JS:问题记录一
大纲
字符串和日期的转换问题
数字比较大小(字符串和数字)
浮点数计算精度问题
undefined & null &NaN
运算符“+”
--------------------1.字符串和日期的转换问题--------------------
- 将”2018-10-09 12:20:20” —->“09102018”
- var str = “2018-10-09 12:20:20”
var arr = str.split(“ “)
var date = arr[0];
date = date.split(“-“)
date = date.reverse().join(“”)//reverse(),倒叙,09102018
//date = date.reverse().join(“”)//20181009 - 将“03/09/2017” ——>“03092017”
- var str = “03/09/2017”
var arr = str.split(“/“)
arr = arr.join(“”) - 将“2018-10-09 ”—>“09/10/2018”
- str = “2018-10-09”
var date = new Date(str)
var day = date.getDate()
if(day<10){
}day = "0"+day;
var month = date.getMonth()+1
if(month<10){
}month = "0"+month
var year = date.getFullYear()
var redate = day+”/“+month+”/“+year - new Date()
只允许带“-”或者“/”的字符串进行转化,并且月份在日期前面 dt = new Date(‘2014-12-25 12:00:00’);
//Thu Dec 25 2014 12:00:00 GMT+0800 (中国标准时间)
d = new Date(‘2018-10-09 12:20:20’);
//Tue Oct 09 2018 12:20:20 GMT+0800 (中国标准时间)
d = new Date(“09/12/2017”);
//Tue Sep 12 2017 00:00:00 GMT+0800 (中国标准时间)
d = new Date(“2017/09/08”);
//Fri Sep 08 2017 00:00:00 GMT+0800 (中国标准时间)
d = new Date(“20170908”);
//Invalid Date
2.数字比较大小(字符串和数字)
- 17和15比较 ,正常数字比较;“17”和“5”比较,从左到右一位位比较
17>15//true
17>5//true
“17”>”15”//true
“17”>”5”//false,1<5 Number("17")>Number(“5”)//true
3.浮点数计算问题
- 浮点数相减,不一定是整数,因为转换为二进制时会变成无限小数
0.4-0.1//0.30000000000000004
4.undefined & null &NaN
var array = [1,2,2,2];
array[4];//undefined
var a = null;
var b = undefined;
a == b;//true,==值相等
a === b;//false,===值和类型都相等
null == false;//false
undefined == false;//false
null == true;//false
null == true;//false
!null;//true
!undefined;//true详细阅读:
http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
http://yanhaijing.com/javascript/2014/01/05/exploring-the-abyss-of-null-and-undefined-in-javascript/
--------------------5.+运算符--------------------
对数字进行加法运算
对字符串进行连接
以下是一些试验
字符和数字
- “0”+12+2;//“0122”
“0”+(12+2);//“014” - 对数组进行+运算,实际先转换为字符串,再进行+运算
- [1,2]+[3,2]//“1,23,2”
[1,2]+3//“1,23”
[1,2]+3+2//“1,232” - 要对数组正确连接,使用函数concat
- [1,2].concat([3,4])// [1, 2, 3, 4]
- 布尔类型
- true+true//2
true+false//1
false+false//0 - Object
var num = new Number(5)
var boolean = new Boolean(true)
var str = new String(“abd”)
var sum1 = num+num//10
var sum2 = num+boolean//6
var sum3 = num+str//“5abd”
对于第五点的总结:
1.JS有6种数据类型:
undefined
- boolean
- number
- string
- function
- object
2.包装器类型也都是 object 类型,对于算数运算符 Number 和 Boolean 表现为数字。例如:
new Number(5),
- new Boolean(true)
- new String(“abc”)
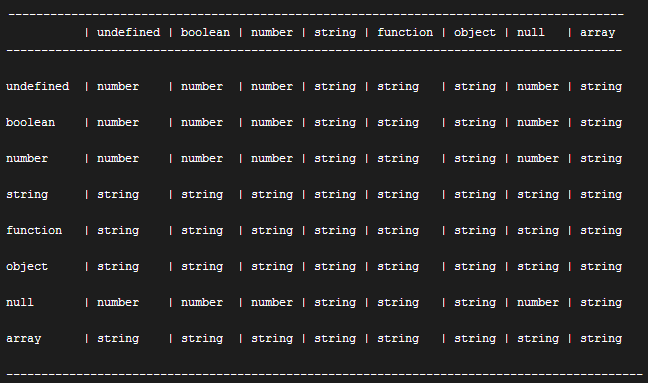
3.+ 运算符对于不同类型进行运算后,得到的结果类型

参考:
https://zhuanlan.zhihu.com/p/24699027



































还没有评论,来说两句吧...