文字滚动JS代码
文字滚动特效,还是比较简单的只要弄明白远离,主要是定时器的使用,今天在慕课上看到一个比较好的,滚动好写只要实现scrollTop++就可以,难点在于怎么样实现无限滚动,要理解两个属性就是scrollTop和
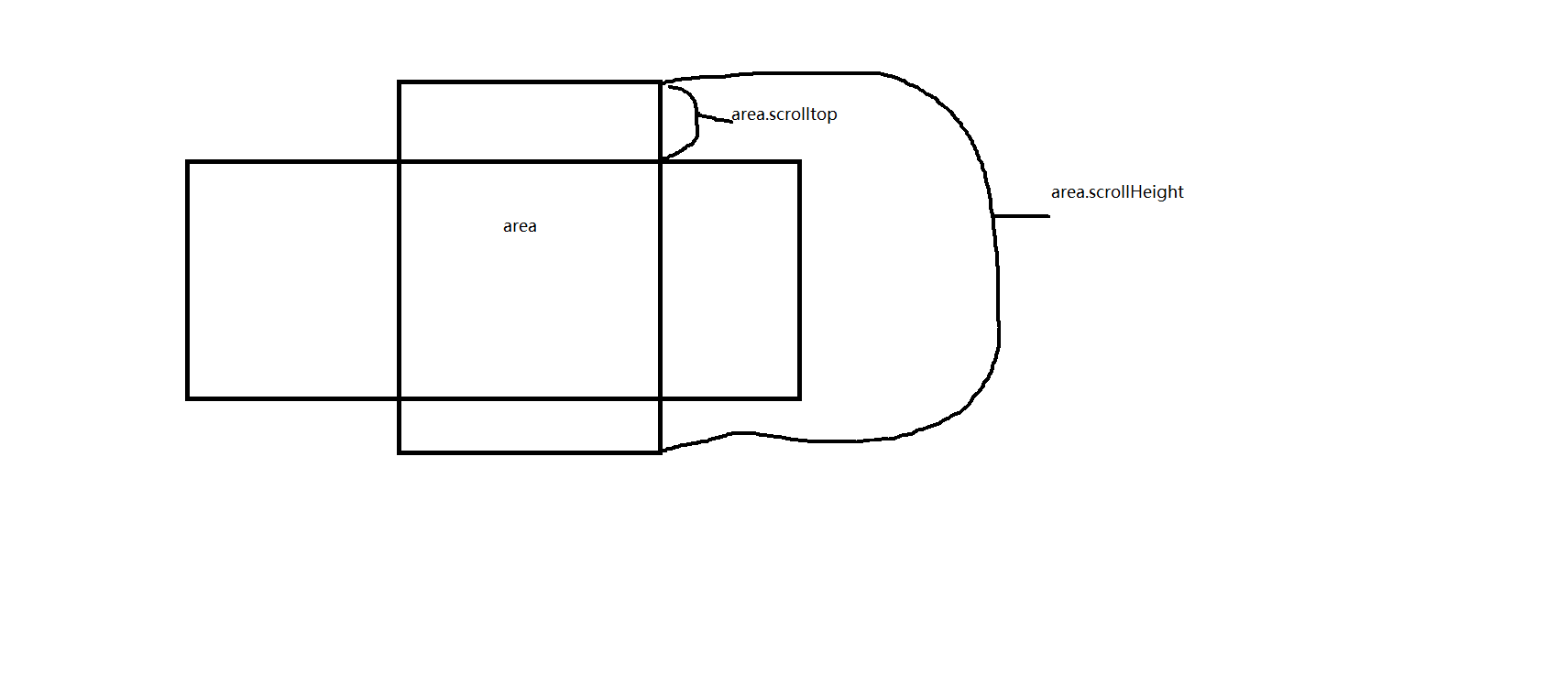
scrollHeight
我们先复制一个ul列表和第一个列表一模一样,之后我们当第二个ul列表出现下面这样的情况时,将scrollTop变为0
这样也就是area.scrollTop=area.scrollHeight/2
我们将 area.scrollTop变为0这样就可以进行下一次循环了
接下来是慕课网上的源码实例(无缝隙滚动)
<div id="moocBox"><ul id="con1"><li><a href="#">1.学会html5 绝对的屌丝逆袭(案例)</a><span>2013-09-18</span></li><li><a href="#">2.tab页面切换效果(案例)</a><span>2013-10-09</span></li><li><a href="#">3.圆角水晶按钮制作(案例)</a><span>2013-10-21</span></li><li><a href="#">4.HTML+CSS基础课程(系列)</a><span>2013-11-01</span></li><li><a href="#">5.分页页码制作(案例)</a><span>2013-11-06</span></li><li><a href="#">6.导航条菜单的制作(案例)</a><span>2013-11-08</span></li><li><a href="#">7.信息列表制作(案例)</a><span>2013-11-15</span></li><li><a href="#">8.下拉菜单制作(案例)</a><span>2013-11-22</span></li><li><a href="#">9.如何实现“新手引导”效果</a><span>2013-12-06</span></li></ul><ul id="con2"></ul></div>var area = document.getElementById('moocBox');var con1 = document.getElementById('con1');var con2 = document.getElementById('con2');var speed = 50;area.scrollTop = 0;con2.innerHTML = con1.innerHTML;//进行复制function scrollUp(){if(area.scrollTop >= area.scrollHeight/2) {//判断条件是否达到临界area.scrollTop = 0;}else{area.scrollTop ++;}}var myScroll = setInterval("scrollUp()",speed);area.onmouseover = function(){clearInterval(myScroll);}area.onmouseout = function(){myScroll = setInterval("scrollUp()",speed);}
还有一种就是间歇性滚动,道理一样很简单,每次滚动多少高度,就暂停一会,暂停用什么呢?
想象setTimeout可以暂停一段时间执行一段函数,也就是说,我们把执行setInterval的函数封装起来放在setTimeout中就可以了
var area = document.getElementById('moocBox');var iliHeight = 24;//单行滚动的高度var speed = 5;//滚动的速度,越小越快var time;var delay= 2000;area.scrollTop=0;area.innerHTML+=area.innerHTML;//克隆一份一样的内容function startScroll(){time=setInterval("scrollUp()",speed);//第一次循环area.scrollTop++;}function scrollUp(){if(area.scrollTop % iliHeight==0){//如果走了一个行高clearInterval(time);//清除定时器setTimeout(startScroll,delay);//之后延迟在执行startScroll}else{area.scrollTop++;if(area.scrollTop >= area.scrollHeight/2){//到达临界area.scrollTop =0;}}}setTimeout(startScroll,delay)//调用




























![mysql:[ERR] 32> 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘createTime‘ at ro mysql:[ERR] 32> 1292 - Incorrect datetime value: ‘0000-00-00 00:00:00‘ for column ‘createTime‘ at ro](https://image.dandelioncloud.cn/images/20221120/b04c771c27104959b52a437d2c6a4bab.png)


还没有评论,来说两句吧...