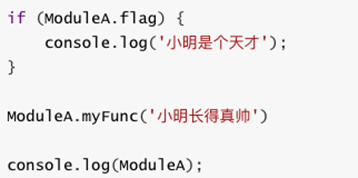
使用模块作为出口:在匿名函数内部,定义一个对象;给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可);最后将这个对象返回,并且在外面使用了一个 MoudleA 接受。

常见的模块化规范:CommonJS、AMD、CMD,ES6 的 Modules
CommonJs
模块化有两个核心:导出和导入
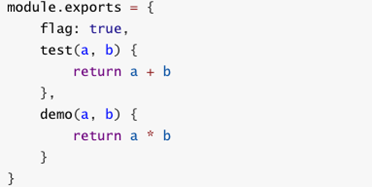
CommonJS 的导出:
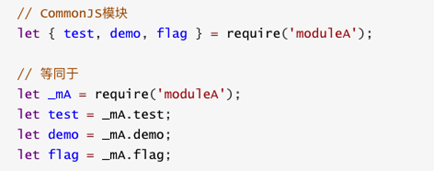
CommonJS 的导入:
ES6
export
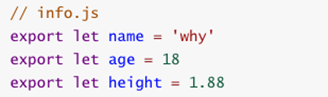
export 指令用于导出变量,比如下面的代码:
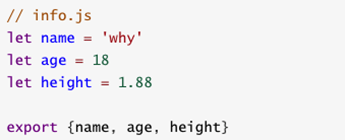
等价于:
export 可以输出函数或者输出类:
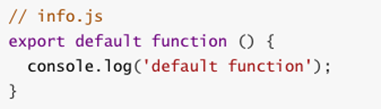
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而是让导入者可以自己来命名,这个时候就可以使用 export default
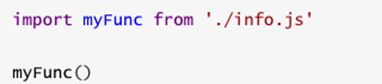
在 main.js 中可以这样使用该函数:
注意:export default 在同一个模块中,不允许同时存在多个
import
export 指令导出了模块对外提供的接口,可以通过 import 命令来加载对应的这个模块
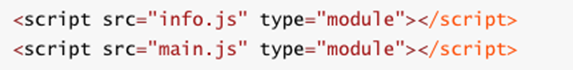
首先,在 HTML 代码中引入两个 js 文件,并且类型需要设置为 module
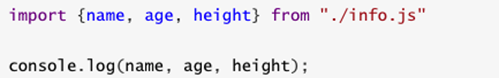
import 指令用于导入模块中的内容,比如 main.js 的代码:
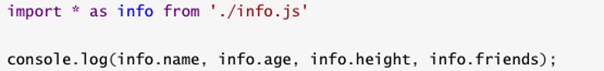
如果我们希望某个模块中所有的信息都导入,通过 * 可以导入模块中所有的 export 变量;但是通常情况下我们需要给 * 起一个别名,方便后续的使用




































还没有评论,来说两句吧...