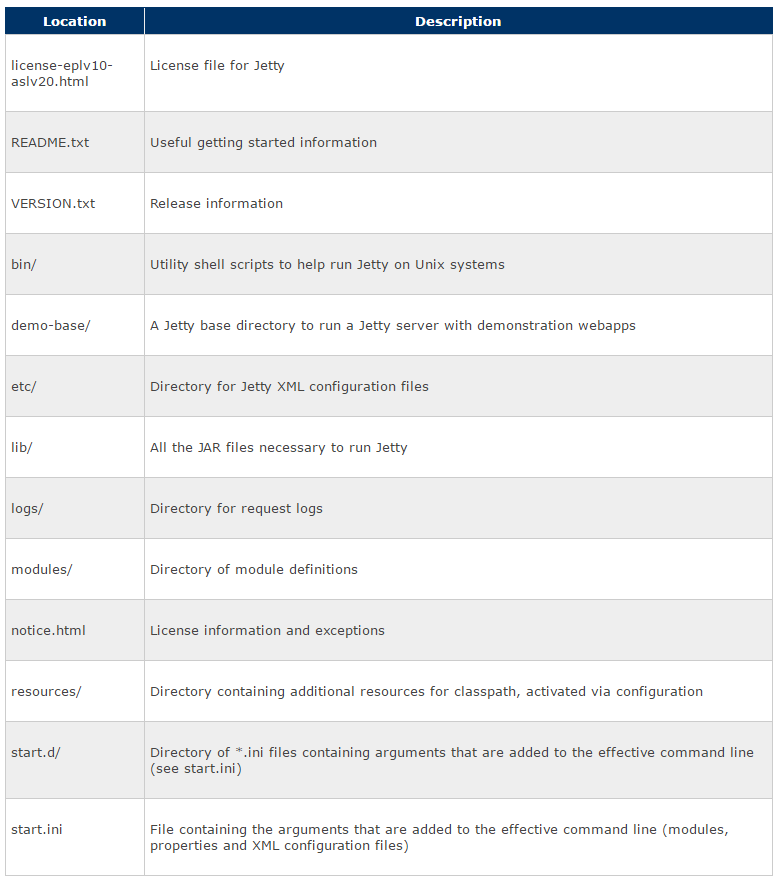
【JQuery】——窗口效果
【html】
<html> <head> <title>JQuery实战-窗口效果</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link type="text/css" rel="stylesheet" href="css/window.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/window.js"></script> </head> <body> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <input type="button" value="左下角显示窗口" id="leftpop" /> <input type="button" value="屏幕中间显示窗口" id="centerpop" /> <div class="window" id="center"> <div class="title"> <img alt="关闭" src="images/close.gif" /> 我是中间显示窗口的标题栏 </div> <div class="content"> <p>我是中间显示窗口的内容区</p> <p>我是中间显示窗口的内容区</p> <p>我是中间显示窗口的内容区</p> <p>我是中间显示窗口的内容区</p> <p>我是中间显示窗口的内容区</p> <p>我是中间显示窗口的内容区</p> </div> </div> <div class="window" id="left"> <div class="title"> <img alt="关闭" src="images/close.gif" /> 我是左边显示窗口的标题栏 </div> <div class="content"> 我是左边显示窗口的内容区 </div> </div> <div class="window" id="right"> <div class="title"> <img alt="关闭" src="images/close.gif" /> 我是右边显示窗口的标题栏 </div> <div class="content"> 我是右边显示窗口的内容区 </div> </div> </body> </html>
【CS】
.window { background-color: #D0DEF0; width: 250px; /*padding: 2px;*/ margin: 5px; /*控制窗口绝对定位*/ position: absolute; display: none; } .content { height: 150px; background-color: white; border: 2px solid #D0DEF0; padding: 2px; /*控制区域内容超过指定高度和宽度时显示滚动条*/ overflow: auto; } .title { padding: 4px; font-size: 14px; } .title img { width: 14px; height: 14px; float: right; cursor: pointer; }
【JS】
$(document).ready(function(){//1.点击按钮可以在屏幕中间显示一个窗口//2.点击按钮2可以在屏幕的左下角显示一个窗口//3.页面装载完成后,可以在屏幕右下角飘上一个窗口,并且窗口慢慢淡出/**$(".title img").click(function(){* //关闭按钮点击之后,关闭窗口* $(this).parent().parent().hide("slow");*});*/var centerwin = $("#center");var leftwin = $("#left");var rightwin = $("#right");$("#centerpop").click(function(){//鼠标点击按钮之后,把id为center的窗口显示在页面中间//计算位于屏幕中间的窗口的左边界和上边界的值//浏览器可视区域的宽和高,当前窗口的宽和高//需要考虑到横向滚动条的当前左边界值以及纵向滚动条的当前上边界值centerwin.show("slow");});$("#leftpop").click(function() {leftwin.slideDown("slow");});setTimeout(function () {centerwin.mywin({left: "center", top: "center"});leftwin.mywin({left: "left", top: "bottom"}, function(){leftwin.slideUp("slow");});var windowobj = $(window);var cwinwidth = rightwin.outerWidth(true);var cwinheight = rightwin.outerHeight(true);var browserwidth = windowobj.width();var browserheight = windowobj.height();var scrollLeft = windowobj.scrollLeft();var scrollTop = windowobj.scrollTop();var rleft = scrollLeft + browserwidth - cwinwidth;if ($.browser.safari) {rleft = rleft - 15;}if ($.browser.opera) {rleft = rleft + 15;}if ($.browser.msie && $.browser.version.indexOf("8") >= 0) {rleft = rleft - 20;}rightwin.mywin({left: "right", top: "bottom"}, function() {rightwin.hide();},{left: rleft, top: scrollTop + browserheight}).fadeOut(15000).dequeue();},500);});/**$.fn.hello = function() {* alert("hello:" + this.val());* return this;*}*//***@param position表示窗口的最终位置,包含两个属性,一个是left,一个是top*@param hidefunc表示执行窗口隐藏的方法*@param initPos表示窗口初始位置,包含两个属性,一个是left,一个是top*/$.fn.mywin = function(position, hidefunc, initPos) {if (position && position instanceof Object) {var positionleft = position.left;var positiontop = position.top;var left;var top;var windowobj = $(window);var currentwin = this;var cwinwidth;var cwinheight;var browserwidth;var browserheight;var scrollLeft;var scrollTop;//计算浏览器当前可视区域的宽和高,以及滚动条左边界,上边界的值function getBrowserDim() {browserwidth = windowobj.width();browserheight = windowobj.height();scrollLeft = windowobj.scrollLeft();scrollTop = windowobj.scrollTop();}//计算窗口真实的左边界值function calLeft(positionleft, scrollLeft, browserwidth, cwinwidth) {if (positionleft && typeof positionleft == "string") {if (positionleft == "center") {left = scrollLeft + (browserwidth - cwinwidth) / 2;} else if (positionleft == "left") {left = scrollLeft;} else if (positionleft == "right") {left = scrollLeft + browserwidth - cwinwidth;if ($.browser.safari) {left = left - 15;}if ($.browser.opera) {left = left + 15;}if ($.browser.msie && $.browser.version.indexOf("8") >= 0) {left = left - 20;}} else {left = scrollLeft + (browserwidth - cwinwidth) / 2;}} else if (positionleft && typeof positionleft == "number") {left = positionleft;} else {left = 0;}}//计算窗口真实的上边界值function calTop(positiontop, scrollTop, browserheight, cwinheight) {if (positiontop && typeof positiontop == "string") {if (positiontop == "center") {top = scrollTop + (browserheight - cwinheight) / 2;} else if (positiontop == "top") {top = scrollTop;} else if (positiontop == "bottom") {top = scrollTop + browserheight - cwinheight;if ($.browser.opera) {top = top - 25;}} else {top = scrollTop + (browserheight - cwinheight) / 2;}} else if (positiontop && typeof positiontop == "number") {top = positiontop;} else {top = 0;}}//移动窗口的位置function moveWin() {calLeft(currentwin.data("positionleft"), scrollLeft, browserwidth, cwinwidth);calTop(currentwin.data("positiontop"), scrollTop, browserheight, cwinheight);currentwin.animate({left: left,top: top},600);}//定义关闭按钮的动作currentwin.children(".title").children("img").click(function() {if (!hidefunc) {currentwin.hide("slow") ;} else {hidefunc();}});if (initPos && initPos instanceof Object) {var initLeft = initPos.left;var initTop = initPos.top;if (initLeft && typeof initLeft == "number") {currentwin.css("left", initLeft);} else {currentwin.css("left", 0);}if (initTop && typeof initTop == "number") {currentwin.css("top", initTop);} else {currentwin.css("top", 0);}currentwin.show();}cwinwidth = currentwin.outerWidth(true);cwinheight = currentwin.outerHeight(true);currentwin.data("positionleft", positionleft);currentwin.data("positiontop", positiontop);getBrowserDim();moveWin();var scrollTimeout;//浏览器滚动条滚动时,移动窗口的位置$(window).scroll(function(){//判断一下当前窗口是否可见if (!currentwin.is(":visible")) {return;}clearTimeout(scrollTimeout);scrollTimeout = setTimeout(function(){getBrowserDim();moveWin();},300);});//浏览器大小改变时,移动窗口的位置$(window).resize(function(){//判断一下当前窗口是否可见if (!currentwin.is(":visible")) {return;}getBrowserDim();moveWin();});//返回当前对象,以便可以级联的执行其他方法return currentwin;}}
【效果图】



【知识点分析】
1.页面中模拟的窗口可以通过html的div标签来实现,窗口中的标题栏和内容区域可以再分别用一个div来表示
2.让一组div看起来是窗口的样式,有很多种方法,比如可以设定整个窗口使用一种背景色,然后内容区域使用另一种背景色,并且给窗口设置一定的padding值(或者是内容区
域设置边框),已达到内容区域和标题栏以后窗口外边的对比,从而看起来是一个窗口的效果。
3.正确理解float的效果,实际上会影响到后面的一个元素和float的元素之间的显示效果,因此这个例子中如果html代码中img位于标题栏的最后时,float: right导致图片跑到了内容区域的最右边。只有在html里面将img放到标题栏文字的前面,这个时候float: right才会使图片刚好位于标题栏的最右边
4.overflow属性值为auto时,当内容区域很多超过了定义的高度或宽度时,就会显示滚动条。
5.position属性值为absolute时,元素将在页面中绝对定位,默认情况是相对页面的左上角进行定位。如果祖先节点中有position:relative的定义,则相对这个祖先节点的左上
角进行定位
6.浏览器可视区域的宽和高可以通过$(window).width()和$(window).height()的方式来获得
7.浏览器滚动条的左边界和上边界可以通过$(window).scrollLeft()和$(window).scrollTop()来获得
8.窗口定位到屏幕可视区域的正中间,需要用屏幕可视区域的宽减去窗口的宽,然后除2,再加上滚动条的左边界值,才能获得窗口需要的左边界值;上边界值也是同理的方法获得。
9.插件的编写方法:$.fn.myplugin =function(){//mycode},方法中的this表示的是执行这个方法的jquery对象,注意方法应该在最后return this,以保证其他jquery方法可以级联操作。
instanceof可以用于判断一个变量是不是一个某个js类的实例,比如判断是不是一个Object,用法obj instanceof Object
typeof可以用于判断一个变量的数据类型,比如typeof str == “string”
12.height()和width()方法获得是元素本身的高和宽,innerHeight()和innerWidth()获得是包括了padding的高和宽,outerHeight()和outerWidth()获得是包括了border和padding的高和宽,outerHeight(true)和outerWidth(true)获得是包括maring,border和padding的高和宽
13.scroll可以用于注册浏览器或某一个节点的
滚动条滚动所需要执行的操作。
14.resize可以用于注册浏览器大小改变时所需要执行的操作。
15.jquery提供的事件操作在注册的时候是增量的,比如说我有两段代码都是$(window).scroll(function(){}),第二段的function内容不会覆盖到第一段,而是在scroll时,两段代码都被执行
16.animate方法可以对left,top值进行一定时间内的变化,达到动画的效果。
17.dequeue方法可以从动画队列的开头移除一个动画效果,并立即执行它。这样可以保证队列后面的动画不用等待开头的动画,也能执行。
18.is方法可以用来判断一个对象是否满足is方法参数中的jquery选择器- :visible选择器可以用于获取页面中的可见元素
20.浏览器间的差异导致在document.ready中中的代码获得浏览器可视区域宽高以及滚动条left,top的值不一定都是正确的,因此我们需要保证在这个方法完成之后再来获得这些值。
21.$.browser可以用于判断浏览器的类型,判断的方法可以是$.browser.msie == true,还可以使用的值包括$.browser.opera$.browser.safari $.browser.mozilla
22.$.browser.version可以判断浏览器的版本号,例如$.browser.version.indexOf(“8”)


































还没有评论,来说两句吧...