javascript.dom-document对象
js的dom对象(*)*
*dom:document object model: 文档对象模型
** 文档:
超文本文档(超文本标记文档) html 、xml
** 对象:
提供了属性和方法
** 模型:使用属性和方法操作超文本标记型文档
* 可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
想要对标记型文档进行操作,首先需要 对标记型文档里面的所有内容封装成对象*
– 需要把html里面的标签、属性、文本内容都封装成对象
* 要想对标记型文档进行操作,解析标记型文档
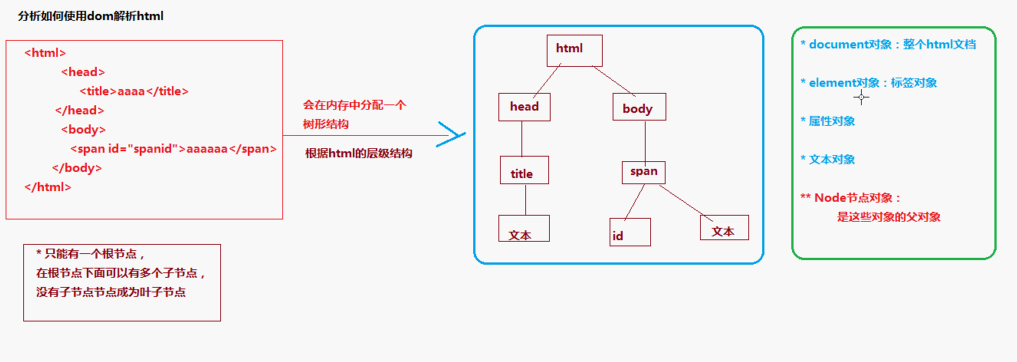
- 画图分析,如何使用**dom解析html
解析过程
根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象,
- document对象:整个文档
- element对象:标签对象
- 属性对象
- 文本对象
– Node节点对象:这个对象是这些对象的父对象
* 如果在对象里面找不到想要的方法,这个时候到Node对象里面去找
DOM模型有三种
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml1.0的一些新特性。
- DHTML:是很多技术的简称
** html: 封装数据
** css:使用属性和属性值设置样式
** dom:操作html文档(标记型文档)
** javascript:专门指的是js的语法语句(ECMAScript)
document对象
*表示整个的文档
每个载入浏览器的html文档都会成为Document对象
** 常用方法
** **write()方法:
(1)向页面输出变量(值)
(2)向页面输出html代码
- var str = “abc”;
document.write(str);
document.write(“
”);
** **getElementById();
- 通过id得到元素(标签)
- //使用getElementById得到input标签
var input1 = document.getElementById(“nameid”); //传递的参数是标签里面的id的值
//得到input里面的value值
alert(input1.name); //标签对象.属性名称
//向input里面设置一个值value
input1.value = “bbbbb”;
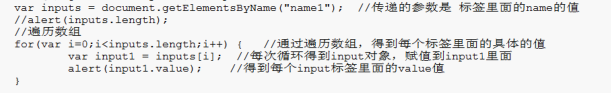
getElementsByName();//注意有s
- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)
- //使用getElementsByName得到input标签
getElementsByTagName(“标签名称”);//注意有s
- 通过标签名称得到元素
- //演示getElementsByTagName
var inputs1 = document.getElementsByTagName(“input”); //传递的参数,是标签名称
//alert(inputs1.length);
//遍历数组,得到每个input标签
for(var m=0;m<inputs1.length;m++) {//得到每个input标签
var input1 = inputs1[m];//得到value值
alert(input1.value);
}
注意地方
只有一个标签,这个标签使用name获取到时,使用getElementsByName返回的是一个数组,
但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值
//通过name得到input标签
var inputs2 = document.getElementsByName(“name11”)[0];
alert(inputs2.value);
var inputss = document.getElementsByTagName(“input”)[0];
alert(inputss.value);
操作dom树
** 操作dom总结
* 获取节点使用方法
getElementById():通过节点的id属性,查找对应节点。
getElementsByName():通过节点的name属性,查找对应节点。
getElementsByTagName():通过节点名称,查找对应节点
*插入节点的方法
insertBefore方法:在某个节点之前插入
appendChild方法:在末尾添加,剪切黏贴
*删除节点方法
removeChild方法:通过父节点删除
*替换节点方法
replaceChild方法:通过父节点替换
** appendChild方法
- 添加子节点到末尾
- 特点:类似于剪切黏贴的效果
** insertBefore(newNode,oldNode)方法
- 在某个节点之前插入一个新的节点
- 两个参数
* 要插入的节点
* 在谁之前插入
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面
Demo-在
/*
1、获取到li13标签
2、创建li
3、创建文本
4、把文本添加到li下面
5、获取到ul
6、把li添加到ul下面(在
- 貂蝉
- 之前添加
- 董小宛
)
*/
//获取li3 标签
var li13 = document.getElementById(“li13”);//需要获取
//创建li
var li15 = document.createElement(“li”);
//创建文本
var text15 = document.createTextNode(“董小宛”);
//把文本添加到li下面 appendChild
li15.appendChild(text15);
//获取到ul
var ul21 = document.getElementById(“ulid21”);
//在- 貂蝉 之前添加
- 董小宛
//insertBefore(newNode,oldNode)
ul21.insertBefore(li15,li13);//通过父亲把他们加进去
**不存在 没有insertAfter()方法
**removeChild方法:删除节点
-通过父节点删除,不能自己删除自己
- /*
1、获取到li24标签
2、获取父节点ul标签
3、执行删除(通过父节点删除)
*/
//获取li标签
var li24 = document.getElementById(“li24”);
//获取父节点
//两种方式 1、通过id获取 ; 2、通过属性 parentNode获取
var ul31 = document.getElementById(“ulid31”);
//删除(通过父节点)
ul31.removeChild(li24);
**replaceChild(newNode,oldNode)方法: 替换节点
-不能自己替换自己,通过父节点替换
-两个参数
**第一个参数:新的节点(替换成的节点)
**第二个参数:旧的节点(被替换的节点)
- 代码
/*
1、获取到li34
2、创建标签li
3、创建文本
4、把文本添加到li下面
5、获取ul标签(父节点)
6、执行替换操作 (replaceChild(newNode,oldNode))
*/
//获取li34
var li34 = document.getElementById(“li34”);
//创建li
var li35 = document.createElement(“li”);
//创建文本
var text35 = document.createTextNode(“张无忌”);
//把文本添加到li下面
li35.appendChild(text35);
//获取ul
var ul41 = document.getElementById(“ulid41”);
//替换节点
(replaceChild(newNode,oldNode))
ul41.replaceChild(li35,li34);
**cloneNode(boolean): 复制节点//boolean判断是否复制子节点
-//把ul列表复制到另外一个div里面
/*
1、获取到ul
2、执行复制方法 cloneNode方法复制 true
3、把复制之后的内容放到div里面去
** 获取到div
** appendChild方法
*/
//获取ul
var ul41 = document.getElementById(“ulid41”);
//复制ul,放到类似剪切板里面
var ulcopy = ul41.cloneNode(true)
//获取到div
var divv = document.getElementById(“divv”);
//把副本放到div里面去
divv.appendChild(ulcopy);

































还没有评论,来说两句吧...