DOM动态创建标记实例
本文实例来源于《JavaScript DOM编程艺术(第二版)》第8章
知识点可参考上一篇博客《DOM动态创建标记》,地址:http://blog.csdn.net/ruirui_1996/article/details/78158925
| 目录 |
1.实例描述
2.创建“缩略语列表”函数
3.创建“文献来源链接”函数
4.创建“快捷键清单”函数
| 1.实例描述 |

有这样一个网页,HTML代码如下:
<h1>What is the Document Object Model?</h1><p>The<abbr title="World Wide Web Consortium">W3C</abbr>defines the<abbr title="Document Object Model">DOM</abbr>as:</p><blockquote cite="http://www.w3.org/DOM/"><p>A plantform- and language-neutral interface that will allow programs and scripts to dynamically access andupdate the content,structure and style of documents.</p></blockquote><p>It is an <abbr title="Application Programming Interface">API</abbr>that can be used to navigate <abbr title="HyperText Markup Language">HTML</abbr> and <abbr title="eXtensible Markup Language">XML</abbr> documents.</p>
我们可以看到这段文本包含大量的缩略语,用<abbr>标签把他们识别出来了
| 2.创建“缩略语列表”函数 |
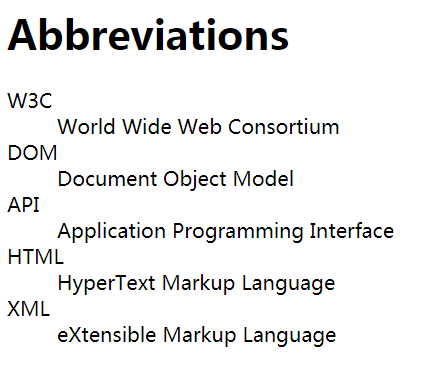
在页面中,如果能把<abbr>标签和其中的title属性值单独提取出来,并放到一个列表里显示在页面上可能会更好,就比如下面这个效果:
那么如果要运用dom来实现上面的效果,首先可以先把预想效果的代码“准备”出来:
最上面还有一个h1标签。
接下来分析一下实现的步骤:
上一篇文章说过,用DOM来插入一个元素分为两个步骤,一是创建一个新的元素,如使用createElement,二是把这个新元素插入节点树,如使用appendChild。那么在这个实例中,情况可能稍微会复杂一点。
首先我们可以先创建一个h1标签,再用createTextNode方法为其添加文字,接着传入到页面(也可以和后面的dl标签一起传入)。
接下来创建dl标签,用getElementsByTagName方法找到代码中所有的abbr标签并用for循环来遍历,在循环中,获取abbr标签的title值(用getAttribute方法),获取到中间的文字(节点的方法),可以将这两个值保存在一个数组中,数组的下标是中间的文字,对应的值是title值。
遍历数组,每循环一个创建一个dt标签,并传入数组的下标;创建一个dd标签,传入下标对应的值,在将这些加到dl标签中。
此时整体dl标签虽然内容已经全部导入完成,但仍处于游离状态,最后将dl传入到body末尾即可(document.body表示整个body部分)。
所以综上,还是那两个步骤:创建新元素、插入到节点树。只不过在反复的运用。
创建一个函数displayAbbreviations,将上述过程实现,代码如下:
function displayAbbreviations() {//创建H1标签及内容var oH1 = document.createElement("h1");var h1_text = document.createTextNode("Abbreviations");oH1.appendChild(h1_text);document.body.appendChild(oH1);//创建dl标签及内容var oDl = document.createElement("dl");var oAbbr = document.getElementsByTagName("abbr");var str = [];for (var i = 0; i < oAbbr.length; i++) {var text = oAbbr[i].getAttribute("title");var context = oAbbr[i].lastChild.nodeValue;str[context] = text;}for (var key in str) {var oDt = document.createElement("dt");var oDd = document.createElement("dd");var oDt_text = document.createTextNode(key);var oDd_text = document.createTextNode(str[key]);oDt.appendChild(oDt_text);oDd.appendChild(oDd_text);oDl.appendChild(oDt);oDl.appendChild(oDd);}document.body.appendChild(oDl);}
在书中,对这个函数进行了一些兼容性的改进:
- 首先检查函数中运用的DOM方法浏览器是否支持
- 创建一个window.onoad事件来执行函数
- 由于低版本的IE不能识别abbr标签,所以需保证displayAbbreviations函数能够平稳退化
实现第一点:在函数中加:
if(!document.getElementsByTagName||!document.createElement||!document.createTextNode) return false;
window.onoad事件:
function addLoadEvent(f) {var oldonload = window.onload;if (typeof window.onload != 'function') {window.onload = f;} else {window.onload = function () {oldonload();f();}}}
实现第三点:
- 在获取title和文本值前面加:
if(oAbbr[i].Childnode<1) continue; - 此时将不会生成任何一个dt和dl标签,所以在函数最后加:
if (oDl.childNodes.length < 1) return false;
| 3.创建“文献来源链接”函数 |
在HTML代码中,我们可以看到这样几句:
<blockquote cite="http://www.w3.org/DOM/"><p>A plantf......ents.</p></blockquote>
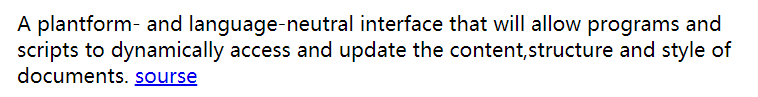
blockquote标签中的cite属性后面的网址告诉了我们该段文字的出处,但是在页面中浏览器无法显示出来,所以我们可以运用DOM来将其显示在页面上。
最终效果如图:
代码如下:
function displayCitations() {var oBlock = document.getElementsByTagName("blockquote");for (var i = 0; i < oBlock.length; i++) {var newBlock = oBlock[i];var url = newBlock.getAttribute("cite");var oP = newBlock.getElementsByTagName("*");var _oP = oP[oP.length - 1];}var oA = document.createElement("a");var a_text = document.createTextNode("sourse");oA.appendChild(a_text);oA.setAttribute("href", url);_oP.appendChild(oA);}
改进同上
| 4.创建“快捷键清单”函数 |
accesskey属性可以把一个元素(如链接)与键盘上的某个特定按键关联在一起,一些基本的快捷键都有约定俗成的设置办法,如:
accesskey=”1”对应着一个“返回到本网站主页”的链接
accesskey=”2”对应着一个“后退到前一页面”的链接
accesskey=”4”对应着一个“打开本网站的搜索表单/页面”的链接
accesskey=”9”对应着一个“本网站联系办法”的链接
accesskey=”0”对应着一个“查看本网站的快捷清单”的链接
如把网站导航加入到页面,可在HTML中加入以下代码:
<ul><li><a href="index.html" accesskey="1">Home</a></li><li><a href="search.html" accesskey="4">Search</a></li><li><a href="contact.html" accesskey="9">Content</a></li></ul>

































还没有评论,来说两句吧...