Android 文本视图TextView
TextView想必大家都很熟悉了,不管在哪门语言中,文本显示是最为基础的。TextView的基本属性有很多,我就不一一介绍了。这里我们直接通过几个例子来看下TextView的使用。
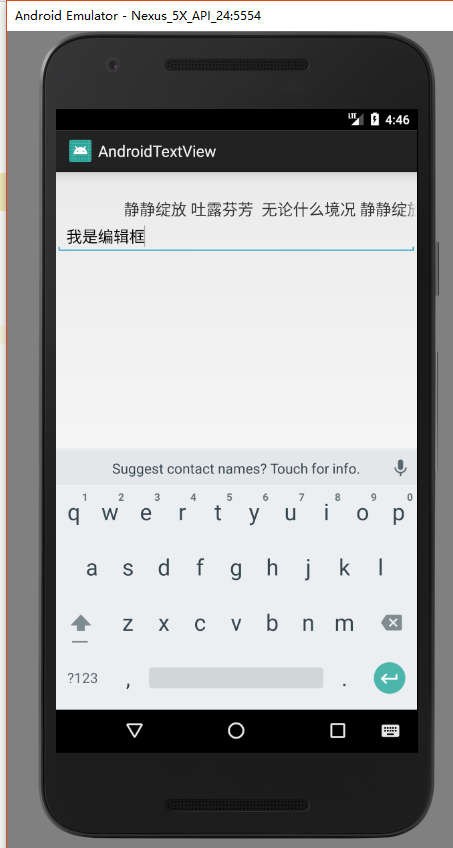
1.TextView跑马灯效果,这个示例是实现文字滚动效果。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.easygoing.androidtextview.MainActivity"><com.easygoing.androidtextview.ScrollingTextViewandroid:id="@+id/tv_marquee"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="30dp"android:singleLine="true"android:ellipsize="marquee"android:focusable="true"android:clickable="true"android:focusableInTouchMode="true"android:textSize="18sp"android:marqueeRepeatLimit="10"android:text="静静绽放 吐露芬芳 无论什么境况 静静绽放吐露芬芳"/></LinearLayout>
这里我简单自定义了一个TextView,让TextView一直拥有焦点,从而使跑马灯效果不停止。
package com.easygoing.androidtextview;import android.content.Context;import android.graphics.Rect;import android.util.AttributeSet;import android.widget.TextView;import org.jetbrains.annotations.Nullable;/*** Created by Lenovo on 2017/11/15.*/public class ScrollingTextView extends TextView {private Context context;public ScrollingTextView(Context context) {super(context);}public ScrollingTextView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}public ScrollingTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);this.context = context;}@Overrideprotected void onFocusChanged(boolean focused, int direction, Rect previouslyFocusedRect) {if(focused)super.onFocusChanged(focused, direction, previouslyFocusedRect);}@Overridepublic void onWindowFocusChanged(boolean hasWindowFocus) {if(hasWindowFocus)super.onWindowFocusChanged(hasWindowFocus);}@Overridepublic boolean isFocused() {return true;}}
让我们看下效果图:

其中这几个属性是必须要设置的:
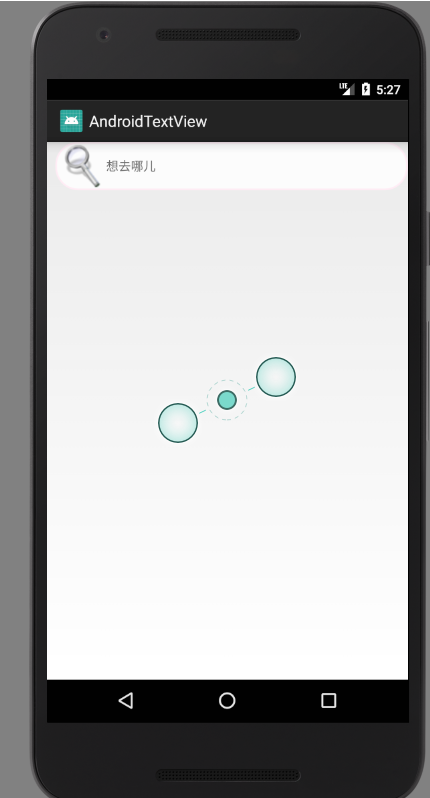
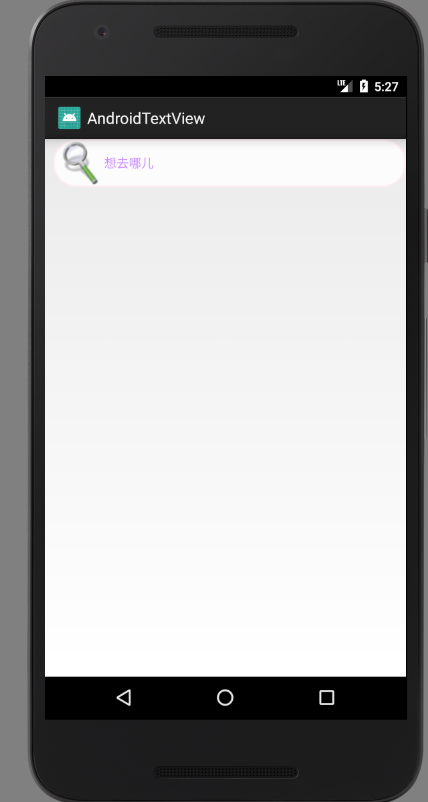
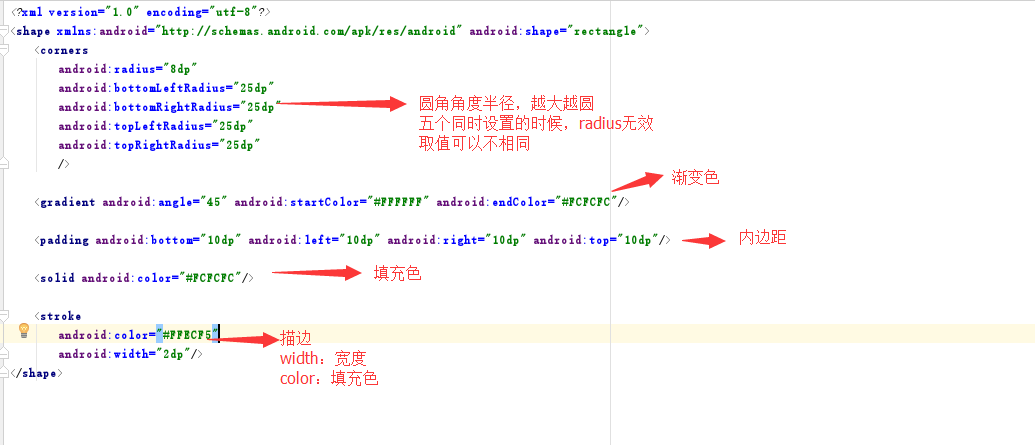
android:singleLine="true" //指定文本单行显示 android:ellipsize="marquee"//指定文本超出范围后的省略方式--start:省略号在开头 middle:省略号在中间 end:省略号在末尾 marquee:跑马灯显示 android:focusable="true"//指定是否获得焦点,跑马灯效果必须为true android:focusableInTouchMode="true"//指定在触摸时获得焦点,跑马灯效果必须为true2.TextView搜索框这里我们简单实现一个搜索框,它有默认的背景色,以及按下的背景色。实例如下图:


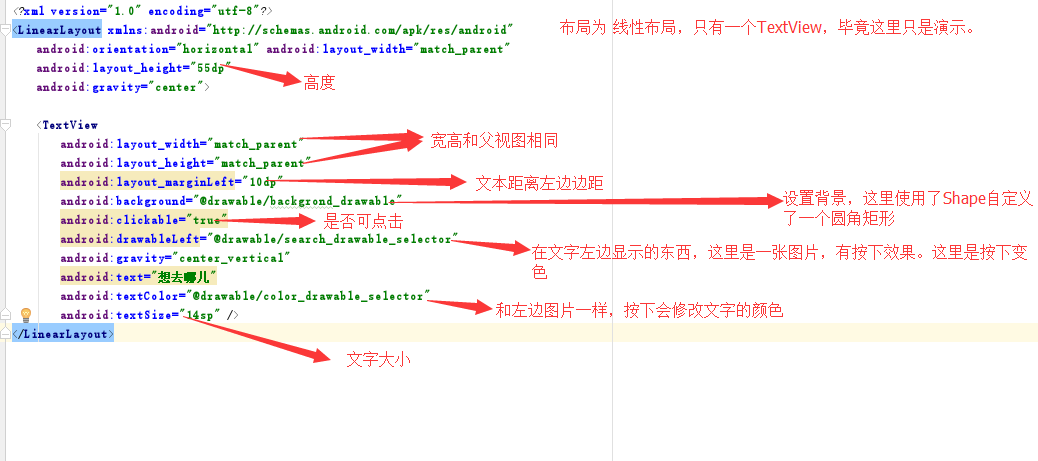
代码也很简单:

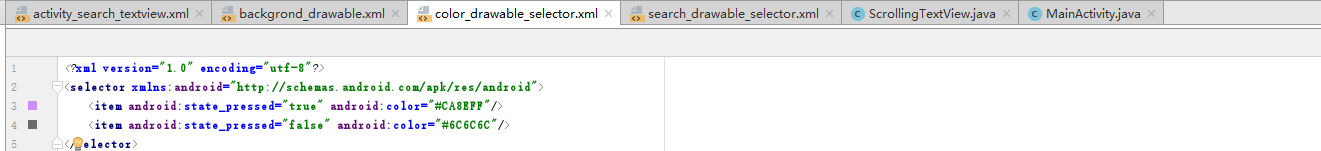
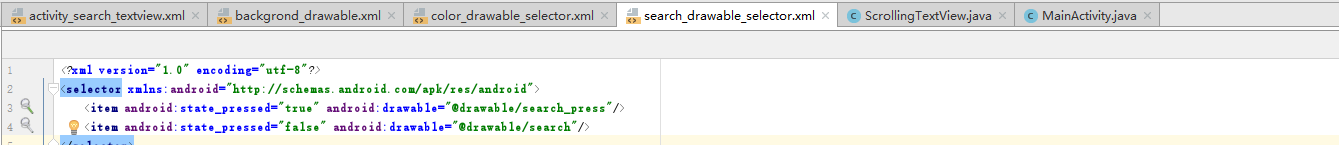
当然光有布局是不行的,下面我将selector的内容放出来。

另外两个就比较简单了,只是设置下按下时候的背景或文字颜色。


好了,TextView就到这里了。



































还没有评论,来说两句吧...