JavaScript-运算符(%)隔行变色
JavaScript-运算符(%)*隔行变色*
用到的知识点:
%取模。
感谢智能社。
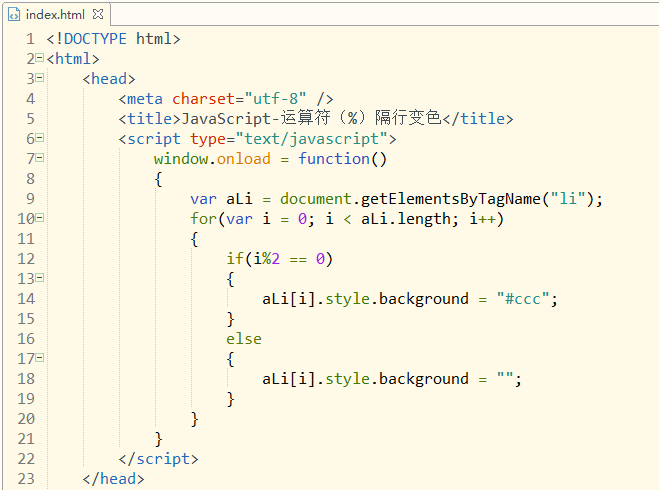
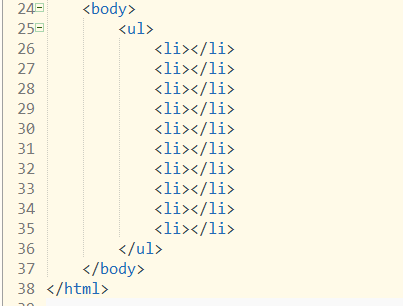
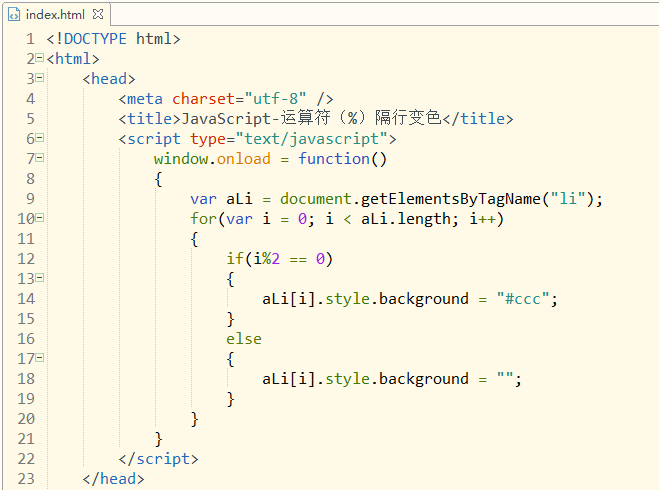
全部代码如下:

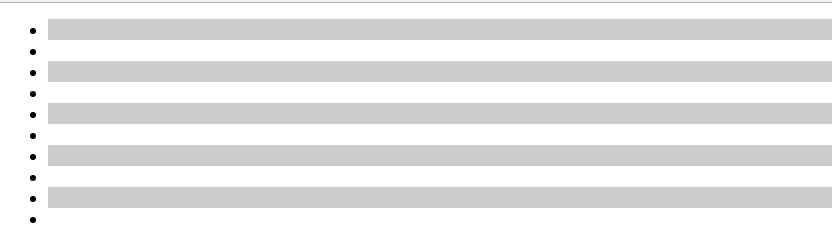
效果如下:
JavaScript-运算符(%)*隔行变色*
用到的知识点:
%取模。
感谢智能社。
全部代码如下:

效果如下:
表格隔行变色 <!DOCTYPE html> <html lang="en"> <head> <meta charset
原生js var tab = document.getElementByTagName('table')[0]; var tr = tab.getElemen
ListView隔行变色也许我们工作中或用到,有的客户会要求你变换listView的颜色,这样看起来比较好看所以我就自己写了 关于隔行变色的代码。 不多说直接上代码: 这是
![效果图][SouthEast] -------------------- <!DOCTYPE html> <html lang="en"> <h
JavaScript\-运算符(%)\隔行变色\ 用到的知识点: %取模。 感谢智能社。 全部代码如下: ![这里写图片描述][SouthEast] !
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
结果如下图: ![这里写图片描述][70] <!doctype html> <html> <head> <meta http-eq
jQ不能使用this.css来设置样式,使用$(this).css来设置样式 $('标签').hover(函数1,函数2); 分别定义了鼠标悬浮和鼠标
还没有评论,来说两句吧...