上传图片插件之---uploadify
有关uploadify的API:http://www.mamicode.com/info-detail-506696.html
这里主要介绍的是该上传图片前端代码编写,后台如何上传至资源服务器就没有介绍了,链接
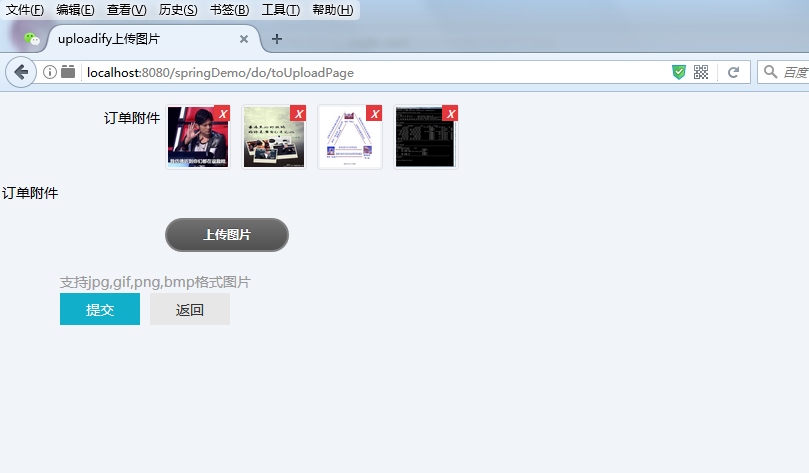
该方法已经经过封装,在上传过程中,会显示进度条(这些都是可以设置的),上传成功之后,会显示一个缩略图,点击提交则会弹出所有图片在资源服务器的url,一边后续业务把该路径存储到数据库
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%><%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %><%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>href="${pageContext.request.contextPath}/uploadify/main.css" rel="stylesheet">rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/uploadify/uploadify.css" /><script src="${pageContext.request.contextPath}/uploadify/jquery.min.js"></script><script src="${pageContext.request.contextPath}/uploadify/jquery.uploadify-3.1.min.js"></script><script src="${pageContext.request.contextPath}/uploadify/common_upload.js?v=20170806"></script>uploadify上传图片<script type="text/javascript">var ctx = "${pageContext.request.contextPath}";var index=0;</script>订单附件 订单附件 x 支持jpg,gif,png,bmp格式图片$(function(){$("#imageUpload1").uploadify({//指定swf文件'swf': ctx+'/uploadify/uploadify.swf',//后台处理的页面'uploader': ctx+'/do/uploadControl/upload',//按钮显示的文字'buttonText': '上传图片',//显示的高度和宽度,默认 height 30;width 120//'height': 15,//'width': 80,//上传文件的类型 默认为所有文件 'All Files' ; '*.*'//在浏览窗口底部的文件类型下拉菜单中显示的文本'fileTypeDesc': 'Image Files',//设置一个名字,在服务器处理程序中根据该名字来取上传文件的数据(后台方法接收参数名)'fileObjName':'file',//允许上传的文件后缀'fileTypeExts': '*.gif; *.jpg; *.png',//发送给后台的其他参数通过formData指定//'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },//上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#//'queueID': 'fileQueue',//选择文件后自动上传'auto': true,//设置为true将允许多文件上传'multi': true,'onUploadSuccess' : function(file, data, response){var resp = eval('(' + data + ')');var fileUrl=resp.fileUrl;index+=1;if(index> 1){$("#imageShow").append("x");}assignImageValue(fileUrl);}});});//检查已经上传商品图片个数function checkImages(){var imgObj = $("#imageShow").find("span img");if(imgObj.size()==5){alert("最多可上传5张商品图片");return false;}else{return true;}}//显示已上传图片function assignImageValue(fileUrl){var imgObj = $("#imageShow").find("span");imgObj.each(function(i){var img1 = $(this).find("img");if(img1.size()==0){$(this).attr("currentHtml",$(this).html());$(this).text("");//判断当前是第几个data-index图片var index = $(this).attr("data-index");$(this).append('x');return false;}else{return true;//进入下次循环}});}//删除页面图片function delImg(data){var currentHtml = $(data).parent().attr("currentHtml");var num = $(data).parent().attr("data-index");$(data).parent().empty();var lng=$("#imageShow").find("span").length;if(index>1){$("#imageShow").find("span[data-index='"+num+"']").remove();}index=index-1;}//编辑后提交function confimOrderAudit(){var mainPicUrls="";$("input[id='mainPicUrl']").each(function(i) {mainPicUrls+=$(this).val()+",";});alert(mainPicUrls)}package com.cn.control.upload;import java.io.IOException;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.multipart.MultipartFile;import com.cn.service.upload.UploadService;/** * @author feifz:* @date :2017年8月9日 上午10:08:35* @return* @desc*/@Controller@RequestMapping("uploadControl")public class UploadControl {@Autowiredprivate UploadService uploadService;@RequestMapping("/upload")public void upload(HttpServletRequest request ,HttpServletResponse response,@RequestParam(value = "file", required = false) MultipartFile file) throws IOException{uploadService.uploadPic(request, response, file);}}package com.cn.service.upload;import java.io.IOException;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.json.simple.JSONObject;import org.springframework.stereotype.Service;import org.springframework.web.multipart.MultipartFile;import com.cn.util.SystemConstants;import com.cn.util.UploadAction;import com.cn.util.WebUploadFile;/** * @author feifz:* @date :2017年8月9日 上午10:10:49* @return* @desc*/@Servicepublic class UploadService {/*** 上传图片* @param request* @param response* @param file* @throws IOException*/public void uploadPic(HttpServletRequest request ,HttpServletResponse response,MultipartFile file) throws IOException{String filePath = "";//用来保存上传图片之后的路径 各路径间用逗号隔开//下面这个方法为上传图片到资源服务器处理逻辑,输入图片,输出该图片上传至资源服务器的urlWebUploadFile webUploadFile = UploadAction.uploadSFTP(request, file);filePath = filePath+webUploadFile.getFilePath();JSONObject obj = new JSONObject();obj.put("error", 0);obj.put("fileUrl", SystemConstants.SFTP_httpUploadBaseUrl+filePath);response.getWriter().print(obj.toJSONString());}}
![Image 1][]

[Image 1]:


































还没有评论,来说两句吧...