轻松搞定EasyUI
最近在学习easyUI,顾名思义easyUI很简单,总结一下我在学习EasyUI的时候是怎么学习的,学习的时候主要从四个方面入手:
①什么是
②什么时候用
③怎么用
④遇到的问题
⑤优缺点
一、什么是EasyUI
jQueryEasyUI是一组基于jQuery的UI插件集合体,而jQueryEasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
二、什么时候用
web开发者做UI界面
三、怎么用
1、搭建EasyUI环境
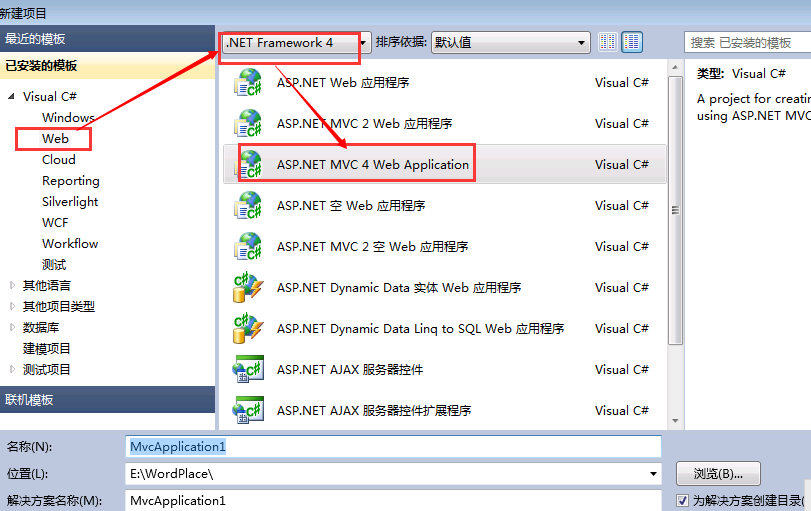
①下载easyui1.3.2版本
http://www.jeasyui.com/download/v132.php
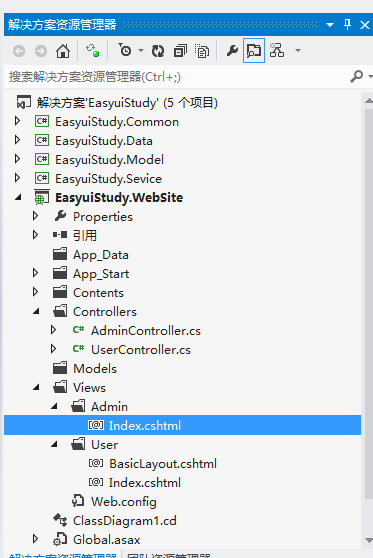
②搭建三层关系 

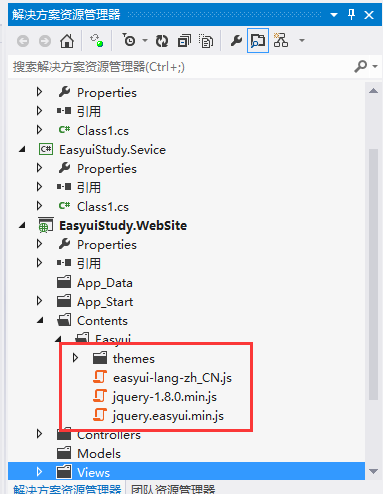
添加JS的引用和各层之间的引用


这样就搭建好了EasyUI的环境

③代码编写
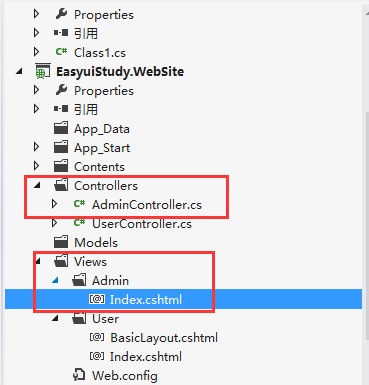
在Views的Admin里新建的index.cshtml里编写
@{Layout = null;}<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width" /><title>管理主页</title><link href="../Contents/Easyui/themes/default/easyui.css" rel="stylesheet" type="text/css"/><link href="../Contents/Easyui/themes/icon.css" rel="stylesheet" type="text/css" />@*添加的引用*@<script src="../Contents/Easyui/jquery-1.8.0.min.js" type ="text/javascript"></script><script src="../Contents/Easyui/jquery.easyui.min.js" type ="text/javascript"></script><script src="../Contents/Easyui/easyui-lang-zh_CN.js" type ="text/javascript"></script></head><body class="easyui-layout">@*easyui的精华*@<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div><div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div><div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div><div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div><div data-options="region:'center',title:'Center'"></div></body></html>
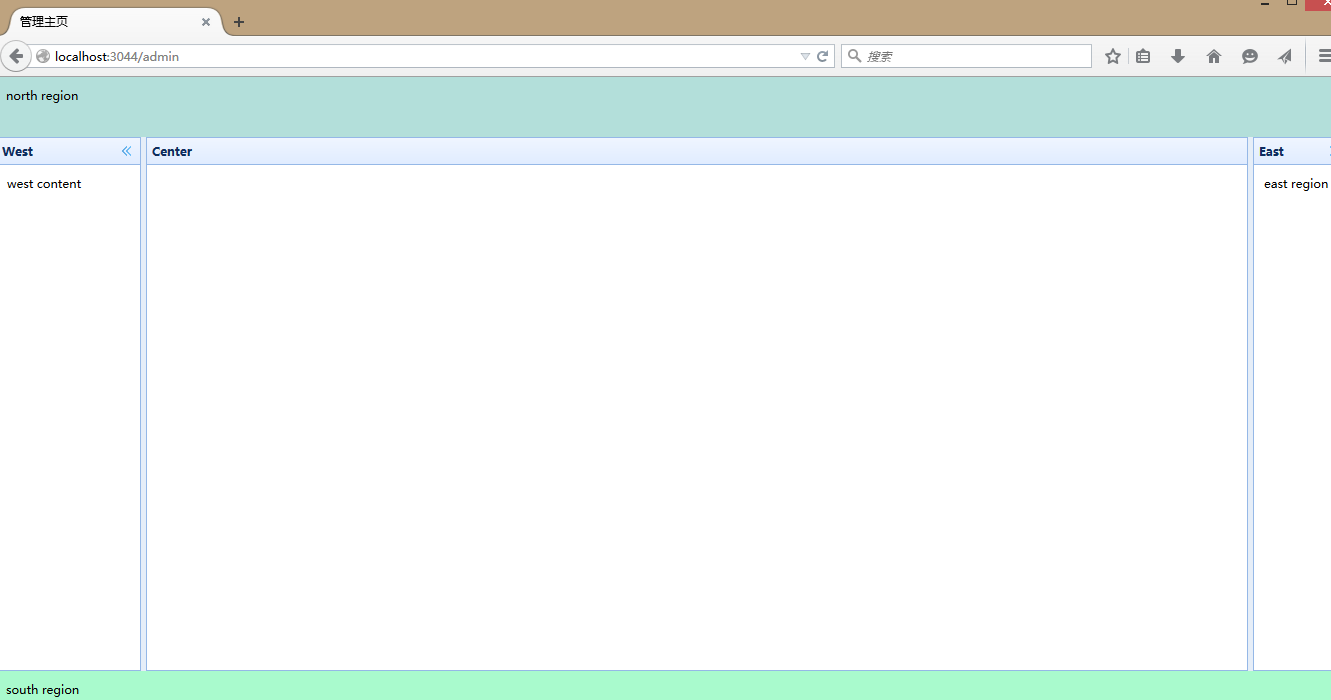
④生成

这样一个简单的EasyUI的界面就做出来了
四、遇到的问题
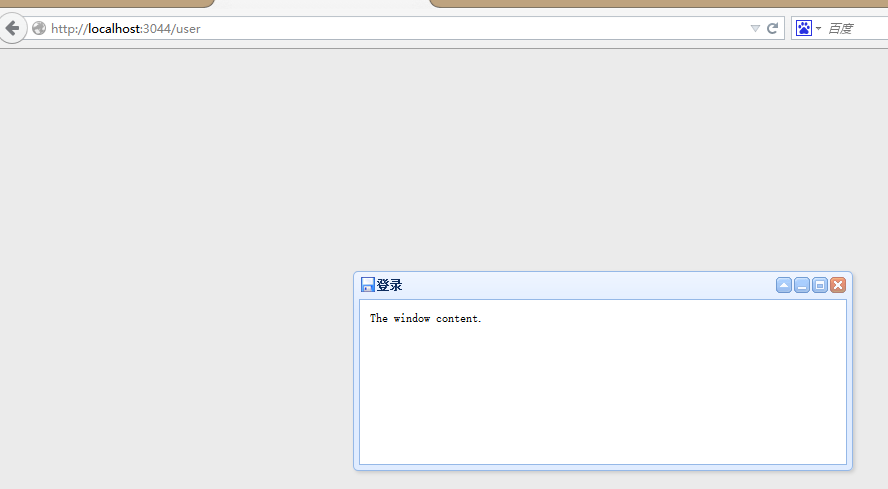
在学习easyUI的时候遇到了一个问题,生成以后没有达到想要的结果,展示一下生成后的结果

总结一下原因:绝对路径和相对路径不同导致出现不同的结果
五、优缺点
优点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(‘#p’).panel({…}))和html标记方式(如:class=”easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
缺点:
对服务器负载性能的影响,越多的效果就会使服务器需要更多的CPU资料来调配所有,适量一两个效果就可以,不能大量的使用,特别是那些界面上的效果。
总结:
easyUI就是个通过jquery的UI插件进行简单的界面设计,找到自己想要的界面,套用EasyUI的代码,就可以做出一个简单的界面






























还没有评论,来说两句吧...