django中url,静态文件,POST请求的配置
平时使用的是pycharm,所以这篇文章主要也是使用pycharm默认创建的django项目为基础进行讲解。项目目录如下图:

1.URL的配置
当创建好项目后,运行项目就可以看到django默认的页面。那么怎么访问自己创建的页面呢?
因为django是类MVC的开发模式。这里面就涉及到配置URL的问题。创建一个自己的APP(也可以称为一个模块),包含的文件内容如下图:

然后需要在setting.py的文件INSTALLED_APPS中注册新创建的App:

新创建项目的默认url配置如下:
from django.conf.urls import patterns, include, urlfrom django.contrib import adminadmin.autodiscover()urlpatterns = patterns('',# Examples:# url(r'^$', 'django_static_file_config.views.home', name='home'),# url(r'^blog/', include('blog.urls')),url(r'^admin/$', include(admin.site.urls)),)
那么怎么把新创建的App的urls.py和项目默认的urls.py关联起来呢?需要做如下的配置:
from django.conf.urls import patterns, include, urlfrom django.contrib import adminadmin.autodiscover()urlpatterns = patterns('',# Examples:# url(r'^$', 'django_static_file_config.views.home', name='home'),# url(r'^blog/', include('blog.urls')),url(r'^admin/$', include(admin.site.urls)),#通过include()函数包含新APP种的urlurl(r'^load/', include('index.urls')),)
新创建APP中的urls.py的配置如下:
#!usr/bin/env python# coding: utf-8from django.conf.urls import patternsfrom django.conf.urls import urlurlpatterns = patterns('',url(r'^load_index/$', 'index.view.load_index', name='load_index'),)
那么访问的url是:
http://127.0.0.1:8000/load/load_index/
上面两个配置文件的意义是:
当django接收到请求的时候,会按照url中的层级中第一层(例子中的时
/load/)去扫描默认的配置文件,即下面的这条语句:
url(r'^load/', include('index.urls')),
如果能够扫瞄到就接着按照第二层load_index去扫描include导入的url,也就是项目中新创建APP的urls.py中url是否有匹配项。
2.静态文件的配置
之前在学习django的时候,在静态文件的配置上花费了很多时间,而且没有解决问题,网上也是一搜一大堆的各种解决办法,但是仍然不适用自己的项目。因为不同版本的django都会有些变化,所以强烈建议根据自己的当前版本,选择阅读官方文档:
首先看django的官方文档(我使用的版本是django1.6版本):
https://docs.djangoproject.com/en/1.6/howto/static-files/
当创建一个django的项目的时候在项目的根目录都会生成一个默认的配置文件setting.py:
关于静态文件的默认配置如下代码:
# Static files (CSS, JavaScript, Images)# 这里已经为我们生成了官方文档的地址# https://docs.djangoproject.com/en/1.6/howto/static-files/STATIC_URL = '/static/'TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),)
阅读过官方文档以后(强烈建议),我们只需要在setting.py中添加如下的代码指定静态文件的目录即可:
# -----config static fileSTATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),)
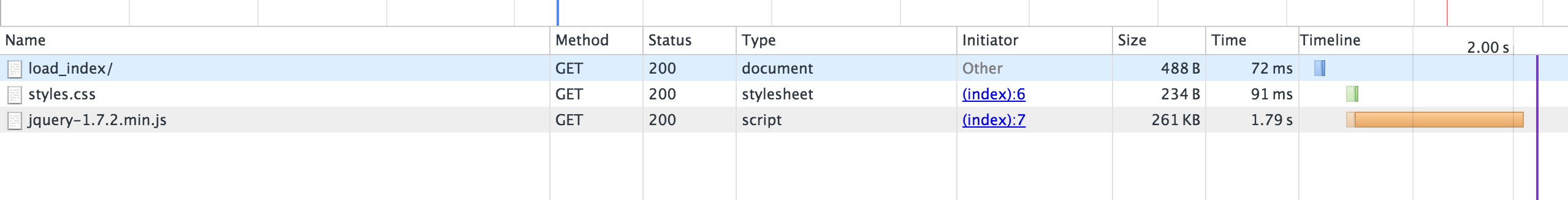
当我浏览网页的时候,可以发现能够正确的找到静态文件。如下图:

3.POST请求的配置
在看post请求之前,先看一下get请求的方式,前端jQuery的代码如下:
$(function () {$('.test-post').on('click', function () {var url = '/load/getmethod/'$.ajax({type: 'GET',data:{test:'test'},url: url,success: testSuccess,dataType: 'html',async: false});});})var testSuccess =function (){};
后端python处理的方式:
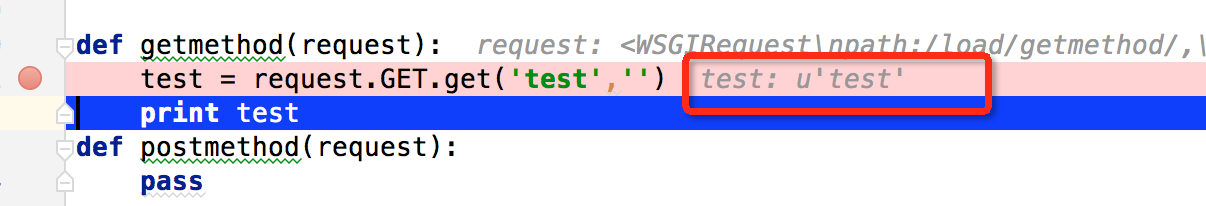
def getmethod(request):test = request.GET.get('test','')return HttpResponse(test)
能够正常接收到get方式传递的参数:
看下结果,如下图:
那么使用POST的方式会怎么样呢?
只需要修改jQuery代码中的参数即可,先修改url为:
var url = '/load/postmethod/'
然后修改:
type: 'POST',
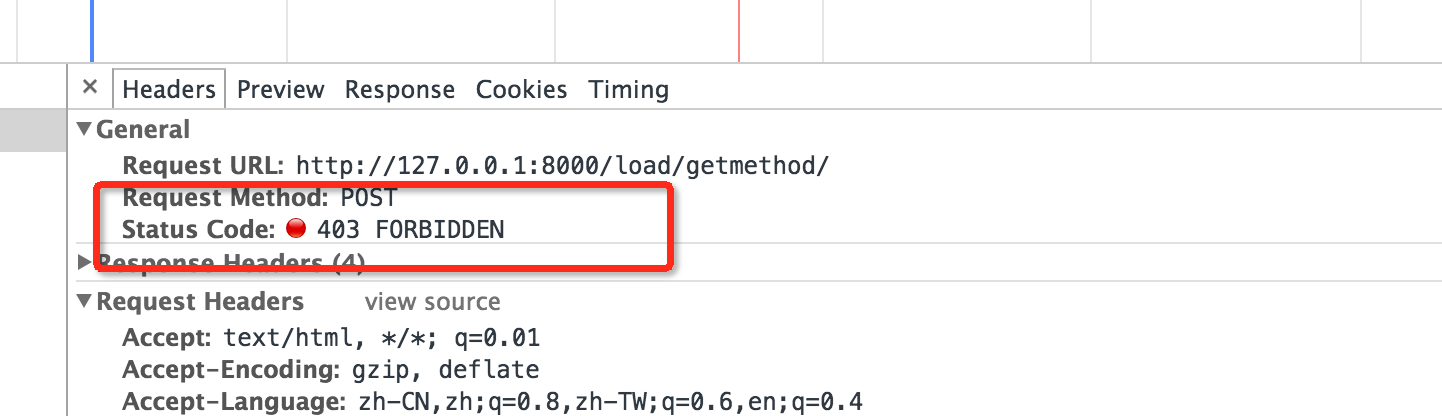
当再次尝试往后端传递参数的时候,结果如下图:

发生了403的错误,请求被拒绝了。这是因为django默认的配置MIDDLEWARE_CLASSES中一个中间件CSRF(跨站请求伪造),维基百科地址(点击这里):
'django.middleware.csrf.CsrfViewMiddleware',
对post请求做了验证。
第一种解决办法:
我们首先尝试注释掉这一行,验证是否能够正常的发送POST请求。
可以看到结果是OK的,如下图:
第二种解决办法:
导入
from django.views.decorators.csrf import csrf_exempt
模块,并且在接受post的参数的函数前面添加如下的前缀,
@csrf_exemptdef postmethod(request):test = request.POST.get('test','')return HttpResponse(test)
经过验证,可以正常的接受post请求(有一个缺点就是,在项目的所有的POST请求的处理函数前面都得加这样的标记):

CSRF推荐阅读:
http://www.cnblogs.com/lins05/archive/2012/12/02/2797996.html



































还没有评论,来说两句吧...