DWR框架搭建以及使用
1,DWR介绍
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
它包含两个主要的部分:允许JavaScript从WEB服务器上一个遵循了AJAX原则的Servlet中获取数据.另外一方面一个JavaScript库可以帮助网站开发人员轻松地利用获取的数据来动态改变网页的内容.
2,安装配置
2.1安装dwr.jar包和commos-loggings.jar包
dwr.jar包是DWR框架的核心包。可在官网下载:
地址:http://directwebremoting.org/dwr/downloads/index.html

dwrdemo.war是官方提供的参考war包,有基本DWR框架的配置,也有dwr.jar包和commos-loggings.jar包。
2.2 配置wel.xml
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd"><web-app id="dwr"><servlet><servlet-name>dwr-invoker</servlet-name><display-name>DWR Servlet</display-name><description>Direct Web Remoter Servlet</description><servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class><init-param><param-name>debug</param-name><param-value>true</param-value></init-param></servlet><servlet-mapping><servlet-name>dwr-invoker</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping></web-app>
规定这样配置,复制即可。
注意:

2.3 dwr.xml配置
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"><dwr><allow><!--配置的一个演示类,javascript="test" 表示可以在页面中用test这个名称指向DwrTest这个java类,类中的方法可以在前台调用 --><!-- creater="new"表示每调用一次时,都需要new一个 --><create creator="new" javascript="test"><param name="class" value="com.dwr.DwrTest" /></create><!-- 配置javaBean类 --><convert match="com.dwr.User" converter="bean"/></allow></dwr>
dwrdemo.war包中有配置模板,可以复制过来做修改即可。
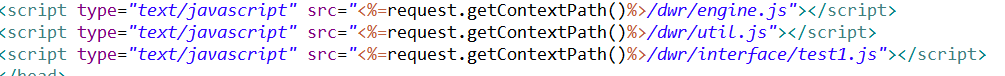
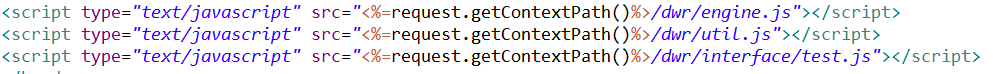
2.4 jsp页面配置

jsp页面如果要使用DWR框架,需提交上图的代码,src路径中的dwr是web.xml文件中
以下是dwr.xml配置的补充,了解即可。
<allow><create creator="..." javascript="..." scope="..."><param name="..." value="..."/><auth method="..." role="..."/><exclude method="..."/><include method="..."/></create>...</allow>
creator属性 是必须的 -它用来指定使用那种创造器。
默认情况下DWR1.1有8种创造器。它们是:
· new: 用Java的new关键字创造对象。
· none: 它不创建对象,看下面的原因。 (v1.1+)
· scripted: 通过BSF使用脚本语言创建对象,例如BeanShell或Groovy。
· spring: 通过Spring框架访问Bean。
· jsf: 使用JSF的Bean。 (v1.1+)
· struts: 使用Struts的FormBean。 (v1.1+)
· pageflow: 访问Beehive或Weblogic的PageFlow。 (v1.1+)
如果你需要写自己的创造器,你必须在init部分注册它。
javascript属性 用于指定浏览器中这个被创造出来的对象的名字。你不能使用Javascript的关键字。
scope属性 非常类似servlet规范中的scope。它允许你指定这个bean在什么生命范围。选项有”application”, “session”, “request” 和”page”。这些值对于Servlet和JSP开发者来说应该相当熟悉了。
scope属性是可选的。默认是”page”。如果要使用”session”需要cookies。当前的DWR不支持ULR重写。
param元素 被用来指定创造器的其他参数,每种构造器各有不同。例如,”new”创造器需要知道要创建的对象类型是什么。每一个创造器的参数在各自的文档中能找到。请查看上面的链接。
include和exclude元素 允许创造器来限制类中方法的访问。一个创造器必须指定include列表或exclude列表之一。如果是include列表则暗示默认的访问策略是”拒绝”;如果是exclude列表则暗示默认的访问策略是”允许”。
例如要拒绝防范除了setWibble()以外的所有方法,你应该把如下内容添加到dwr.xml中。
对于加入到create元素中的类的所有方法都是默认可见的。
auth元素 允许你指定一个J2EE的角色作为将来的访问控制检查:
3,DWR的简单使用
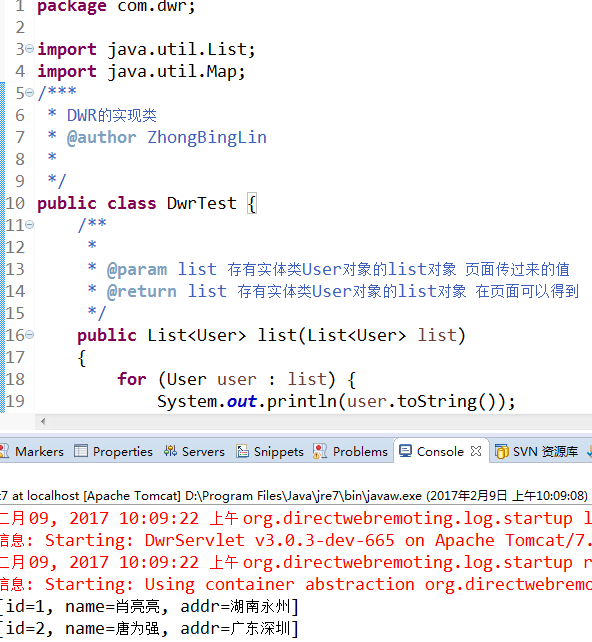
3.1 java DWR实现类DwrTest
package com.dwr; import java.util.List; import java.util.Map; /*** * DWR的实现类 * @author ZhongBingLin * */ public class DwrTest { /** * * @param list 存有实体类User对象的list对象 页面传过来的值 * @return list 存有实体类User对象的list对象 在页面可以得到 */ public List<User> list(List<User> list) { for (User user : list) { System.out.println(user.toString()); } return list; } /** * * @param map Map<String,User>对象 页面传过来的值 * @return map Map<String,User>对象 在页面可以得到 */ public Map<String,User> map(Map<String,User> map) { for (String str: map.keySet()) { System.out.println(str+","+map.get(str).toString()); } return map; } }
3.2 javaBean类User
package com.dwr;public class User {private int id;private String name;private String addr;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getAddr() {return addr;}public void setAddr(String addr) {this.addr = addr;}public String toString() {return "[id=" + id + ", name=" + name + ", addr=" + addr + "]";}}
3.3 Jsp页面 test.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>dwr test</title><script type="text/javascript" src="<%=request.getContextPath()%>/dwr/engine.js"></script><script type="text/javascript" src="<%=request.getContextPath()%>/dwr/util.js"></script><script type="text/javascript" src="<%=request.getContextPath()%>/dwr/interface/test.js"></script></head><script type="text/javascript">function list(){var a = {id:1,name:"肖亮亮",addr:"湖南永州"};var b = {id:2,name:"唐为强",addr:"广东深圳"};test.list([a,b],function(userList){for(var i=0;i<userList.length;i++){alert("id="+userList[i].id+",name="+userList[i].name+",addr="+userList[i].addr);}});}function map(){var a = {id:1,name:"肖亮亮",addr:"湖南永州"};var b = {id:2,name:"唐为强",addr:"广东深圳"};test.map({"id1":a,"id2":b},function(userMap){for(var key in userMap){alert(key+": "+userMap[key].id+","+userMap[key].name+","+userMap[key].addr);}});}</script><body><button οnclick="list()">list</button><button οnclick="map()">map</button></body></html>
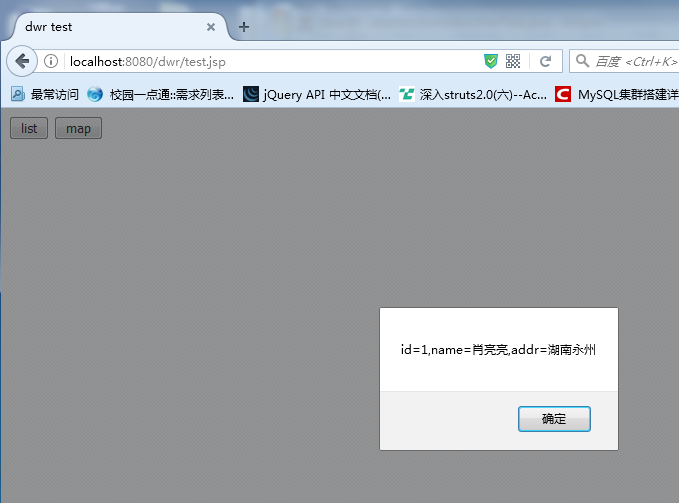
3.4页面效果
图1:

图2:

页面点击list按钮触发事件,js中test对象调用了DwrTest类的list方法,打印图1效果,传了一个参数list对象,返回值userList传入回调函数,在函数中跳出图效果。
点击map按钮有类似效果,这里就不再描述了。



































还没有评论,来说两句吧...