jQuery插件Validation表单验证
功能
1.对”姓名“的必填和长度至少是两位的验证。
2.对“电子邮件”的必填和是否为E-mail格式的验证。
3.对“网址”是否为url的验证。
4.对”你的评论“是否必填验证。
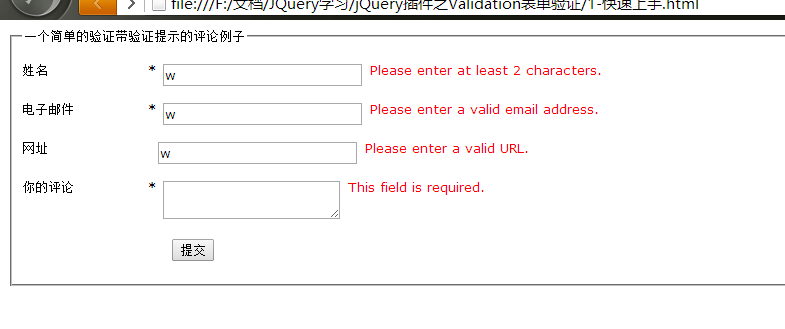
结果图

例子
[html] view plain copy
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
快速上手 - *
- *
- *
代码分析
1.jQuery代码
[html] view plain copy
第1、2行是导入jQuery类库和Validation插件。
第4行的作用是当代码加载完后,执行function中的代码
第5行是确定哪个表单需要被验证。
2.针对不同的字段,进行验证规则编码,设置字段相应属性
class=”required” 为必填
class=”required email”为必填而且符合为E-mail格式。
class=”url” 为url格式验证
minlength=”2”为最小长度是2





























还没有评论,来说两句吧...