js 时间插件使用
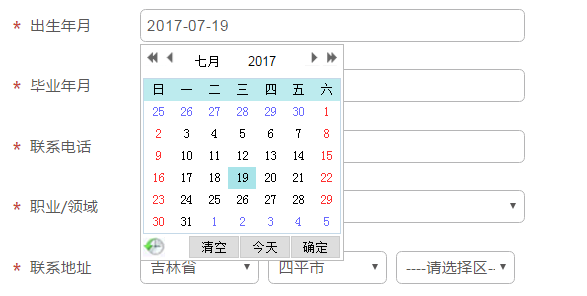
![Image 1][]

<input type="text" name="year_time" value="{$info['year_time']}" placeholder="请选择出生年月" onClick="WdatePicker({dateFmt: 'yyyy-MM-dd', maxDate: '%y-%M'})" /><script type="text/javascript" src="__PUBLIC__/js/datePicker/WdatePicker.js"></script>
WdatePicker.js下载地址:http://pan.baidu.com/s/1b87Fwq 里面还有许多更改地方,这个js很强大的
[Image 1]:



































还没有评论,来说两句吧...