页面布局的多种方法
CSS3与页面布局学习总结——页面布局的多种方法
一、负边距与浮动布局
转载:http://www.cnblogs.com/zhangyongl/p/6123522.html
1.1、负边距
所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。当一个元素与另一个元素margin取负值时将拉近距离。常见的功能如下:
1.1.1、向上移动
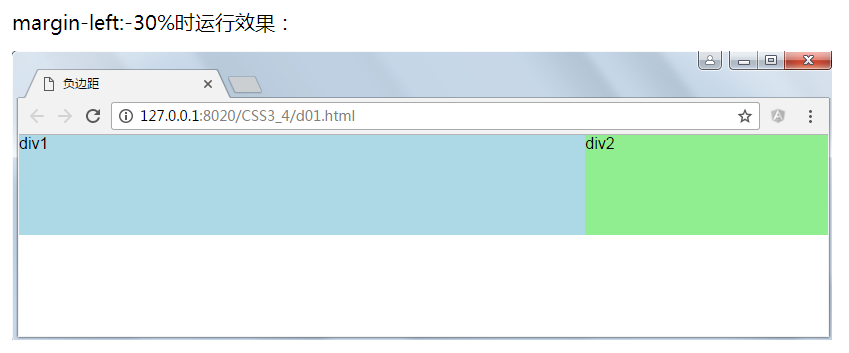
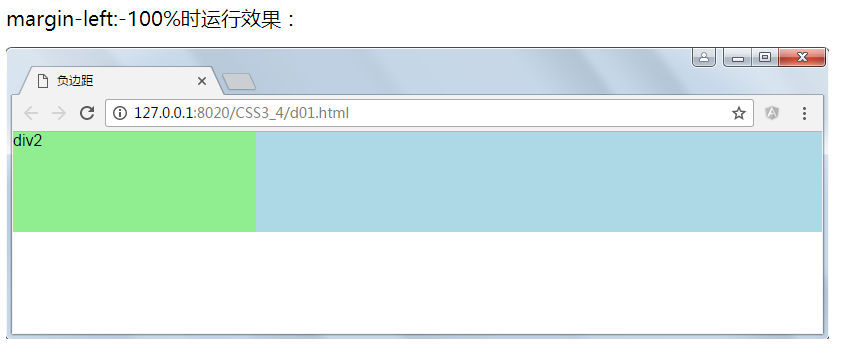
当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移,示例如下:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {height: 100px;background: lightblue;width: 100%;float: left;}#div2 {height: 100px;background: lightgreen;width: 30%;float: left;margin-left: -100%;}</style></head><body><div id="div1">div1</div><div id="div2">div2</div></body></html>

运行效果:



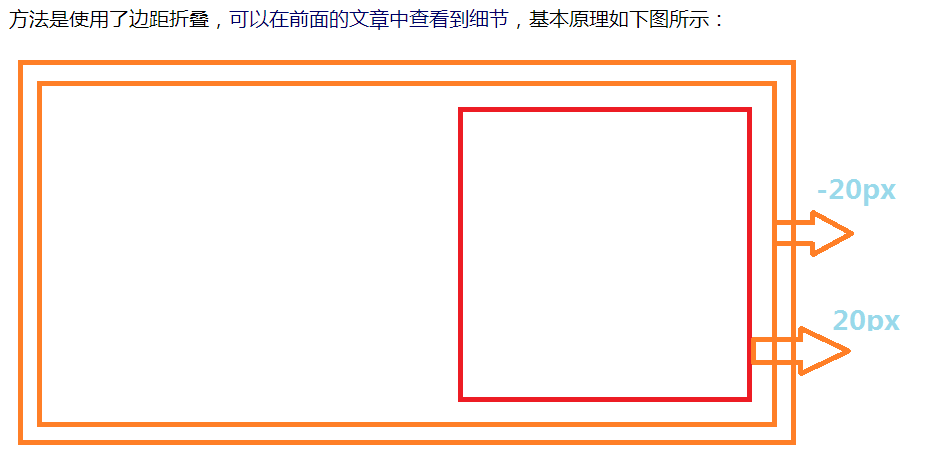
1.1.2、去除列表右边框
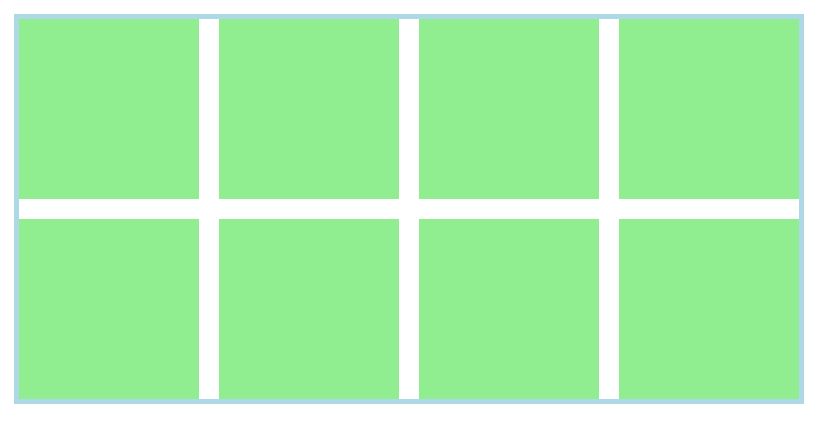
开发中常需要在页面中展示一些列表,如商品展示列表等,如果我们要实现如下布局:

实现代码

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {width: 780px;height: 380px;margin: 0 auto;border: 3px solid dodgerblue;overflow: hidden;margin-top: 10px;}.box {width: 180px;height: 180px;margin: 0 20px 20px 0;background: orangered;float: left;}#div2{margin-right: -20px;}</style></head><body><div id="div1"><div id="div2"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div></div></div></body></html>


1.1.3、负边距+定位,实现水平垂直居中
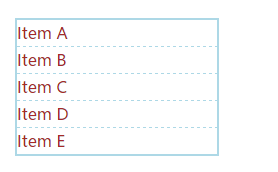
1.1.4、去除列表最后一个li元素的border-bottom
代码如下:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;list-style: none;}#news {width: 200px;border: 2px solid lightblue;margin: 20px 0 0 20px;font-family: 'Heiti SC', 'Microsoft YaHei';color: brown;}#news li{height: 26px;line-height: 26px;border-bottom: 1px dashed lightblue;}.lastLi{margin-bottom:-1px ;/*意思是向上移回1px 跟框框重合了*/}</style></head><body><div id="news"><ul><li>Item A</li><li>Item B</li><li>Item C</li><li>Item D</li><li class="lastLi">Item E</li></ul></div></body></html>

运行效果:

方法二:
使用CSS3中的新增加选择器,选择最后一个li,不使用类样式,好处是当li的个数不确定时更加方便。
如果li的border-bottom颜色与ul的border颜色是一样的时候,在视觉上是被隐藏了。如果其颜色不一致的时候还是有问题,给ul写个overflow:hidden;就可以解决这个问题。
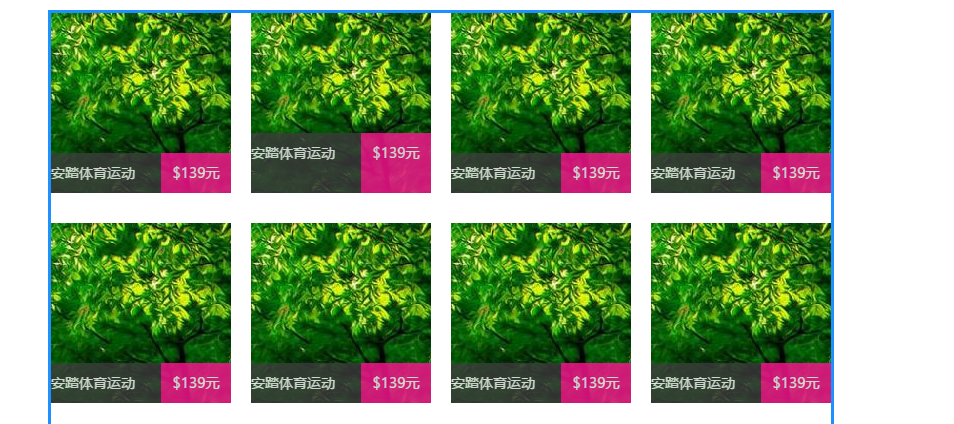
练习:
要求效果:

实现代码:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {width: 780px;margin: 0 auto;border: 3px solid dodgerblue;overflow: hidden;margin-top: 10px;}.box {width: 180px;height: 180px;margin: 0 20px 30px 0;float: left;position: relative;background: url(img/2.jpg) no-repeat;overflow: hidden;position: relative;}#div2{margin-right: -20px;}.footer{position: absolute;bottom: 0;height: 40px;line-height: 40px;transition: height 0.5s;font-family: 'Heiti SC', 'Microsoft YaHei';font-size: 14px;color: white;}.footer:hover{transition: height 0.5s;height: 60px;cursor: pointer;}.span1{width: 110px;height: 100%;background: #3c3c3c;opacity: 0.8;float: left;}.span2{width: 70px;height: 100%;float: left;background: deeppink;text-align: center;opacity: 0.8;}</style></head><body><div id="div1"><div id="div2"><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div><div class="box" ><div class="footer"><div class="span1">安踏体育运动</div><div class="span2">$139元</div></div></div></div></div></div></body></html>

1.2、双飞翼布局
经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
1、三列布局,中间宽度自适应,两边定宽;
2、中间栏要在浏览器中优先展示渲染;
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;
5、要求用最简单的CSS、最少的HACK语句;
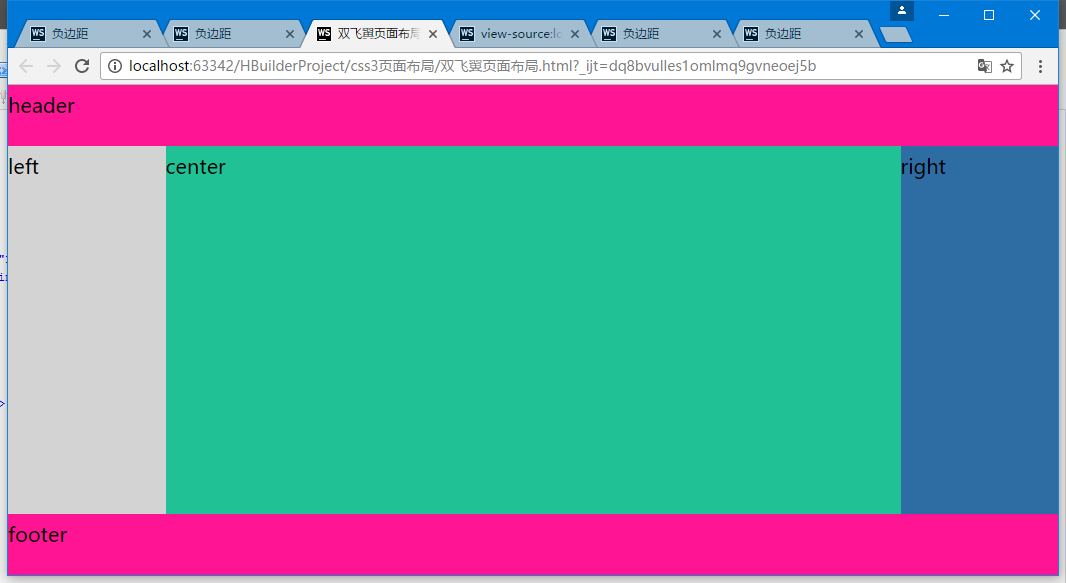
在不增加额外标签的情况下,圣杯布局已经非常完美,圣杯布局使用了相对定位,以后布局是有局限性的,而且宽度控制要改的地方也多。在淘宝UED(User Experience Design)探讨下,增加多一个div就可以不用相对布局了,只用到了浮动和负边距,这就是我们所说的双飞翼布局,实现的代码如下:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>双飞翼页面布局</title><style type="text/css">*{padding: 0;margin: 0;}body,html{height: 100%;font: 20px/40px"microsoft yahei";color: black;}#container{width: 100%;margin: 0 auto;height: 100%;}#header,#footer{height: 12.5%;width: 100%;background: deeppink;}#main{height: 75%;}#center,#left,#right{height: 100%;float: left;}#center{width: 100%;/*这里center已经占满了中间这一栏 left right都是在它的上面*/background: #1fc195;}#left{background: lightgrey;width: 15%;margin-left: -100%;/*向左偏移自己的100% 回到上一行的开头*/}#right{background: #2e6da4;width: 15%;margin-left: -15%;/*向左偏移自己本身的长度 回到了上一行的末尾*/}#main-inner{padding-left: 15%;/*回到自己的开头*/}</style></head><body><div id="container"><div id="header">header</div><div id="main"><div id="center"><div id="main-inner">center</div></div><div id="left">left</div><div id="right">right</div></div><div id="footer">footer</div></div></body></html>

运行效果:

1.3、多栏布局
1.3.1、栅格系统
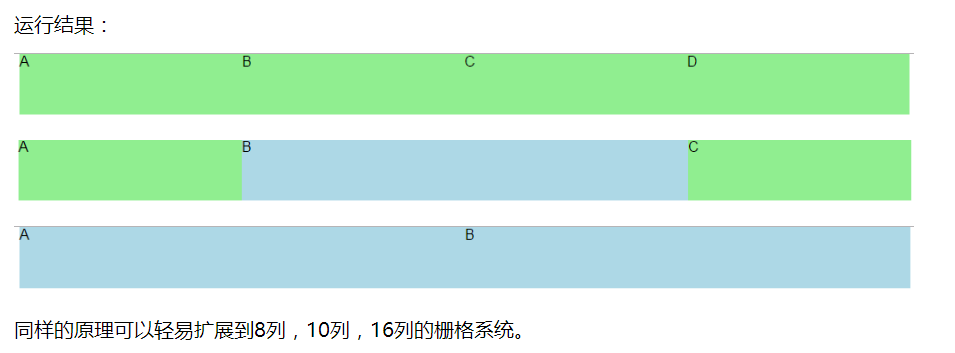
栏栅格系统就是利用浮动实现的多栏布局,在bootstrap中用的非常多,这里以一个980像素的宽实现4列的栅格系统,示例代码如下:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>栅格系统</title><style type="text/css">* {padding: 0;margin: 0;}html,body {height: 100%;}#container {width: 980px;margin: 0 auto;height: 10%;}#container div {height: 100%;}.col25 {width: 25%;background: lightgreen;float: left;}.col50 {width: 50%;background: lightblue;float: left;}.col75 {width: 75%;background: lightcoral;float: left;}</style></head><body><div id="container"><div class="col25">A</div><div class="col50">B</div><div class="col25">D</div></div></body></html>

运行效果:

1.3.2、多列布局
栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块,如果需要实现多列布局模块先看看这几个CSS3属性:
column-count:
功能:设置或检索对象的列数
适用于:除table外的非替换块级元素, table cells, inline-block元素
auto: 根据 <’ column-width ‘> 自定分配宽度
column-gap:
功能:设置或检索对象的列与列之间的间隙
适用于:定义了多列的元素
计算值:绝对长度值或者normal
column-rule:<’ column-rule-width ‘> || <’ column-rule-style ‘> || <’ column-rule-color ‘>
功能:设置或检索对象的列与列之间的边框。与border属性类似。
适用于:定义了多列的元素
columns:<’ column-width ‘> || <’ column-count ‘>
功能:设置或检索对象的列数和每列的宽度
适用于:除table外的非替换块级元素, table cells, inline-block元素
<’ column-width ‘>: 设置或检索对象每列的宽度
<’ column-count ‘>: 设置或检索对象的列数
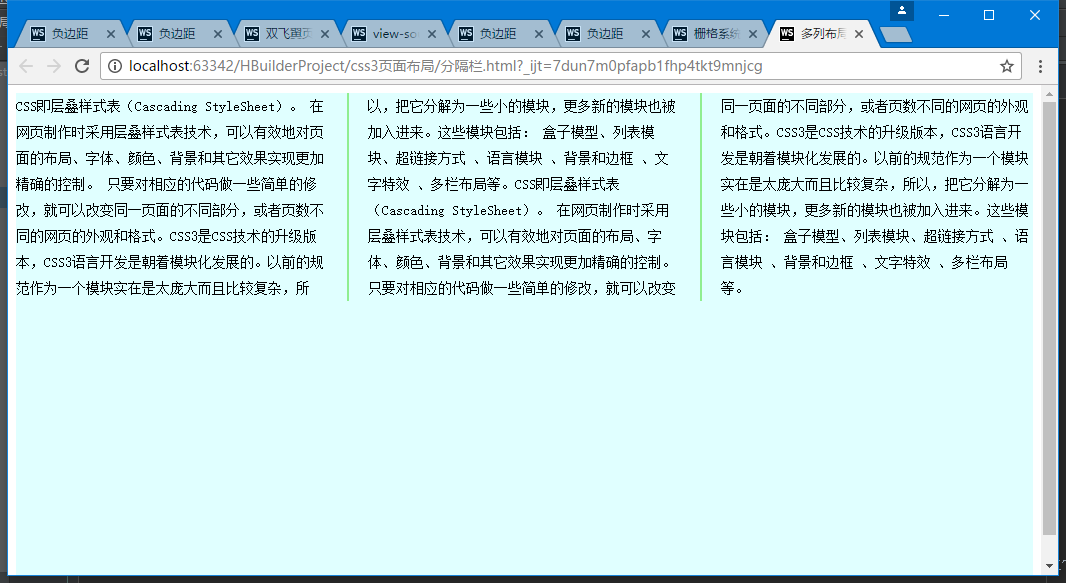
示例代码:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>多列布局</title><style type="text/css">#div1{column-count: 3; /*分3栏*/column-gap: 40px; /*栏间距*/column-rule: 2px solid lightgreen; /*栏间分隔线,与border设置类似*/line-height: 26px;font-size: 14px;height: 500px;background: lightcyan;}</style></head><body><div id="div1">CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。</div></body></html>

运行效果:

二、弹性布局(Flexbox)
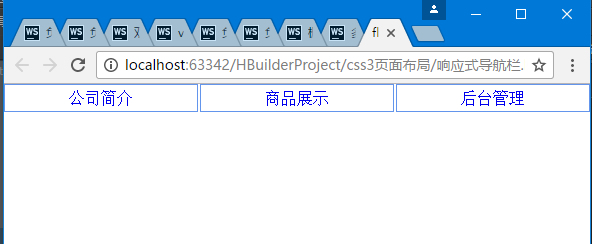
假设在项目中有一个这样的需求:同一行有3个菜单,每个菜单占1/3的宽度,怎么实现?

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>flex</title><style type="text/css">* {padding: 0;margin: 0;list-style: none;}html,body {height: 100%;}#menu {width: 980px;margin: 0 auto;display: flex; /*当前块为弹性盒*/}#menu li{flex: auto; /*弹性盒中的单项*/float: left;}#menu li a{display:block;height: 26px;line-height: 26px;border:1px solid cornflowerblue;margin-right: 2px;text-decoration: none;text-align: center;}</style></head><body><ul id="menu"><li><a href="#" class="item">公司简介</a></li><li><a href="#" class="item">商品展示</a></li><li><a href="#" class="item">后台管理</a></li><li><a href="#" class="item">企业文化</a></li><li><a href="#" class="item">在线咨询</a></li></ul></body></html>

运行效果:

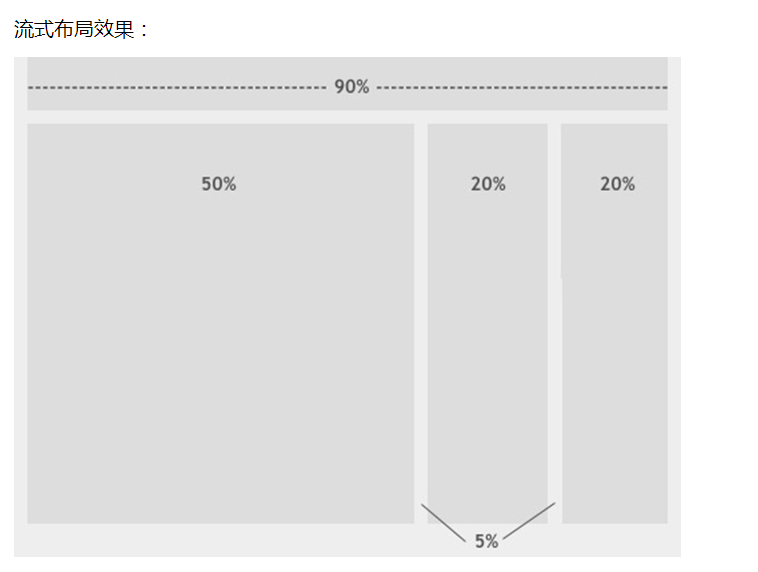
三、流式布局(Fluid)
固定布局和流式布局在网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。
固定布局效果:

用百分比来做 简单粗暴又实用。
三、瀑布流布局
瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
3.1、演示
常见瀑布流布局网站:
鼻祖:Pinterest
通用类:豆瓣市集,花瓣网,我喜欢,读图知天下
美女图片:图丽网
时尚资讯类:看潮网
时尚购物类:蘑菇街,美丽说,人人逛街,卡当网
品牌推广类:凡客达人
家居o2o类:新巢网小猫家
微博社交类: 都爱看
搞笑图片类:道趣儿
艺术收藏类:微艺术
潮流图文分享:荷都分享网
3.2、特点
3.3、masonry实现瀑布流布局
masonry是一个响应式网格布局库(非jQuery)。(Cascading grid layout library)
如果使用CSS+JavaScript当然可以实现瀑布流布局,但相对麻烦,masonry是一个javascript插件,通过该插件可以轻松实现瀑布流布局,和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
官网:http://masonry.desandro.com/
源码:https://github.com/desandro/masonry

3.3.1、下载并引用masonry
可以去官网或github下载“masonry.pkgd.min.js”,将下载到的插件添加到项目中,并在页面中添加引用,如下所示:
<script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
- masonry.pkgd.js un-minified
- masonry.pkgd.min.js minified
CDN:
<script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.js"></script><!-- or --><script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.min.js"></script>
3.3.2、初始化插件
使用jQuery:
$('.grid').masonry({// options...itemSelector: '.grid-item',columnWidth: 200});
原生JavaScript:

init with elementvar grid = document.querySelector('.grid');var msnry = new Masonry( grid, {// options...itemSelector: '.grid-item',columnWidth: 200});

HTML:
<div class="grid" data-masonry='{ "itemSelector": ".grid-item", "columnWidth": 200 }'><div class="grid-item"></div><div class="grid-item"></div>...</div>
常用属性如下:
itemSelector : ‘.item’,//瀑布流布局中的单项选择器
columnWidth : 240 ,//一列的宽度
isAnimated:true,//使用jquery的布局变化,是否启用动画
animationOptions:{
//jquery animate属性 渐变效果 Object { queue: false, duration: 500 }
},
gutterWidth:0,//列的间隙 Integer
isFitWidth:true,//是否适应宽度 Boolean
isResizableL:true,//是否可调整大小 Boolean
isRTL:false,//是否使用从右到左的布局 Boolean
初始化代码如下:

运行效果:

3.3.4、使用了图片的瀑布流

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>瀑布流布局</title><style type="text/css">#grid {width: 82%;margin: 0 auto;}</style></head><body><div id="grid"><div class="grid-item"><a href="#"><img src="img/1.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/2.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/3.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/1.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/4.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/5.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/6.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/1.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/7.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/4.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/1.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/5.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/4.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/5.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/4.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/1.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/5.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/4.jpg" width="200" /></a></div><div class="grid-item"><a href="#"><img src="img/5.jpg" width="200" /></a></div></div><script src="js/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">window.onload = function() {var msnry = new Masonry('#grid', {itemSelector: '.grid-item',columnWidth: 220,});}</script></body></html>

运行效果:
注意:上面的示例中我们使用了window.onload事件,原因是如果图片没有加载完成就执行瀑布流布局会引起堆叠的问题,其实就是初始化是没有检测到图片的高度,window.onload在有许多图片的环境下会有性能问题,这里给大家介绍另一个组件。
3.3.5、imagesLoaded
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
官网:http://imagesloaded.desandro.com/
源码:https://github.com/desandro/imagesloaded
示例代码:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>imagesLoaded – 检测网页中的图片是否加载</title></head><body><div id="div1"><img src="img/h/h(2).jpg" width="300" /><img src="img/h/h(1).jpg" width="300" /></div><script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script><script src="js/imagesloaded-master/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script><script>imagesLoaded(document.querySelector('#div1'), function(instance) {alert('所有的图片都加载完成了');});$('#div1').imagesLoaded().always(function(instance) {console.log('all images loaded');}).done(function(instance) {console.log('all images successfully loaded');}).fail(function() {console.log('all images loaded, at least one is broken');}).progress(function(instance, image) {var result = image.isLoaded ? 'loaded' : 'broken';console.log('image is ' + result + ' for ' + image.img.src);});</script></body></html>

运行效果如同上
属性与事件官网有详细的说明这里只列出来了部分,下面是官网列出的选择:

$('.selector').infinitescroll({loading: {finished: undefined,finishedMsg: "<em>Congratulations, you've reached the end of the internet.</em>",img: null,msg: null,msgText: "<em>Loading the next set of posts...</em>",selector: null,speed: 'fast',start: undefined},state: {isDuringAjax: false,isInvalidPage: false,isDestroyed: false,isDone: false, // For when it goes all the way through the archive.isPaused: false,currPage: 1},behavior: undefined,binder: $(window), // used to cache the selector for the element that will be scrollingnextSelector: "div.navigation a:first",navSelector: "div.navigation",contentSelector: null, // rename to pageFragmentextraScrollPx: 150,itemSelector: "div.post",animate: false,pathParse: undefined,dataType: 'html',appendCallback: true,bufferPx: 40,errorCallback: function () { },infid: 0, //Instance IDpixelsFromNavToBottom: undefined,path: undefined, // Can either be an array of URL parts (e.g. ["/page/", "/"]) or a function that accepts the page number and returns a URLmaxPage:undefined // to manually control maximum page (when maxPage is undefined, maximum page limitation is not work)});

3.5.1、异步加载普通页面
p1.html页面:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">.item {height: 200px;}</style></head><body><h2>产品列表</h2><div id="items"><p class="item">产品一</p><p class="item">产品一</p><p class="item">产品一</p><p class="item">产品一</p><p class="item">产品一</p><p class="item">产品一</p></div><a href="p2.html" id="next">下一页</a><script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script><script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$('#items').infinitescroll({navSelector: "#next", // 页面分页元素(成功后会被隐藏)nextSelector: "a#next", // 需要点击的下一页链接,和2的html要对应itemSelector: ".item", // ajax回来之后,每一项的selecter,比如每篇文章都有item这个classdebug: true, //是否调试dataType: 'html', //数据类型maxPage: 3, //最大页数path: function(index) { //路径return "p" + index + ".html";}}, function(newElements, data, url) { //成功后的回调//console.log("路径:" + url);$(newElements).css('background-color', '#ffef00');// $(this).append(newElements);});</script></body></html>

p2.html页面:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>P2</title></head><body><p class="item">产品二</p><p class="item">产品二</p><p class="item">产品二</p><p class="item">产品二</p><p class="item">产品二</p><p class="item">产品二</p></body></html>

p3.html页面:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>P3</title></head><body><p class="item">产品三</p><p class="item">产品三</p><p class="item">产品三</p><p class="item">产品三</p><p class="item">产品三</p><p class="item">产品三</p></body></html>

运行效果:
3.5.2、异步加载json并解析
m1.html页面:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>相册</title><style type="text/css">.item {float: left;min-height: 300px;}</style></head><body><h2>相册</h2><div id="items"><p class="item"><img src="../img/i/1.jpg" /></p><p class="item"><img src="../img/i/2.jpg" /></p><p class="item"><img src="../img/i/3.jpg" /></p><p class="item"><img src="../img/i/4.jpg" /></p><p class="item"><img src="../img/i/5.jpg" /></p><p class="item"><img src="../img/i/6.jpg" /></p></div><a href="m2.json" id="next"></a><script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script><script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$('#items').infinitescroll({navSelector: "#next",nextSelector: "a#next",itemSelector: ".item",debug: true,dataType: 'json',maxPage: 3,appendCallback:false,path: function(index) {return "m" + index + ".json";}}, function(data) {for(var i=0;i<data.length;i++){$("<p class='item'><img src='../img/i/"+data[i]+".jpg' /></p>").appendTo("#items");}});</script></body></html>

m2.json数据:
[1,2,3,4,5,6]
m3.json数据:
[7,8,9,4,5,6]
运行结果:

四、响应式布局(Responsive)
a)、内部样式
@media screen and (width:800px){ … }
b)、导入样式
@import url(example.css) screen and (width:800px);
c)、链接样式
d)、XML中应用样式
<?xml-stylesheet media=”screen and (width:800px)” rel=”stylesheet” href=”example.css” ?>
4.3、Hello World
在页面上放一个层,当屏幕大小在100-640之间时
示例代码:

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>媒介查询</title><style type="text/css">#div1 {background: lightblue;height: 100px;}@media only screen and (min-width: 100px) and (max-width: 640px) {#div1 {background: lightgreen;height: 200px;}}</style></head><body><div id="div1">Hello World!</div></body></html>

运行效果:

但屏幕缩小时的运行效果:

4.4、媒介查询语法
@media queries是CSS3中引入的,不仅可以实现媒介类型的查询可以实现设备特性的查询,可以简单认为是对CSS2.1中的media的增强,基本语法如下:
@media [not|only] media_type and feature
not:取反操作
only:让不支持media query的设备但读取media type类型的浏览器忽略这个样式
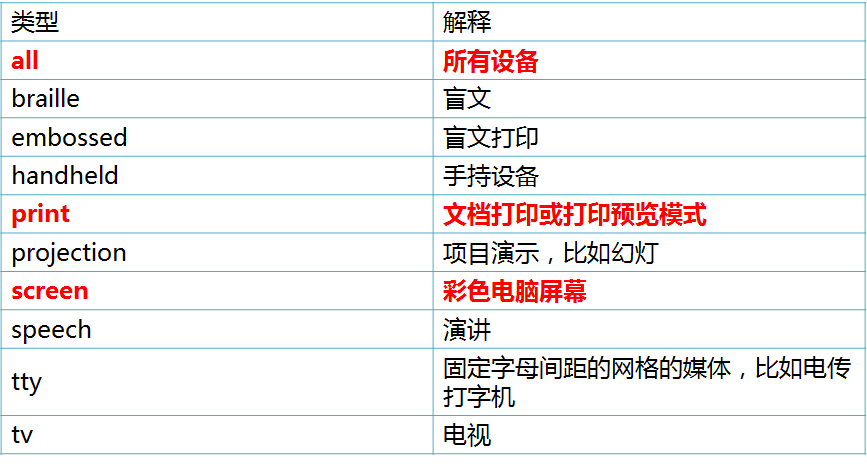
media_type:是媒介类型,具体如下:
" class="reference-link">
feature:定义设备特性,多数允许加前缀min-,max-,多个条件可以使用and连接,and两侧需要空格。

常见写法:
@media only screen and (min-width: 320px) and (max-width: 640px) {}


@media (min-device-width:1024px) and (max-width:989px),screen and (max-device-width:480px),(max-device-width:480px) and (orientation:landscape),(min-device-width:480px) and (max-device-width:1024px) and (orientation:portrait) {CSS样式...}


and表示与,条件要同时满足;逗号表示或。
4.5、响应式栅格系统(Responsive)
在前面的布局中我们学习栅格系统,这里通过媒介查询实现响应式栅格系统,脚本如下:

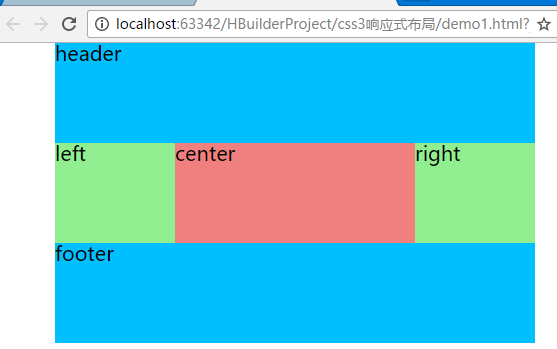
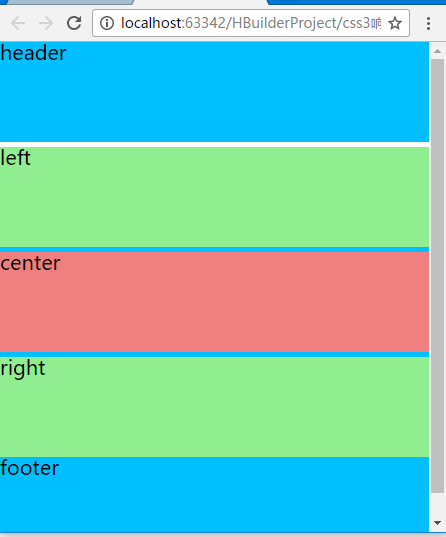
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>响应式栅格</title><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><style type="text/css">* {margin: 0;padding: 0;}html,body {height: 100%;font: 20px/20px "microsoft yahei";}div {min-height: 100px;}.row {width: 800px;background: deepskyblue;margin: 0 auto;}.row:after {content: ' ';display: table;clear: both;}.col25 {width: 25%;background: lightgreen;}.col50 {width: 50%;background: lightcoral;}.col75 {width: 75%;background: lightblue;}[class*=col] {float: left;}/*0-480手机*/@media only screen and (max-width:480px) {.row {width: 100%;}[class*=col] {float: none;margin-top: 5px;width: 100%;}}/*480-960平板,手机横屏*/@media only screen and (min-width: 480px) and (max-width: 960px) {.row {width: 480px;}}/*960PC屏幕*/@media only screen and (min-width:960px) {.row {width: 960px;}}</style></head><body><div id="container"><div id="header" class="row">header</div><div id="main" class="row"><div id="left" class="col25">left</div><div id="center" class="col50">center</div><div id="right" class="col25">right</div></div><div id="footer" class="row">footer</div></div></body></html>

运行效果:
宽屏时:

小屏时:

4.6、respond.js
respond.js是一个用于让IE8以下浏览器支持@media queries的插件,也就是使用Respond.js能让IE6-8支持CSS3 Media Query。Bootstrap里面就引入了这个JS文件,压缩后只有3KB。该脚本循环遍历页面上的所有 CSS 引用,并使用媒体查询分析 CSS 规则。然后,该脚本会监控浏览器宽度变化,添加或删除与 CSS 中媒体查询匹配的样式。最终结果是,能够在原本不支持的浏览器上运行媒体查询。
要注意的问题:
if CSS files are encoded in UTF-8 with Byte-Order-Mark, they will not work with Respond.js in IE7 or IE8.
微软的utf-8格式且BOM的文件会出问题,BOM格式文档头3个字节就是BOM,会影响程序对文档的处理。
最近有测试发现IE8还是出现了问题,动画@keyframe中的@符号造成的影响会使respond.js失效,因此,在使用respond.js时,尽量就不要用CSS3动画。
下载地址:https://github.com/scottjehl/Respond/
引入方法:
<!--[if lt IE 9]><script src="html5shiv.js"></script><script src="respond.min.js"></script><![endif]-->
4.7、移动优先(Mobile First)
.8、视区(viewport)
4.8.1、需要设置viewport的原因
viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念:
可见视口(visual viewport):浏览器窗口的可视区域
布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>viewport</title><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /></head><body><p>viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念: 可见视口(visual viewport):浏览器窗口的可视区域 布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。</p></body></html>

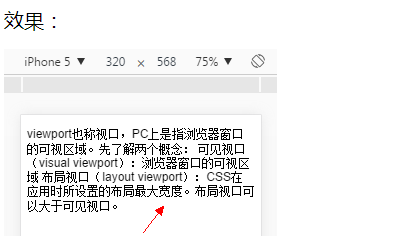
在手机上的运行效果:

首先如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度(布局视口)值为800px,980px,1024px等这些,总之是大于屏幕宽度(可见视口)的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
每个移动设备浏览器中都有一个理想的宽度(ideal viewport),这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的所代表的那个宽度。
一般在head中加上如下的meta即可:
<meta name="viewport" content="width=device-width, initial-scale=1" />



































还没有评论,来说两句吧...