【前端】HTML基础3-HTML标签
超链接标签

_self默认为当前窗口打开
_blank为新窗口打开
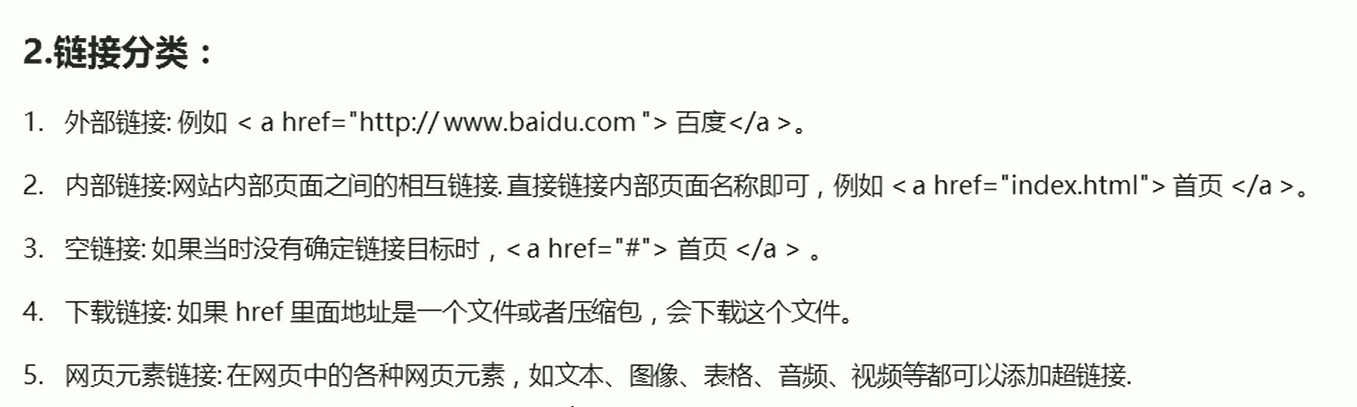
链接分类

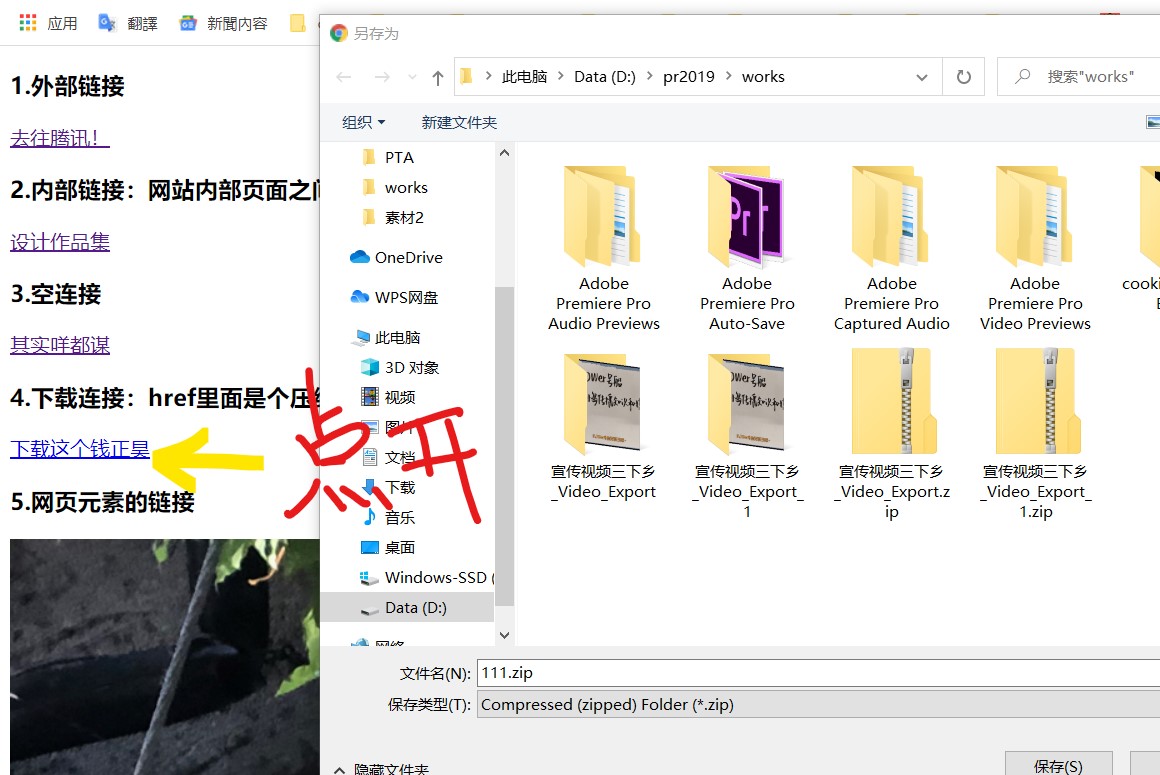
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h3>1.外部链接</h3><a href="http://www.qq.com" target="_blank">去往腾讯!</a><h3>2.内部链接:网站内部页面之间的相互链接/文件夹内部页面跳转</h3><a href="作品集.html" target="_blank">设计作品集</a><h3>3.空连接</h3><a href="#">其实咩都谋</a><h3>4.下载连接:href里面是个压缩包(.exe或者.zip)</h3><a href="images/111.zip">下载这个钱正昊</a><h3>5.网页元素的链接</h3><a href="http://www.baidu.com"><img src="images/111.jpg"/></a></body></html>
打开之后
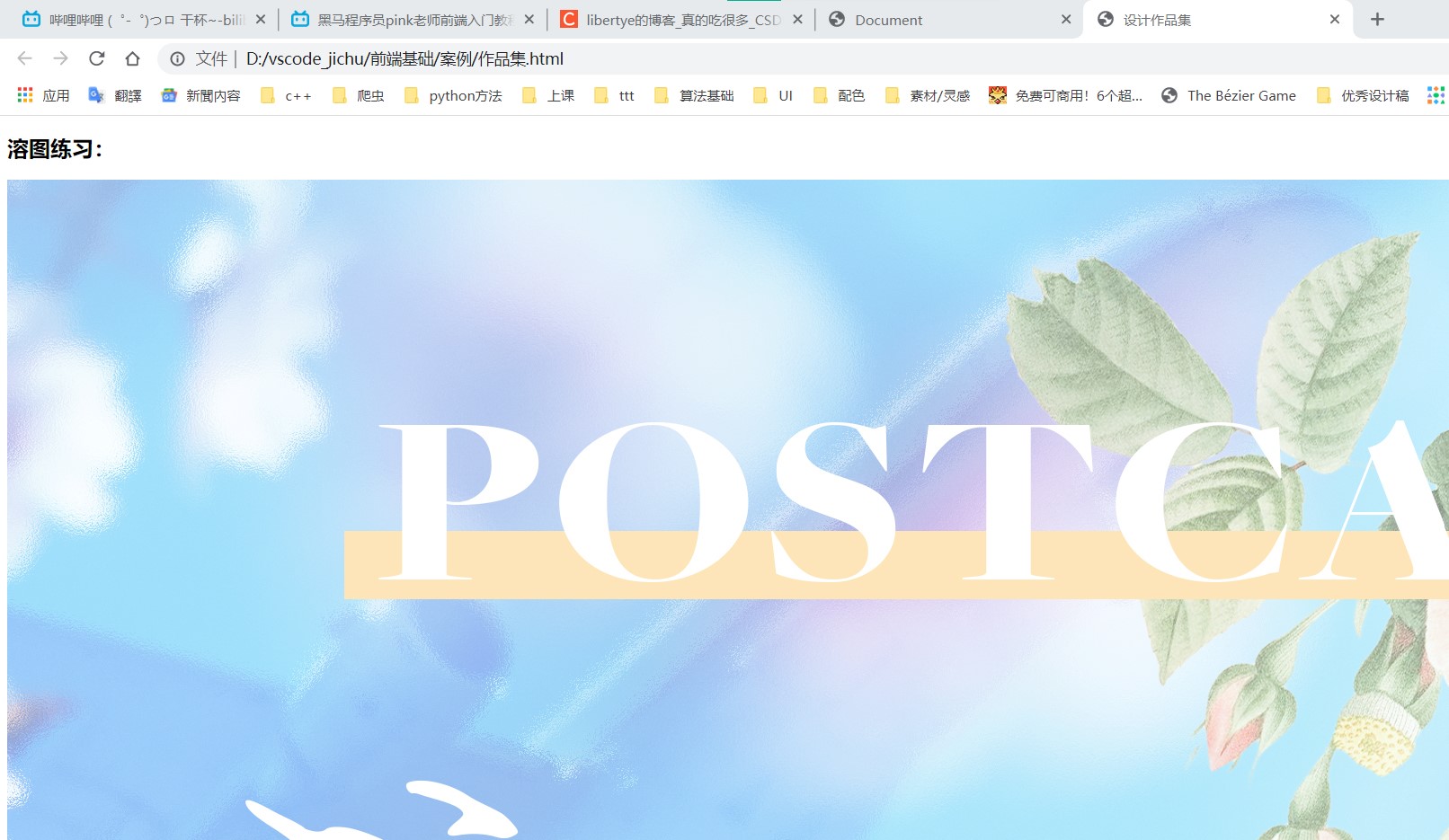
设计作品集(内部链接的html)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设计作品集</title></head><body><h2>溶图练习:</h2><img src="images/明信片89预览.jpg"/><h2>封设练习:</h2><img src="images/365日设计打卡13.jpg"/></body></html>
内部链接

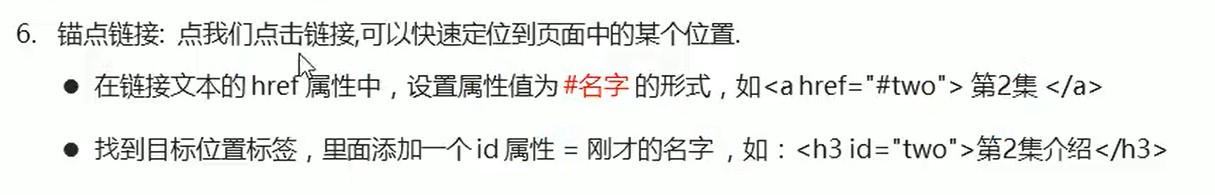
锚点链接
当我们点了某个链接,可以快速定位到页面中某个位置


注释标签

<!-- 我想睡觉!-->
特殊字符

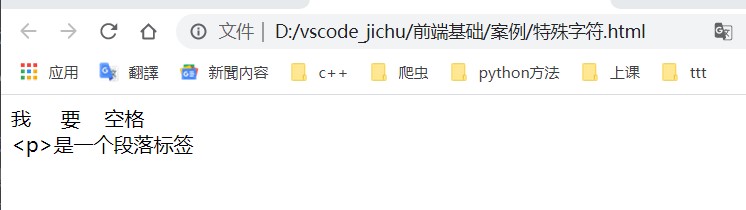
重点记住:空格、大于号、小于号
<body>我 要 空格<br><p>是一个段落标签</body>
显示:



































还没有评论,来说两句吧...