多文件上传
现象:
实现多文件上传:
解决办法:
1:在页面提交表单加上如下代表表单中有文件上传
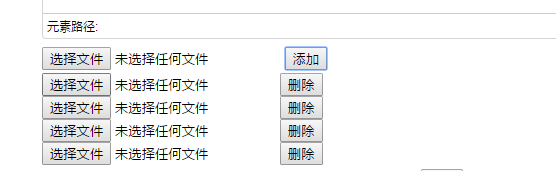
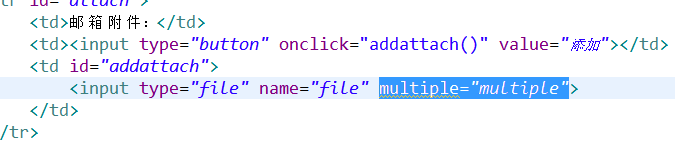
2:在表单中添加文件上传的选择框
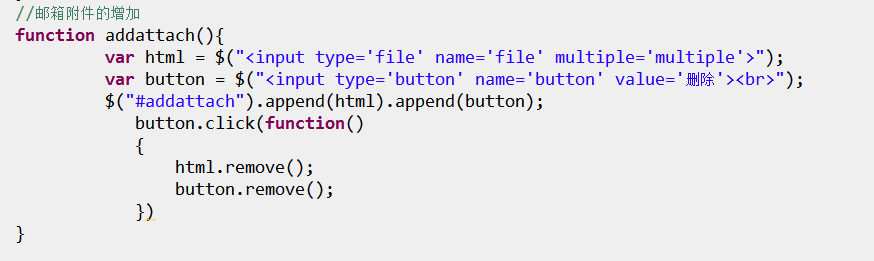
3:在js中动态添加文件上传框的数量
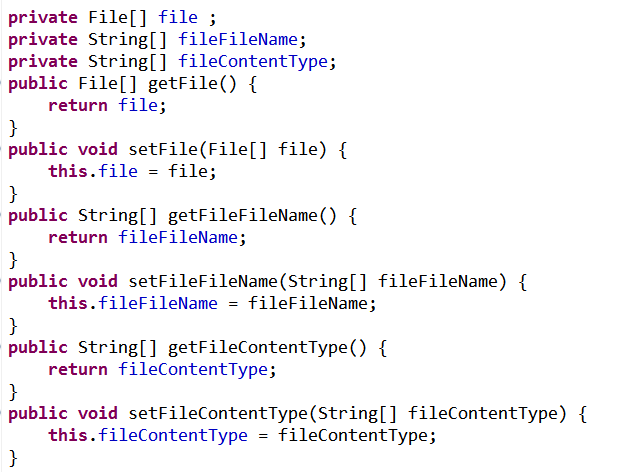
4:在action中属性驱动接收文件上传,多文件这里使用数组接收。
5:action中写表单提交的方法处理文件上传,这里文件位置放在配置文件中,便于修改!
6:其中 页面添加了这个属性每个文件上传的选择框将支持多选!
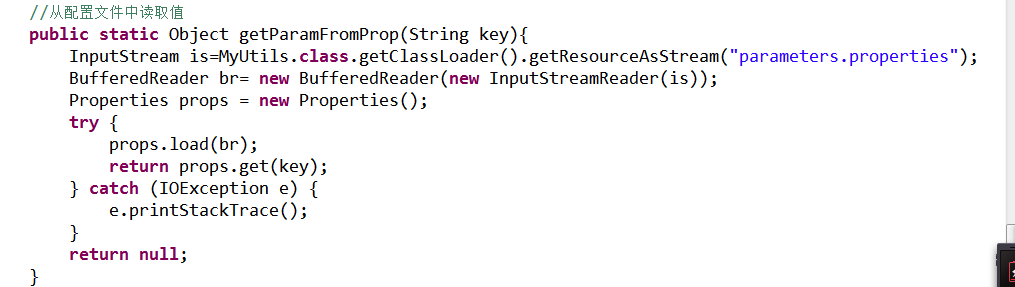
7:从配置文件中获取参数的方法
----------------------//从配置文件中读取值public static Object getParamFromProp(String key){InputStream is=MyUtils.class.getClassLoader().getResourceAsStream("parameters.properties");BufferedReader br= new BufferedReader(new InputStreamReader(is));Properties props = new Properties();try {props.load(br);return props.get(key);} catch (IOException e) {e.printStackTrace();}return null;}------------------action方法-------private File[] file ;private String[] fileFileName;private String[] fileContentType;public File[] getFile() {return file;}public void setFile(File[] file) {this.file = file;}public String[] getFileFileName() {return fileFileName;}public void setFileFileName(String[] fileFileName) {this.fileFileName = fileFileName;}public String[] getFileContentType() {return fileContentType;}public void setFileContentType(String[] fileContentType) {this.fileContentType = fileContentType;}//邮箱消息的添加public void addEmailMessage() throws IOException{//获取配置文件中的文件存放路径String fileurl=(String) MyUtils.getParamFromProp("Mailpath");request.setCharacterEncoding("UTF-8");response.setContentType("text/html;charset=utf-8");StringBuffer sb=new StringBuffer();File[] files=getFile();if (files != null && files.length > 0) {for (int i = 0; i < files.length; i++) {long a=new Date().getTime(); //设置时间戳用于文件名字FileOutputStream fos = new FileOutputStream(fileurl + "\\" + a+getFileFileName()[i]);FileInputStream fis = new FileInputStream(files[i]);byte[] buffer = new byte[1024];int len = 0;try {while ((len = fis.read(buffer)) > 0) {fos.write(buffer, 0, len);}if(i==files.length-1){sb.append(a+getFileFileName()[i]);}else{sb.append(a+getFileFileName()[i]).append(",");}} catch (Exception e) {e.printStackTrace();}fis.close();fos.close();}}em.setAttach(sb.toString());Date date=new Date();em.setMailDate(date);em.setFlags(0);em.setMsgicode(null);em.setRetransmission(0);logger.debug("后台邮箱消息的新建"+em);emailService.saveEmailMessage(em);response.getWriter().write("邮箱发送成功!!!");}----------------------页面的动态添加-----------//邮箱附件的增加function addattach(){var html = $("<br><input type='file' name='file' multiple='multiple'>");var button = $("<input type='button' name='button' value='删除'>");$("#addattach").append(html).append(button);button.click(function(){html.remove();button.remove();});}



































还没有评论,来说两句吧...