float
1、浮动:使元素脱离标准普通流,移动到其父元素中相应位置
选择器{float:属性值;}left 元素向左浮动right 元素向右浮动none 元素不浮动(默认值)
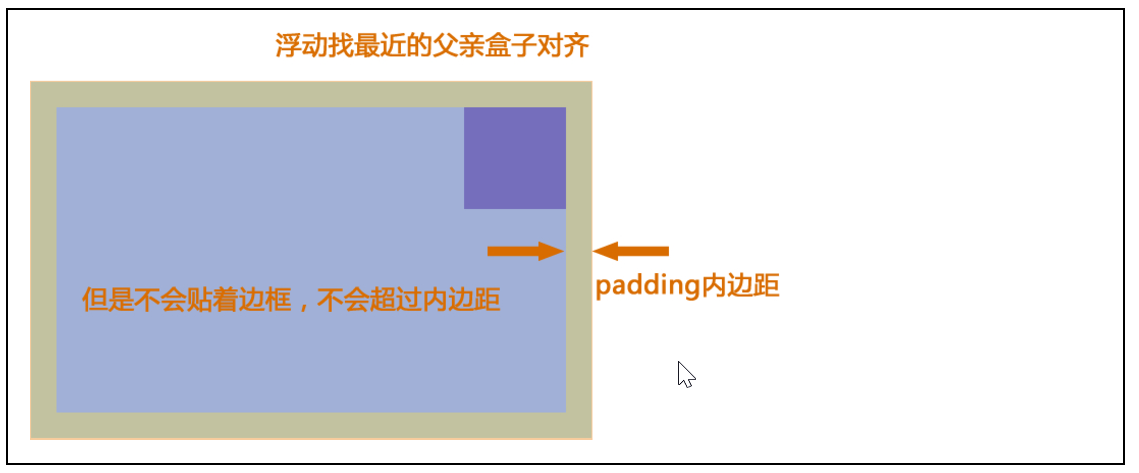
2、范围:不会超出父元素范围(包含padding)

3、浮动位置

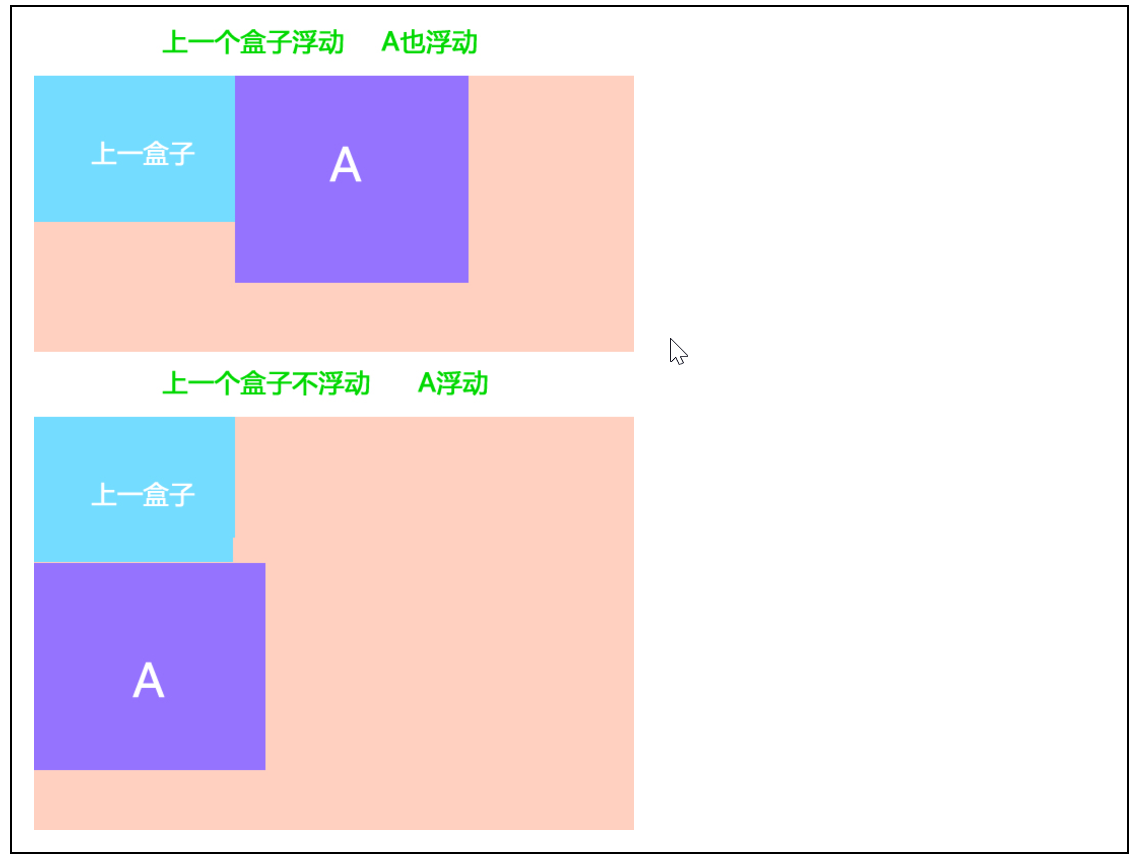
1、和前一个(块元素)是否浮动有关2、如果其中一个子级有浮动的,则其他子级都需要浮动3、浮动脱离标准流,不占位置,会影响后面的标准流4、元素添加浮动后,元素会具有行内块元素的特性(可以设置宽和高)5、父元素会失去高度,影响布局(需要清浮动)
3、浮动带来的影响(清浮动)
方法一:在父元素最后添加元素设置 {clear:属性值;}left 不允许左侧有浮动元素(清除左侧浮动的影响)right 不允许右侧有浮动元素(清除右侧浮动的影响)both 同时清除左右两侧浮动的影响方法二:父级设置属性:overflowoverflow为 hidden|auto|scroll方法三:使用伪元素清除浮动:after.clearfix:after {content: ".";display: block;height: 0;clear: both; visibility: hidden;}.clearfix {*zoom: 1;}





























还没有评论,来说两句吧...