一天搞定CSS:初识css--01
1)CSS:层叠样式表(英文全称:Cascading Style Sheets)
是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
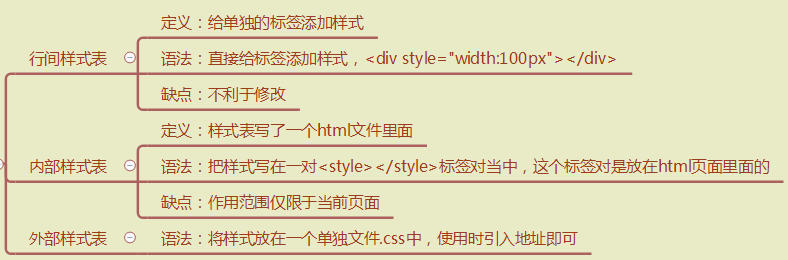
2)层叠样式表类型
分为:行间样式、内部样式、外部样式

代码演示:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><!--3.外部样式:需要用link标签,导入--><link rel="stylesheet" type="text/css" href="css/01外部样式.css"/><!--2.内部样式:在style标签中写--><style type="text/css">div{width:100px;height: 100px;background: pink;}</style></head><body><!--1.行间样式:直接在div中添加,style="width:100px;height: 100px;background: pink;"--><div style="width:100px;height: 100px;background: pink;">div1</div></body></html>





























还没有评论,来说两句吧...