使用容器部署静态(HTML)网站
使用容器部署静态(HTML)网站
学习如何使用Nginx来创建一个用于运行静态HTML网站的Docker镜像,会解释如何构建一个运行Nginx与HTML网站的Docker镜像,目的是了解如何创建和运行我们自己创建的Docker镜像。
创建Dockerfile
Docker图像从基础图像开始。基本映像应该包含应用程序所需的平台依赖项,例如,安装了JVM或CLR,Dockerfile是描述如何部署应用程序的说明列表。
创建Dockerfile来构建镜像
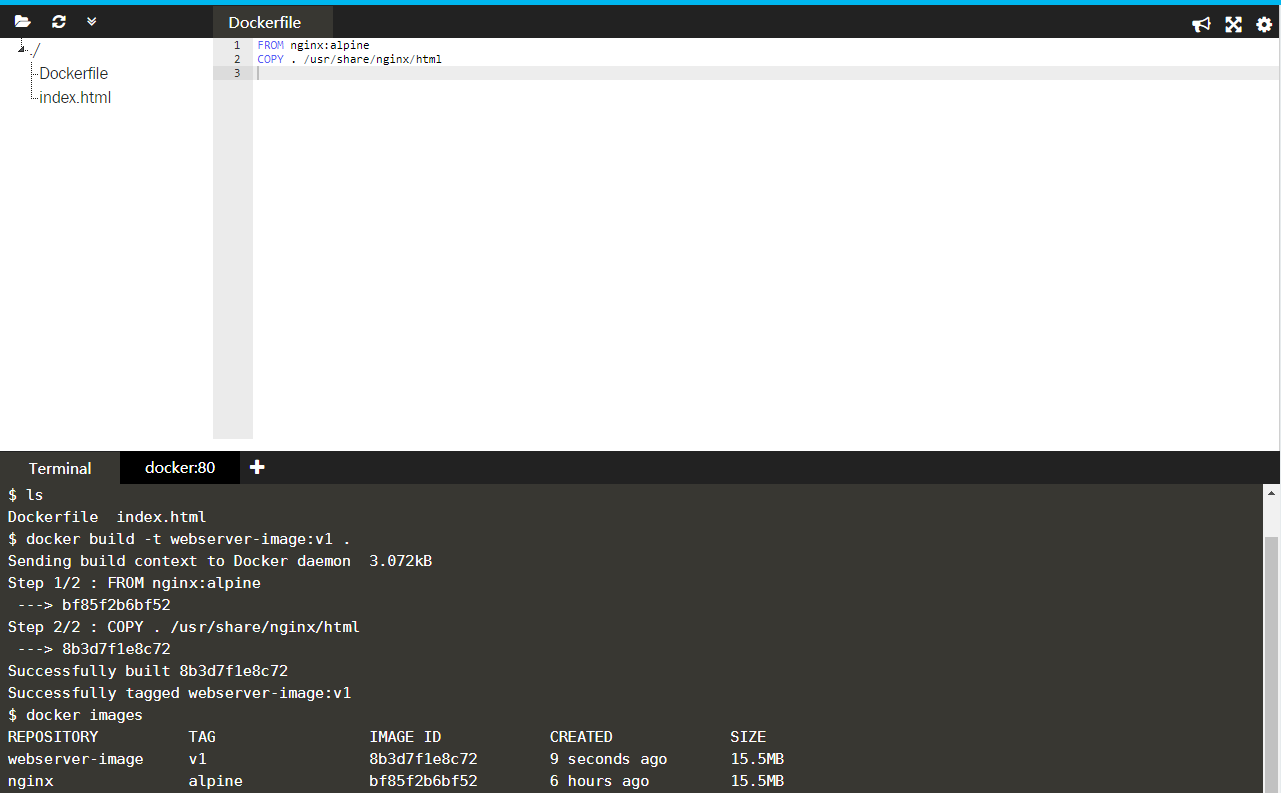
FROM nginx:alpine
COPY . /usr/share/nginx/html
Build Docker镜像
使用下面的build命令构建我们的静态HTML镜像。
docker build -t webserver-image:v1 .

Build 容器镜像的完整步骤
FROM nginx:1.11-alpine
COPY index.html /usr/share/nginx/html/index.html
EXPOSE 80
CMD [“nginx”, “-g”, “daemon off;”]build
docker build -t my-nginx-image:latest . # build
run
docker run -d -p 80:80 my-nginx:latest
运行镜像
启动新建的镜像
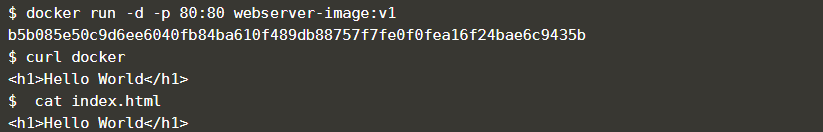
docker run -d -p 80:80 webserver-image:v1
镜像启动之后,访问
curl docker

参考文档
- https://docs.docker.com/get-started



































还没有评论,来说两句吧...