jquery学习总结
jQuery是轻量级的js库,帮助用户更方便的处理HTML、events,实现动态效果,与ajax交互,它具有添加动态特效,扩展插件,链式调用(让代码简单美观),多浏览器支持的特点。本次学习通过实际学习应用了解了jQuery的常用方法的使用。

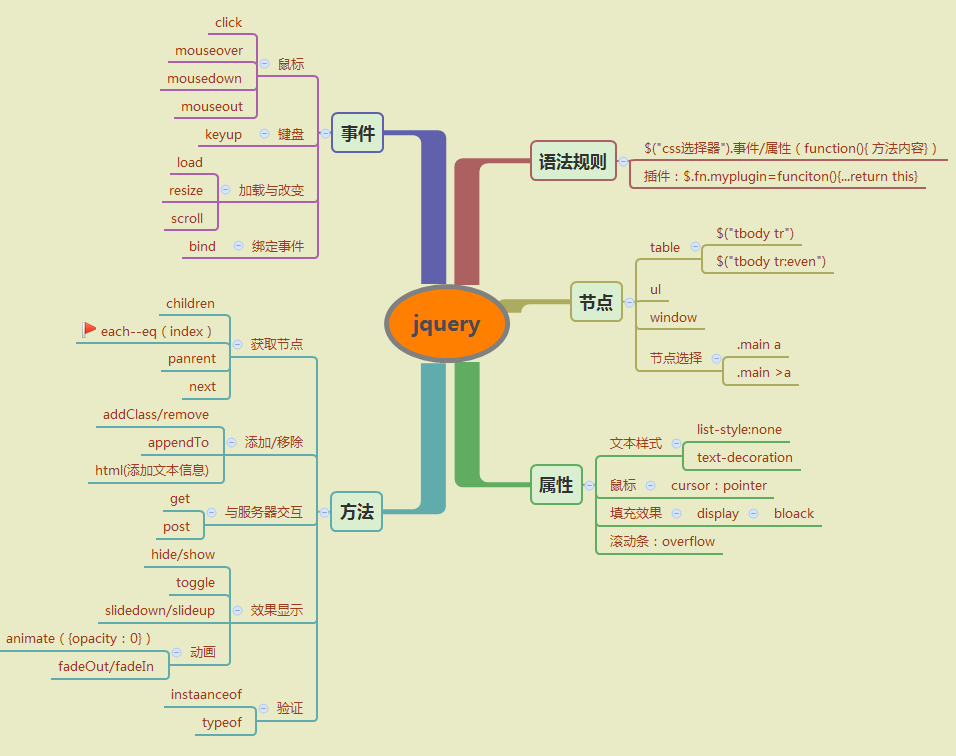
jquery的**常用语法**$("css标签").事件/方法(funciton()\{...方法内容\}),页面加载完成的触发方法是$(document).ready(funciton()\{...方法内容\})或者写成:$(function()\{...方法内容\})。jquery提供了方便的**标签选择方法**,与css类似,只需要在$(" ")中添加上所需要的标签即可,同样它还具备智能筛选机制,例如:table tr是获取table中每一行,table tr:even是获取偶数行;.main a是获取class为main下的所有a标签,.main >a则是获得class为main下的子a标签。jquery方法和事件种类繁多,要采用合适的分类方法,就不会很复杂。jquery操作是基于html元素进行的,首先有获取元素节点的方法;对html页的样式进行编辑,就要有灵活的控制css及页面元素的添加和移除方法;让页面动画显示,来形成美观效果,则采用控制显示效果的方法;判断对象是否正确则使用验证方法,最后与后台数据进行交互,使用get和post的方法。值得一提的是使用jquery的get和post方法与服务器进行数据交互。$.get()方法通过HTTP GET请求从服务器上获取数据;$.post()方法是通过HTTP POST方法从服务器中取得数据。两者的基本语法结构是相同的:** get( url, \[data\], \[callback\] ) ** url是获取数据的地址链接;data是发送给服务器的数据;回调函数是发送成功时的执行函数。**post( url, \[data\], \[callback\], \[type\] )** type是返回的数据类型,不写的情况下跟get方法相同,都是json类型。
【总结】
jquery给我们提供了方便的代码库,让我们的前台样式编辑与事件方法紧密的联系在一起,灵活的掌握jquery获取元素,绑定事件的方法才是重中之重。



































还没有评论,来说两句吧...