SELECT 2 —— 替代SELECT 组件的jQuery 插件
文档地址:
https://select2.org/
一、简介
select2 是替代select 组件的jQuery 插件,它能给你一个自定义的列表选择组件,自定义支持如搜索、标签、远程数据集、无限滚动等及其它常用的选项。
1、安装
CDN(Content Delivery Network)方式:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" /><script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
另外还有安装插件方式、本地引用方式。(因为是jQuery 插件,需在之前引入jQuery)
2、基础使用
代码:
<body><select class="singleSelect"><option>选项一</option><option>选项二</option><option>选项三</option></select><select class="multiSelect" multiple="multiple"><option>选项一</option><option>选项二</option><option>选项三</option></select><script type="text/javascript">$(document).ready(function() {$('.singleSelect').select2();$('.multiSelect').select2();});</script></body>
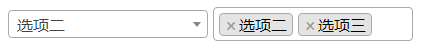
效果:

二、问题求解
遇到使用问题时,如何求助:https://select2.org/troubleshooting/getting-help
三、select2 可选配置
1、配置形式
调用select2 时传入对象即可,如:
$('.myselect').select2({placeholder:"请输入账号"})
2、完整可配置参数
查看文档:https://select2.org/configuration/options-api
在此列举常用几个配置:
allowClear:
boolean,是否可清除已选数据,默认false,设置为true后下拉输入框右侧会多出个小叉用于清除已选数据。
closeOnSelect:
boolean,默认true,选中某个数据项后是否收起下拉框。
multiple:
boolean,是否为多选下拉框,默认false。该值会自动读取select 元素的multiple 属性。
maxmumSelectionLength:
为多选下拉框时最大可选取数,默认为0,小于1 时则没有选取数限制。
placeholder:
提示文本。对于非multiple 的下拉框,第一个option必须为空(如),对multiple 下拉框则不需要。
selectionAdapter:
singleSelection|mutipleSelection,取决于select 元素的multiple 属性。
width:
string,渲染的宽度,默认”resolve”。几个可选值:element(从CSS 规则计算元素宽度)、style(从元素的style 属性)、resolve(从可获取的style 属性计算宽度,有必要的话(应该指style为空),返回其它方式计算宽度值)、
<select class="multiSelect" multiple="multiple" style="width:50%"><option>选项一</option><option>选项二</option><option>选项三</option></select><script type="text/javascript">$(document).ready(function() {$('.multiSelect').select2({width:"element"});});</script>
theme:
string,classic|..,如果为classic,则使用经典的外观。
templateResult:
回调函数(返回的是html),选项被渲染的方式。
templateSelection:
回调函数(返回的是html),选中的结果被渲染的方式。下面是简单的示例,如果用img 等标签引入图标,效果会更好。
<select class="singleSelect1"><option>选项一</option><option>选项二</option><option>选项三</option></select><select class="singleSelect2"><option>选项一</option><option>选项二</option><option>选项三</option></select><script type="text/javascript">$(document).ready(function() {$('.singleSelect1').select2({templateResult:function(state){return state.text+" - 选项"}});$('.singleSelect2').select2({templateSelection:function(state){return state.text+" - 选项"}});});</script>
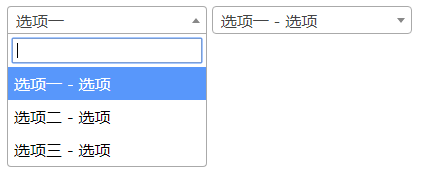
效果:

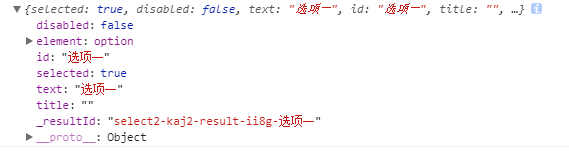
疑问:你可能会对回调函数的参数state有点疑问,有问题,找console,打印结果如下(可见是对当前选项的一个包装):

回调函数可以传两个参数,第二个参数为当前选项的html 内容,对于此处,选项一的为:

3、全局默认设置
例如:
$.fn.select2.defaults.set("theme", "classic");
清除全局默认设置:
$.fn.select2.defaults.reset();
对某些选项,进行全局默认设置还是很有用的。
4、data-* 自定义属性形式设置选项
对第一层的属性,用单个破折号,对第二层的属性,用两个破折号(为了不与驼峰命名的该元素的dom属性冲突)。如:
<select data-placeholder="Select a state"><option value="AL">Alabama</option>...<option value="WY">Wyoming</option></select>
下面两项设置作用一样:
js 设置:
$(".js-example-data-ajax").select2({ajax: {url: "http://example.org/api/test",cache: false}});
等同于data-* 设置:
<select data-ajax--url="http://example.org/api/test" data-ajax--cache="true">...</select>
四、外观
1、禁用select 或某个选项
<select id="test"><option disabled>选项一</option><option>选项二</option></select><script>$.ready(function(){$("#test").select2();//$("#test").prop("disabled",true);禁用该select})
2、选项标签
可以为select 设置标签。格式(对多选框相同,注意for 属性):
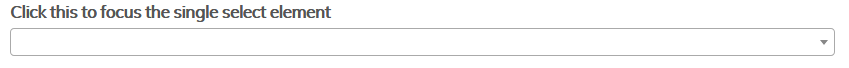
<label for="id_label_single">Click this to highlight the single select element<select id="id_label_single"></select></label>
效果:

说明:样式默认是固定的,可能与浏览器支持相关,自己测试未成功,所以不知道label 是否总是在下拉列表上方。
3、容器宽度
即第一项中width 配置属性。
4、主题
第一项中theme 配置属性。
五、选项与选项组
1、禁用选项组。设置option 的disabled 属性即可。
选项的dom将被转换为数据对象:
{"id": "value attribute" || "option text","text": "label attribute" || "option text","element": HTMLOptionElement}
2、选项分组(很有用)
选项分组:
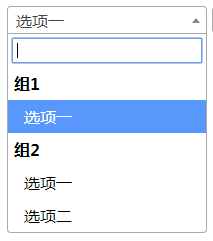
<select id="singleSelect1"><optgroup label="组1"><option>选项一</option></optgroup><optgroup label="组2"><option>选项一</option><option>选项二</option></optgroup></select><script type="text/javascript">$(document).ready(function() {$('#singleSelect1').select2();});</script>
效果:

组的数据对象形式为(用console查看):
{"text": "label attribute","children": [ option data object, ... ],"element": HTMLOptGroupElement}
六、数据源
此项与第五项中相关联,选项的数据被select2 封装成特定形式的json 对象,如果提供该形式的json 对象,可以反过来渲染成一个选项或选项组(若原来下拉框已经有选项,新渲染的选项会加在已存在选项后面)。
1、用已获得数据渲染为选项或选项组
示例一:渲染为不分组的下拉框选项
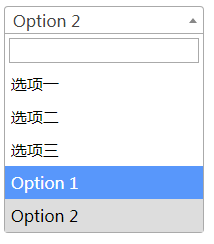
<select class="singleSelect2"><option>选项一</option><option>选项二</option><option>选项三</option></select><script type="text/javascript">$(document).ready(function() {$(".singleSelect2").select2({data: [{"id": 1,"text": "Option 1"},{"id": 2,"text": "Option 2"}]})$(".singleSelect2").on("change",function(){alert($(".singleSelect2").val())})});</script>
效果:

示例二:渲染为选项组
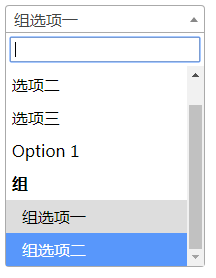
<script type="text/javascript">$(document).ready(function() {$(".singleSelect2").select2({data: [{"id": 1,"text": "Option 1"},{"text": "组","children": [{"id":2,"text":"组选项一"},{"id":3,"text":"组选项二"}]}]})$(".singleSelect2").on("change",function(){alert($(".singleSelect2").val())})});</script>
效果:

可见,还是非常方便的。此外,对于此种方式添加的选项,除了id 与text 属性外,也有disabled (禁用)、selected(默认选中,而非checked,checked只是checkbox的属性)等属性。
说明:id 为元素值。即$().val()的值。只实践了data 属性,results 属性还不太熟悉,渲染失败。
2、ajax 数据渲染
和上面差不多,只是返回的数据为select2 的数据形式即可。
$('.js-data-example-ajax').select2({ajax: {url: 'https://api.github.com/search/repositories',dataType: 'json'// Additional AJAX parameters go here; see the end of this chapter for the full code of this example}});
七、动态创建选项
动态创建选项指,在输入框中数据数据并回车,数据将成为新的选项(单选多选下拉框都支持)。使用tags 属性:
$(".test").select2({tags: true});
八、自己使用中的一些问题
1、弹出下拉框后,下拉框收起时,之前被下拉框覆盖的部分区域出现黑块(就像元素没刷新显示似的),升级layer 插件为3.1.0 及以上就好了。
2、用data 属性渲染下拉列表的选项时,组(optgroup)不能再嵌套组。组包含组时,虽然显示是正确的,但点击第二层组内的选项取不到value,也不会更新选中元素的显示,还会有其它一系列问题。此外,用optgroup 时,组名的一行是无法选择的,这可能在某些场合将不适用。
解决办法:用普通的选项模拟组的显示。
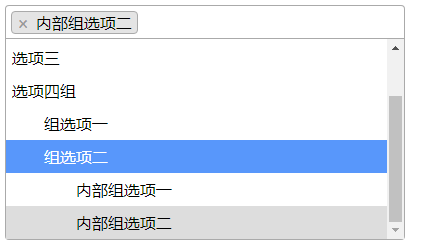
代码:
<select class="singleSelect2" style="width:400px" multiple="multiple"><option>选项一</option><option>选项二</option><option>选项三</option></select><script type="text/javascript">$(document).ready(function() {$(".singleSelect2").select2({"data": [{"id": 1,"text": "选项四组"},{"id":2,"text":"组选项一"},{"id":3,"text":"组选项二"},{"id":4,"text":"内部组选项一"},{"id":5,"text":"内部组选项二"}],templateResult:function(state){//放回值将作为li元素的html,所以多个空格只会展示一个,内联元素默认的console.log(state);if(state.id == 2 || state.id==3){//state.text不能放在尾部,否则不会显示(原因未知)var liHtml = $('<span style="padding-left:2em">'+state.text+'</span>');return liHtml;}else if(state.id == 4 || state.id == 5){var liHtml = $('<div style="padding-left:4em">'+state.text+'</div>');return liHtml;}elsereturn state.text;}})$(".singleSelect2").on("change",function(){alert($(".singleSelect2").val())})});</script>
注意:注意上面代码的注释内容!span 中style似乎不支持一些css 属性。
效果:

3、最好不要试图通过强行修改select2 中定义的类的方式修改样式,否则功能可能受影响(如自己在templateSelection 中将select2-container类的css 设置为100 %,发现placeholder 将出现显示问题)。对于宽度,修改select 元素的宽度就好了,然后在select2 的配置中配置width 属性为100%。
4、多选框的 plachholder 显示问题。当为多选框时,数据最好在select2({data:[…],placeholder:”…”}) 的参数列表中通过data属性提供,若通过在已有option 选项的select元素dom上调用select2(),则placeholder 会出现显示宽度受到限制问题。
文档:select2 文档



































还没有评论,来说两句吧...