JSP案例_简单实现验证码
JSP案例_简单实现验证码
1.案例要求
(1)在一个JSP页面实现验证码,在另一个页面调用
(2)验证码为4位,实现字母数字全随机,颜色随机,旋转随机
(3)给验证码增加4条干扰线
2.案例分析
(1)主页面使用img标签的src属性引入验证页面的jsp文件
(2)主页面使用按钮的点击事件实现验证码的刷新和替换
(3)验证码的实现页面使用BufferedImage类的方法产生图片
(4)使用Graphics类的各种方法实现验证码的构成以及干扰线
(5)使用Graphics2D类实现旋转
3.代码实现
index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><form>姓 名:<input type="text" name="name" /><br />密 码:<input type="text" name="password" /><br />验证码:<input type="text" ><img src="yzm.jsp" id="img"/><button type="button" id="btn">换一张</button><br /><button type="submit">提交</button></form><script>window.onload = function(){var img = document.getElementById("img");var btn = document.getElementById("btn");btn.onclick = function(){img.src="yzm.jsp?a="+new Date().getTime();}}</script>yzm.jsp:
<%@page import="java.awt.Graphics2D"%><%@page import="java.awt.Font"%><%@page import="java.awt.Color"%><%@page import="com.sun.image.codec.jpeg.JPEGCodec"%><%@page import="com.sun.image.codec.jpeg.JPEGImageEncoder"%><%@page import="javax.imageio.ImageIO"%><%@page import="java.io.OutputStream"%><%@page import="java.awt.Graphics"%><%@page import="java.awt.image.BufferedImage"%><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%//强制让内置对象out失效,字符流和字节流不能同时使用out.clearBuffer();out = pageContext.pushBody();//构造图片BufferedImage bi = new BufferedImage(100,30,BufferedImage.TYPE_3BYTE_BGR);response.setHeader("content-type", "image/jpeg");Graphics g = bi.getGraphics();//填充背景g.setColor(new Color(15*16+2,15*16+2,15*16+2));g.fillRect(0, 0, bi.getWidth(), bi.getHeight());Graphics2D g2 = bi.createGraphics();//产生干扰线for(int i=1; i<=4; i++){int x1 = (int)(Math.random()*101);int y1 = (int)(Math.random()*31);int x2 = (int)(Math.random()*101);int y2 = (int)(Math.random()*31);int[] color = new int[3];for(int j=0;j<=2;j++){int intc = (int)(Math.random()*256);color[j] = intc;}g.setColor(new Color(color[0],color[1],color[2]));g.drawLine(x1, y1, x2, y2);}//产生验证码String code = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";for(int i =1;i<=4;i++){int index = (int)(Math.random()*61);char c = code.charAt(index);int[] color = new int[3];for(int j=0;j<=2;j++){int intc = (int)(Math.random()*256);color[j] = intc;}g2.setColor(new Color(color[0],color[1],color[2]));//翻译坐标g2.translate(0,0);//产生随机角度int angle=0;angle = (int)(Math.random()*31);//旋转角度以及相对位置g2.rotate(angle*Math.PI/180,i*12, 10);g2.scale(1.2, 1.2);g2.drawString(c+"", i*10, 20);g2.rotate(-(angle*Math.PI/180),-i*6, -10);}// 把图片发送给客户端OutputStream os = response.getOutputStream();JPEGImageEncoder en = JPEGCodec.createJPEGEncoder(os);en.encode(bi);%>
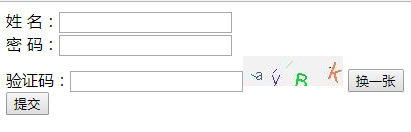
4.运行截图
5.问题分析
(1)主页面引入验证码要用img标签,是一张图片,直接引入就是一个页面了
(2)按钮点击事件里不能把src属性的值写死,如果写死,浏览器一直使用缓存,验证码页面的图片就不会变,这里new了一个日期对象,不停获取当前面毫秒数,实现了验证码页面的动态刷新
(3)验证码页面引入IPEGCode类可能会提示找不到,因为这个类在jdk1.7以后运行环境中才有,之前的版本中没有该类,记得改变jdk版本
(4)注意各个随机数的范围,产生并加以使用,各种方法可以在API帮助文档搜索查看




































还没有评论,来说两句吧...