Android:RecyclerView详解(ListView,GirdView,瀑布流)
一,概述
RecyclerView于2014年Google的I/O大会面世,它被作为ListView和GridView控件的继承者,在最新的support-V7版本中提供支持。
比起ListView、GridView,整体上看RecyclerView架构,提供了一种单条目删除和插入的方式,高度的解耦,异常的灵活。
顾名思义,RecyclerView代表它只管Recycler View,即RecyclerView只管回收与复用View,其他的属性可以自己去设置。可以看出其高度的解耦,给使用者充分的定制自由,扩展性极强(可以实现ListView,GirdView,瀑布流等效果)。
使用RecyclerView控件,我们需要创建一个Adapter和一个LayoutManager:
- Adapter:继承自RecyclerView.Adapter类,主要用来将数据和布局item进行绑定。
- LayoutManager:布局管理器,设置每一项view在RecyclerView中的位置布局以及控件item view的显示或者隐藏.
当View重用或者回收的时候,LayoutManger都会向Adapter来请求新的数据来进行替换原来数据的内容。这种回收重用的机制可以提供性能,避免创建很多的view或者是频繁的调用findViewById方法。这种机制和ListView还是很相似的。
RecyclerView提供了三种内置的LayoutManager:
- LinearLayoutManager:线性布局,横向或者纵向滑动列表
- GridLayoutManager:表格布局
- StaggeredGridLayoutManager:流式布局,例如瀑布流效果
当然除了上面的三种内部布局之外,我们还可以继承RecyclerView.LayoutManager来实现一个自定义的LayoutManager。
二,RecyclerView的基本实现
build.gradle中追加:
dependencies { ……. compile'com.android.support:recyclerview-v7:22.2.1' }
MainActivity:
package com.myapplication.recyclerviewdemo;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.GridLayoutManager;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.widget.GridLayout;import java.util.ArrayList;import java.util.List;/** * RecyclerView基本使用 * 步骤:1.引入依赖的包 * compile 'com.android.support:recyclerview-v7:22.2.1' * 2.在布局里面引入控件 * 3.代码里面查找控件 * 4.创建适配器,布局管理器 * 5.设置适配器 */public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private RecyclerView.LayoutManager layoutManager;//布局管理器private List<String> list;private RecyclerViewAdapter adapter;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);init();}private void init() {recyclerView = (RecyclerView) findViewById(R.id.id_recyclerView);//设定固定大小recyclerView.setHasFixedSize(true);//布局管理器layoutManager = new LinearLayoutManager(this//上下文,可以只设置这一个参数, LinearLayoutManager.VERTICAL//线性布局的显示方向, true//显示内容是否内容反转,true为反转);//网格布局管理器RecyclerView.LayoutManager layoutManagerGrid = new GridLayoutManager(this//上下文, 3//网格布局行数或者列数, GridLayout.HORIZONTAL//网格显示方向, true//显示内容是否内容反转,true为反转);//给RecyclerView设置布局管理器recyclerView.setLayoutManager(layoutManager);initData();//初始化数据adapter = new RecyclerViewAdapter(list, this);//初始化适配器recyclerView.setAdapter(adapter);}private void initData() {list = new ArrayList<>();for (int i = 'A'; i < 'z'; i++) {list.add("春风十里不如你——" + (char) i);}}}
适配器RecyclerViewAdapter中代码:
package com.myapplication.recyclerviewdemo;import android.content.Context;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.TextView;import java.util.List;/** * Created by Administrator on 2016/3/18. * 1.继承RecyclerView.Adapter<这里写holder>(一个写自己创建的,用原生的后面赋值的时候强转) * 2.实现继承之后的方法 * getItemCount显示条目个数 * onCreateViewHolder创建一个布局holder进行绑定 * onBindViewHolder数据绑定 */public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {private List<String> list;private LayoutInflater mInflater;public RecyclerViewAdapter(List<String> list, Context context) {this.list = list;mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);}//将布局和holder绑定@Overridepublic MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {//加载出Item布局View view = mInflater.inflate(R.layout.item, parent, false);//将布局设置给holder,绑定MyViewHolder holder = new MyViewHolder(view);return holder;}//为Item中每个控件设置数据@Overridepublic void onBindViewHolder(MyViewHolder holder, int position) {holder.text.setText(list.get(position));}@Overridepublic int getItemCount() {return list.size();}public class MyViewHolder extends RecyclerView.ViewHolder {private ImageView img;private TextView text;public MyViewHolder(View itemView) {super(itemView);img = (ImageView) itemView.findViewById(R.id.id_img_item);text = (TextView) itemView.findViewById(R.id.id_text_item);}}}
这个自定义Adapter和与Listview的Adapter相比不太一样,首先这边我们需要继承RecyclerView.Adaper类,然后实现两个重要的方法onBindViewHodler()以及onCreateViewHolder(),最重要的区别就是:使用RecyclerView控件我们就可以把Item View视图创建和数据绑定这两步进行分来进行管理,用法就更加方便而且灵活了,并且我们可以定制打造千变万化的布局。同时这边我们还需要创建一个ViewHolder类,该类必须继承自RecyclerView.ViewHolder类,现在Google也要求我们必须要实现ViewHolder来承载Item的视图。
主布局:activity_main.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.myapplication.recyclerviewdemo.MainActivity" ><android.support.v7.widget.RecyclerView android:id="@+id/id_recyclerView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scrollbars="vertical" /></RelativeLayout>
Item.xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0aaa00" android:orientation="horizontal" ><ImageView android:id="@+id/id_img_item" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dengchao" /><TextView android:id="@+id/id_text_item" android:layout_width="wrap_content" android:layout_height="100dp" android:gravity="center" /></LinearLayout>
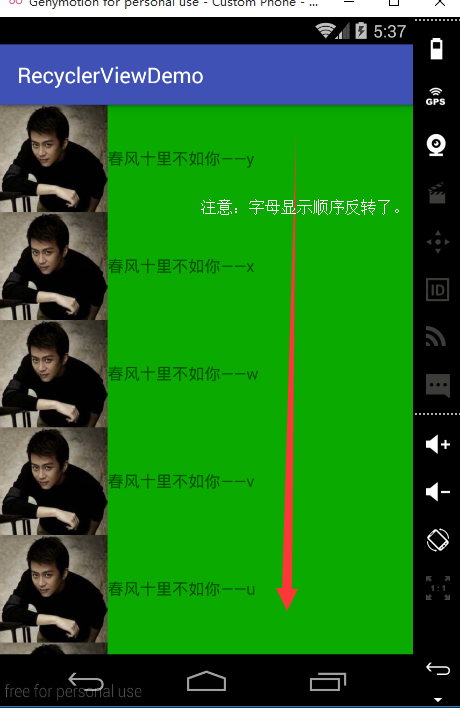
效果图如下:
上图是LinearLayout的Vertical。
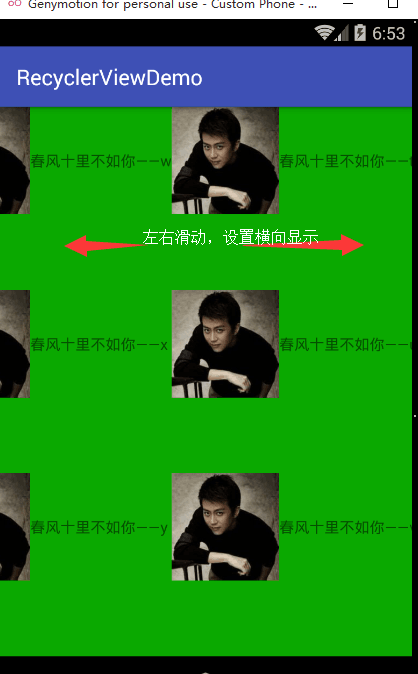
设置GridLayoutManager只需要改一行代码,效果如下:
//给RecyclerView设置布局管理器recyclerView.setLayoutManager(layoutManagerGrid);

瀑布流需要将Item中的控件高度随机,Adapter中代码修改:
private List<Integer> heightList;public RecyclerViewAdapter(List<String> list, Context context) {this.list = list;mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);heightList = new ArrayList<>();for (int i = 'A'; i < 'z'; i++) {//高度设置为随机数heightList.add((int) (Math.random() * 300) + 100);}}
MainActivity中代码修改:
//瀑布流布局管理器StaggeredGridLayoutManager staggeredGridLayoutManager= new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL);recyclerView.setLayoutManager(staggeredGridLayoutManager);
瀑布流效果图如下:



































还没有评论,来说两句吧...