input输入框模糊提示功能
主要用到了jQuery.autocomplete函数,定义好一个数组就可以用这个功能了,很方便。
<!doctype html><html><head><meta charset="utf-8"><link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"><script src="//code.jquery.com/jquery-1.10.2.js"></script><script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script><script> $(function() { var availableTags = [ "James", "Kobe", "Jordan" ]; $( "#tags" ).autocomplete({ source: availableTags }); }); </script></head><body><div class="ui-widget"><label for="tags">Tags: </label><input id="tags"></div></body>
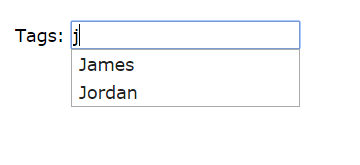
效果:




































还没有评论,来说两句吧...