android——顶部导航栏滑动变换背景色
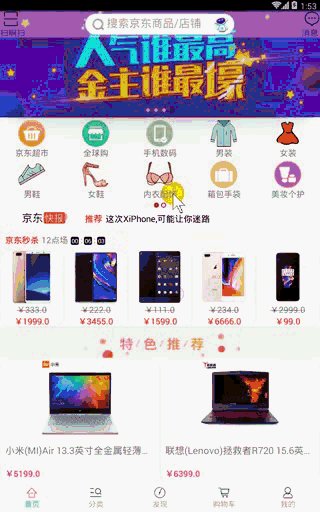
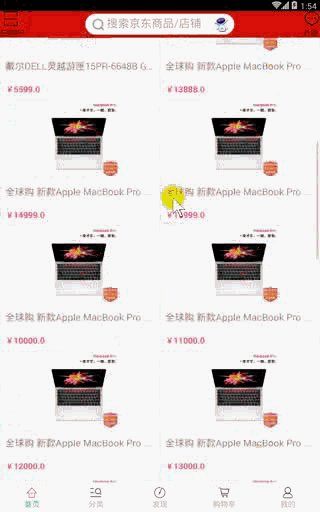
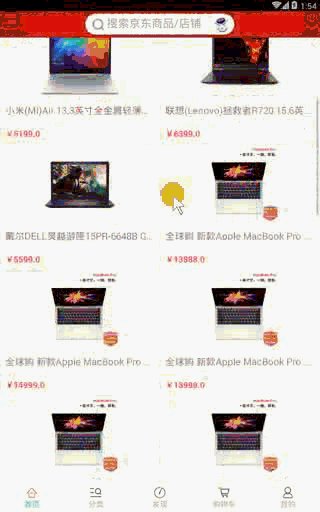
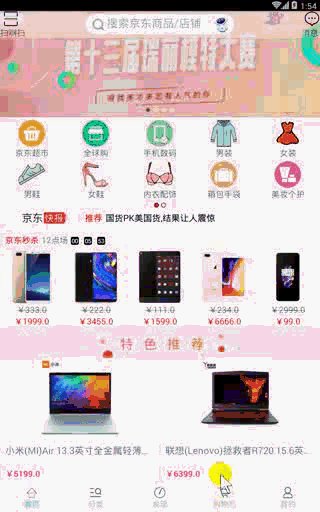
效果图:

当鼠标向下滑动的时候,顶部导航栏会设置一个距离顶部的值进行判断,滑动的时候,当滑动距离的值大于我们设置的这个值就改变导航栏的背景颜色,当滑动距离小于这个值的时候,不会发生改变,会恢复初始的背景颜色。
在API 23以上的版本,ScrollView会有一个onScrollChanged()方法,这个方法会监听到我们滑动的高度,从而进行一些判断。
在API 23以下的版本我们想要对ScrollView进行监听就需要自定义一个View继承ScrollView,在自定义View方法中设置监听事件,进行监听滑动的高度。
import android.content.Context; import android.util.AttributeSet; import android.widget.ScrollView; /** * Created by Wangrx on 2017/12/11. */ public class MyScrollView extends ScrollView { private OnScrollListener listener; public void setOnScrollListener(OnScrollListener listener) { this.listener = listener; } public MyScrollView(Context context) { super(context); } public MyScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } public interface OnScrollListener{ void onScroll(int scrollY); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if(listener != null){ listener.onScroll(t); } } }
在Activity中调用接口方法就可以了。
myscroll.setOnScrollListener(new MyScrollView.OnScrollListener() {@Overridepublic void onScroll(int scrollY) {int i = dip2px(getActivity(), scrollY);int dp = px2dip(getActivity(), i);if (dp > 520) {header.setBackgroundResource(R.color.comm_text_red);} else {header.setBackgroundColor(Color.argb(99, 255, 255, 255));}}});
单位进行转换
public static int dip2px(Context context, float dpValue) {final float scale = context.getResources().getDisplayMetrics().density;return (int) (dpValue * scale + 0.5f);}public static int px2dip(Context context, float pxValue) {final float scale = context.getResources().getDisplayMetrics().density;return (int) (pxValue / scale + 0.5f);}



































还没有评论,来说两句吧...