– – 分页在web程序中很常用。当从数据库中查询出数据,展示在界面上的时候,如果数量很大,就需要分页,一页一页地展示给用户。这时候就用到了分页。分页是在界面上的展示效果。所谓真分页、假分页,就到了数据库的层次。真假主要是看是否真的从数据库中取出了 部分数据,如果第一次查询从数据库中取出全部数据,就是假分页,因为它跟界面展示的不一致,“表里不一”,就是假。相反,如果每次查询从数据库中取出一部分数据,最终展示在界面上,这就是真分页,“表里如一”,就是真。
真分页:优点是数据量小,缺点是访问数据库频繁,占用数据库资源。
假分页:第一次查询花费时间较长,后边的省时间,避免对数据库的多次访问。
真分页的核心在SQL查询语句:
--真分页SQL查询语句-SQL 2005以上--使用临时表来存储查出来的东西,然后再在临时表中查找内容with temptbl as( select ROW_NUMBER()over(order by id desc)as 行号,* from news )select * from temptbl where 行号 between 4 and 8
SQLHelper:
/// <summary> /// 返回执行的SQL语句的第一行第一列的值 /// </summary> /// <param name="sql">SQL语句</param> /// <returns></returns> public string ExecuteScalar(string sql){ try { cmd = new SqlCommand(sql, GetConn()); object obj = cmd.ExecuteScalar(); if (obj != null) { return obj.ToString(); } return ""; } catch (Exception ex) { throw ex; } finally { if (conn.State == ConnectionState.Open) { conn.Close(); } }}
D层:
真分页查询记录
#region 选择全部新闻/// <summary>/// 选择全部新闻/// </summary>/// <returns></returns>public DataTable SelectAll(int startIndex, int endIndex){ DataTable dt = new DataTable(); string sql = "with temptbl as( select ROW_NUMBER()over(order by id desc)as 行号,* from news) select * from temptbl where 行号 between @startIndex and @endIndex"; SqlParameter[] paras = new SqlParameter[] { new SqlParameter ("@startIndex",startIndex), new SqlParameter ("@endIndex",endIndex) }; dt = new SQLHelper().ExecuteQuery(sql, paras, CommandType.Text); return dt;}#endregion
查询记录总数:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using Model;namespace DAL{ public class FenYeDAO { private SQLHelper sqlhelper; public FenYeDAO() { sqlhelper = new SQLHelper(); } /// <summary> /// 根据条件计算新闻记录数 /// </summary> /// <param name="cond">条件,不用加where</param> /// <returns></returns> public int CalcCountNews(string cond) { string sql = "select count(*) from news"; if (!string.IsNullOrEmpty(cond)) { sql += "where" + cond; } return int.Parse(sqlhelper.ExecuteScalar(sql)); } }}
B层中没有什么逻辑,就不写了。调用D层的方法而已。
现在到界面了:
界面显示数据用Gridview控件:
<asp:GridView ID="GridView1" runat="server" ></asp:GridView>
<%--AspNetPager的页面头部设置--%><%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<webdiyer:AspNetPager ID="anp" runat="server" PageSize="5" OnPageChanged="anp_PageChanged" CustomInfoHTML="总计%RecordCount%条记录,共%PageCount%页" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PrevPageText="上一页" ShowCustomInfoSection="Left" ShowPageIndexBox="Never" cssclass="pages" CurrentPageButtonClass="cpb" AlwaysShow="true" > </webdiyer:AspNetPager>
然后在.aspx.cs文件中实现数据绑定。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using BLL;using System.Data;namespace 牛腩新闻发布系统{ public partial class test : System.Web.UI.Page { BLL.FenYeManager fy = new FenYeManager(); BLL.NewsManager nm = new NewsManager(); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { //查询总记录数 anp.RecordCount = fy.CalcCountNews(""); //绑定新闻列表 BindGV(); } } //分页事件 protected void anp_PageChanged(object sender, EventArgs e) { BindGV(); } //绑定新闻列表 private void BindGV() { GridView1.DataSource = nm.SelectAll(anp.StartRecordIndex, anp.EndRecordIndex); GridView1.DataBind(); } }}
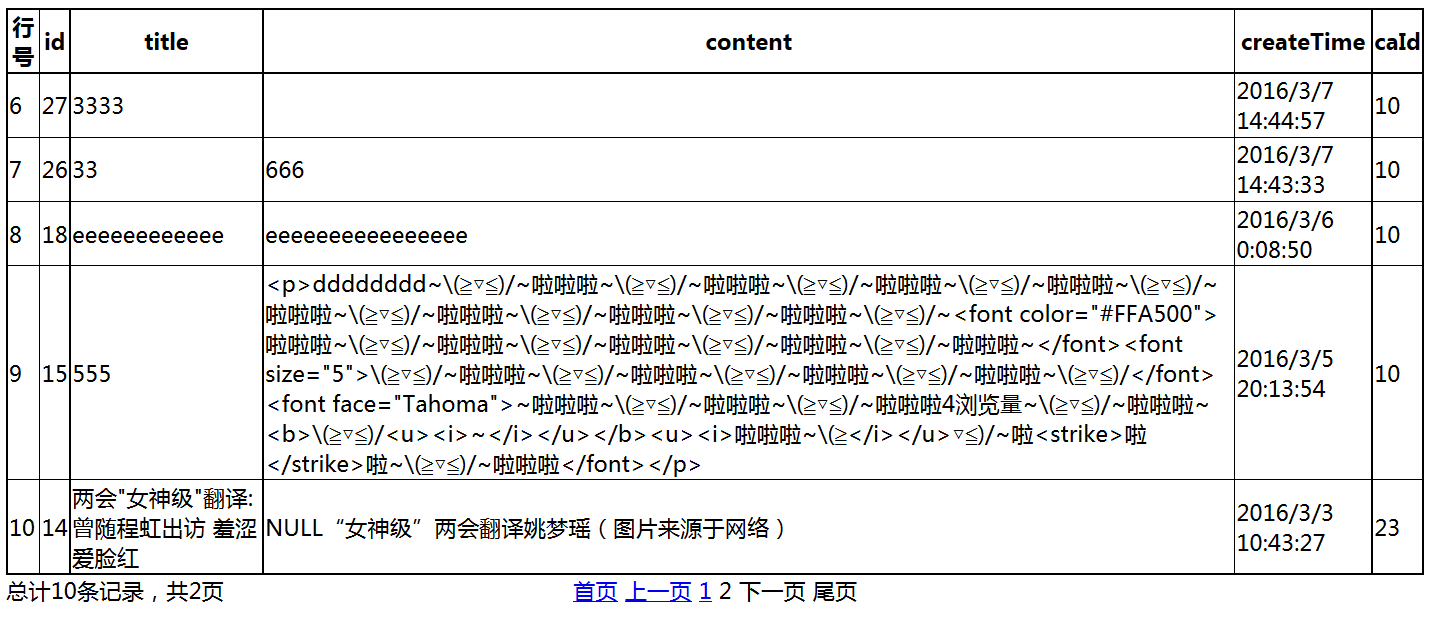
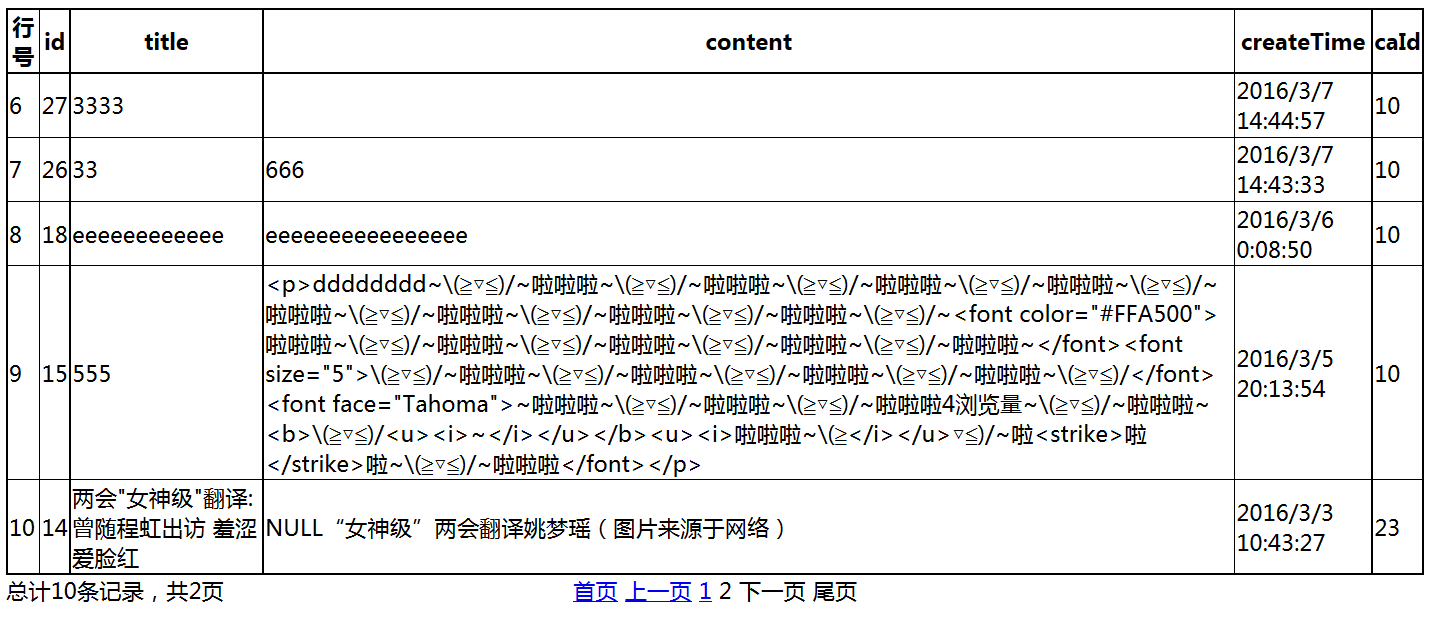
下面看看效果图:

初识真假分页,觉得不难,不过还需要在实际项目中多用,才能更好的理解,真假分页到底该应用在什么样的情况下,实际效果有多好。






























还没有评论,来说两句吧...