swiper.js插件实现图片滚动效果
swiper.js插件实现图片滚动效果
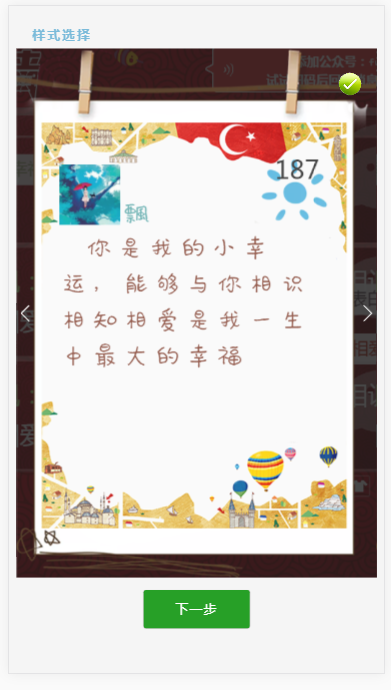
1、页面初始化效果:

2、Html如下
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>为你霸屏</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/css/swiper.min.css"><link rel="stylesheet" href="commonUtil.css"><link rel="stylesheet" href="bootstrap.min.css"><link rel="stylesheet" href="swiper.css"><script type="text/javascript" src="jquery-3.1.1.min.js"></script><!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/js/swiper.min.js"></script> --><script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/js/swiper.min.js"></script><script type="text/javascript" src='bootstrap.min.js'></script><script type="text/javascript" src="swiper.js"></script></head><body><p class="paScreenTxt">样式选择</p><img src="checkIcon.png" class="checkIcon" /><div class="swiper-container"><!--swiper容器[可以随意更改该容器的样式--><div class="swiper-wrapper"><div class="swiper-slide"><img src="style1.png" class="swiper_img"></div><div class="swiper-slide"><img src="style1.png" class="swiper_img"></div><div class="swiper-slide"><img src="style1.png" class="swiper_img"></div></div><div class="swiper-button-prev swiper-button-white"></div><!--前进按钮--><div class="swiper-button-next swiper-button-white"></div><!--后退按钮--></div><button class="customButtonAdd customButton">下一步</button></body></html>
3、css如下
body{background-color: #f5f5f5;}.paScreenTxt{font-family: 微软雅黑;font-size:2vh;color:#7bbbda;letter-spacing: 4px;margin-left: 3.5vh;margin-top: 3vh;font-weight: 700;}.checkIcon{z-index: 2;position: absolute;width: 6%;right: 6%;top: 10%;}.swiper-container{width: 96%;}.swiper-wrapper{text-align: center;}.swiper_img{width:100%;}
4、js如下
$(function(){var mySwiper = new Swiper(".swiper-container",{direction:"horizontal",/*横向滑动*/loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/prevButton:".swiper-button-prev",/*前进按钮*/nextButton:".swiper-button-next",/*后退按钮*/});});





























还没有评论,来说两句吧...