JQuery EasyUI 之Menu(菜单)组件
代码:
menu.html
<!DOCTYPE html><html><head><title>菜单选项</title><meta charset="utf-8"><script type="text/javascript" src="easyui/jquery.min.js"></script><script type="text/javascript" src="easyui/jquery.easyui.min.js"></script><script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script><script type="text/javascript" src="js/menu.js"></script><link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" /><link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" /></head><body><div id="box" class="easyui-menu" data-options="left:10,top:10,minWidth:120,hideOnUnhover:false,"><div id="new">新建</div><div>打开<div><div>Word</div><div>Excel</div><div>PowerPoint</div></div></div><div data-options="iconCls:'icon-save',disabled:true">保存</div><div>退出</div></div></body></html>
menu.js
$(function (){$(document).on('contextmenu', function (e) {e.preventDefault();$('#box').menu('show', {left : e.pageX,top : e.pageY,});});/*$(document).on('contextmenu', function (e) {e.preventDefault();$('#box').menu('hide');});*///console.log($('#box').menu('options'));//$('#box').menu('destroy');//console.log($('#box').menu('getItem','#new').id);//$('#box').menu('setText', {// target : '#new',// text : '刷新',//});//$('#box').menu('setIcon', {// target : '#new',// iconCls : 'icon-add',//});//console.log($('#box').menu('findItem','退出'));$('#box').menu('appendItem', {id : 'add',text : '新增',iconCls : 'icon-add',href : '123.html',onclick : function () {console.log($('#box').menu('findItem','新增'));}});//$('#box').menu('removeItem','#new');//$('#box').menu('disableItem','#new');//$('#box').menu('enableItem','#new');$('#box').menu({/*onShow : function () {alert('显示时触发!');},onHide : function () {alert('隐藏时触发!');},*/onClick : function (item) {alert(item.text);}});});
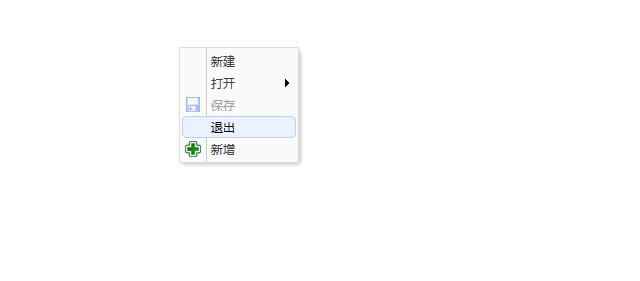
截图:






























还没有评论,来说两句吧...