Angular2开发环境搭建之VS Code
一、设置开发环境Node Js
Angular2开发环境主要依赖Node Js和Npm,
需要node 6.9.x和npm 3.x.x 以上的版本 。
查看版本命令使用 node -v和 npm -v.
二 、Angular2或以上版本 使用 Angular CLI命令行工具,可以快速创建项目 、添加文件以及执行大堆开发 任务 ,比如测试、打包和发布。
然后全局安装 Angular CLI 。
npm install -g @angular/cli
注:安装过程可能 会比较慢 ,需要等待几分钟。

三、创建新项目
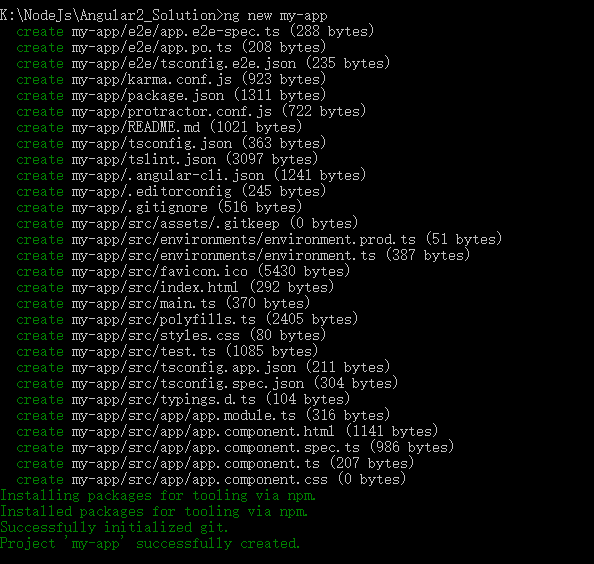
运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
注 :第一次安装过程也比较慢,耐心等待几分钟,

四、启动开发服务器
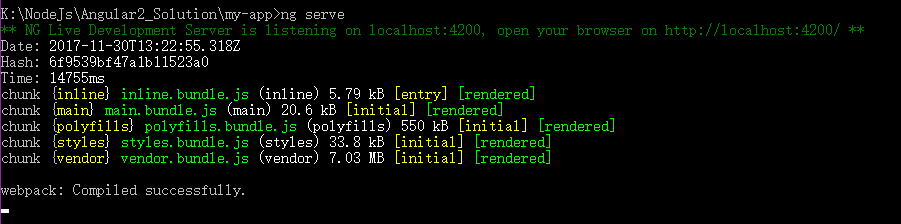
进入项目 目录,并启动服务器
cd my-appng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。

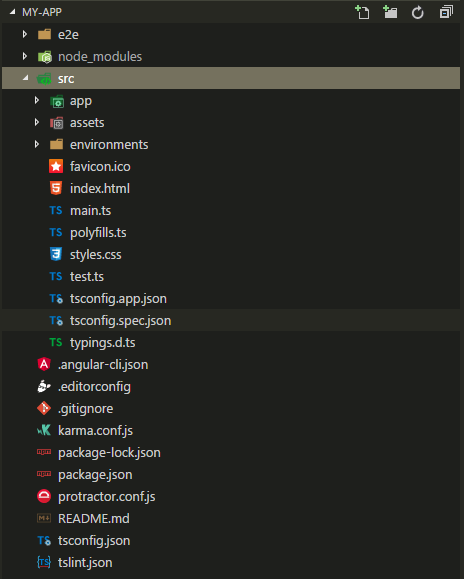
五、在 VS Code中打开项目


更多:
Angular CLI简介2
Angular CLI简介
Ionic2 相关文档整理





























还没有评论,来说两句吧...