Flex中对表格中某列的值进行数字格式化并求百分比
1、问题背景
一般的,需要对表格中某列的数值进行格式化,对该数值乘以100,并保留两位小数,添加“%”
2、实现实例
[plain] view plaincopy
- <?xml version=”1.0” encoding=”utf-8”?>
- <s:Application xmlns:fx=”http://ns.adobe.com/mxml/2009“
- xmlns:s=”library://ns.adobe.com/flex/spark”
- xmlns:mx=”library://ns.adobe.com/flex/mx”
- width=”100%” height=”100%” fontSize=”12”
- fontFamily=”微软雅黑”>
- <![CDATA[
- import mx.collections.ArrayCollection;
- import mx.events.FlexEvent;
- [Bindable]
- //表格数据绑定
- private var gridArray:ArrayCollection = new ArrayCollection([
- {week:”星期一”,apple:”3676”,rate:”0.7868”},
- {week:”星期二”,apple:”4534”,rate:”0.65454”},
- {week:”星期三”,apple:”6758”,rate:”0.876454”},
- {week:”星期四”,apple:”9808”,rate:”0.34224”},
- {week:”星期五”,apple:”6567”,rate:”0.9876523”},
- {week:”星期六”,apple:”9000”,rate:”0.566777”},
- {week:”星期日”,apple:”4533”,rate:”0.988787”}
- ]);
- /**
- * 对表格中的比率进行格式化
- */
- private function formatDataGrid(item:Object,column:DataGridColumn):String
- {
- var tempData:Number = item.rate*100;
- var data:String = dataFormatter.format(tempData);
- return data+”%”;
- }
- ]]>
- <mx:VBox width=”100%” height=”100%” paddingBottom=”10” paddingLeft=”10” paddingRight=”20”
- paddingTop=”10” horizontalAlign=”center”>
(1)将小数乘以100
var tempData:Number = item.rate\*100;
(2)对数值格式化,保留两位小数
var data:String = dataFormatter.format(tempData);
(3)添加百分号
return data+"%";
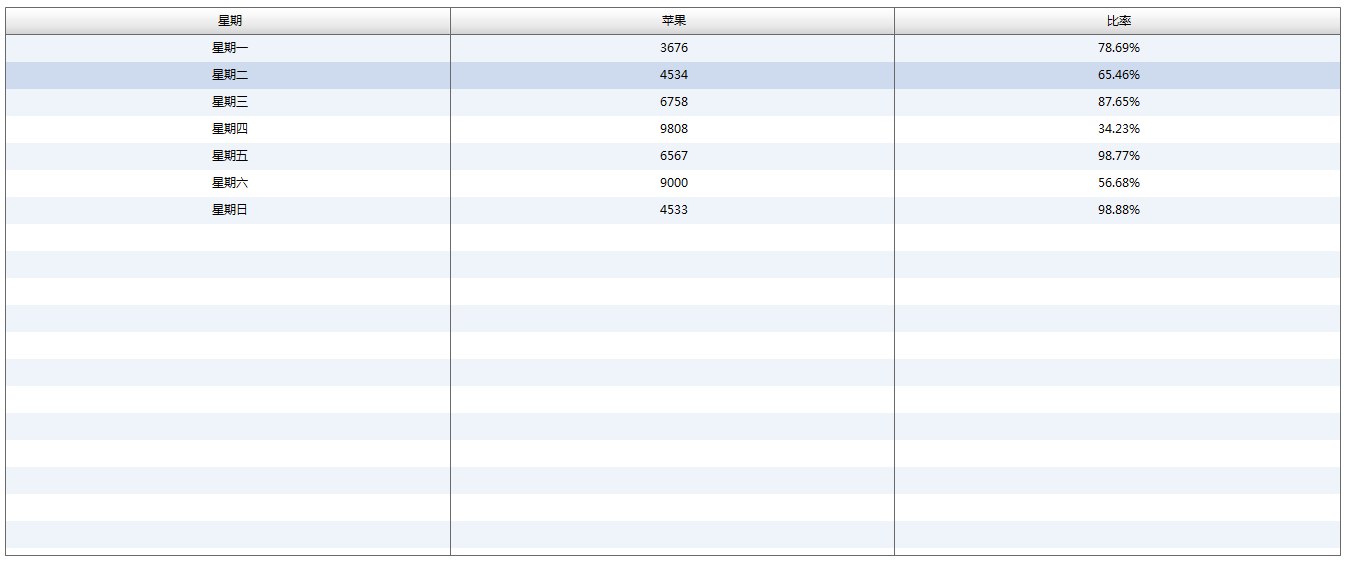
3、实现结果




































还没有评论,来说两句吧...