调试移动端网页工具Weinre使用整理
一、Weinre 说明
Weinre的本意是Web Inspector Remote,它是一种远程调试工具。功能与Firebug、Webkit inspector类似,可以帮助我们即时更改页面元素、样式,调试JS等。
使用Weinre工具,Weinre的本意是Web Inspector Remote,它是一种远程调试工具:
1.它可以将远程的页面经过代理在PC上调试页面元素、样式,JS。
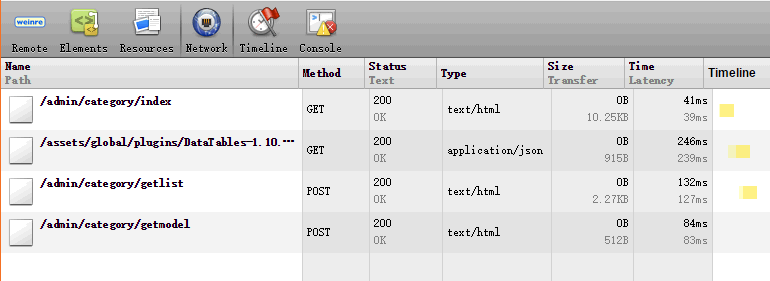
2.可以监听页面内部的Ajax请求等。
3.可以监听页面加载成功时候的Console控制台输出
官网首页:http://people.apache.org/~pmuellr/weinre/docs/latest/
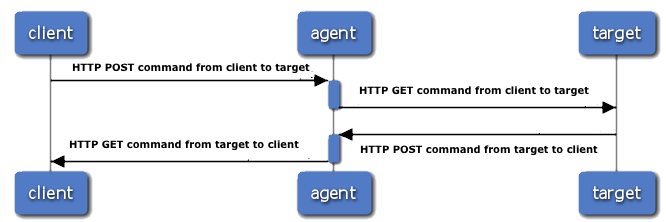
Weinre的原理

三个端的含义:客户端(client):本地的WebInspector,远程调试客户端。服务端(agent):本地的HTTPServer,为目标页面与客户端建立通信。目标页面(target):被调试的页面,页面已嵌入weinre的远程js。
调试过程:
客户端将指令(请求DOM、执行js)post到代理服务端,目标页面定时(大概5s)从服务端get指令,然后将结果post回服务端,最终客户端定时从服务端get结果。
PS:由于Weinre的客户端是基于Web Inspector开发,而Web Inspector只兼容WebKit核心的浏览器,所以只能在Chrome/Safari浏览器打开Weinre客户端进行调试。
二、Weinre安装和使用
1.weinre是基于NodeJs,因此首先要安装NodeJs,然后使用npm命令安装weinre
npm -g install weinre
2.运行,启动weinre服务器,默认端口8080
node.exe node_modules\weinre\weinre --boundHost -all-node.exe node_modules\weinre\weinre --boundHost 192.168.1.125
在windows下,系统防火墙可能会弹出是否允许其访问网络的提示,点击充许即可。
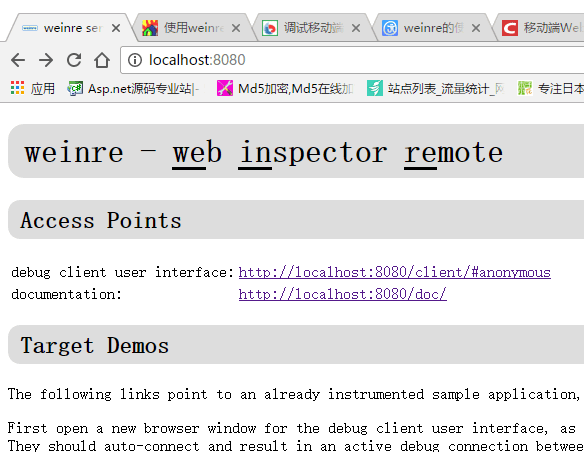
3.从浏览器访问,http://localhost:8080,或者,http://192.168.1.125:8080,显示如下表示启动服务器监视成功

三、Weinre需要监听调试的Web页面配置处理
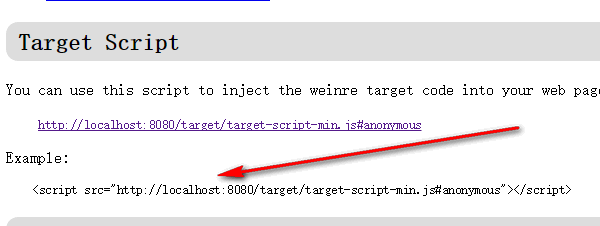
1.在所有页面引入js文件
2.特别说明,当前js文件的域名需要指定为本机的IP地址,因为在手机模拟器中无法访问电脑‘localhost’



更多:
cordova-plugin-whitelist 协议白名单配置整理
VS Code插件安装位置
Visual Studio Code插件之Atom One Dark Syntax Theme
相关参考文章:
http://blog.csdn.net/freshlover/article/details/42640253
http://www.cnblogs.com/diva/p/3995674.html





























还没有评论,来说两句吧...