EasyUI的messager消息提示框组件
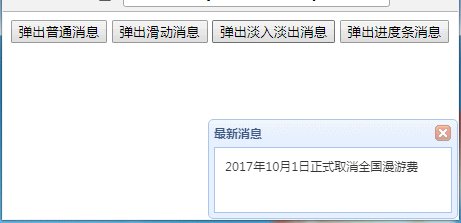
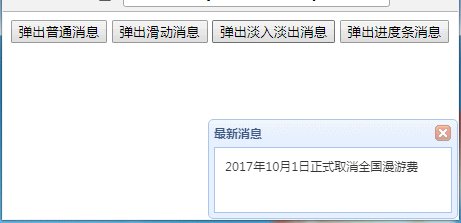
<script type="text/javascript"> /* 弹出普通消息 */ function showMag(){ $.messager.show({ title:"美国总统奥巴马发来一封邮件", msg:"请您xxxx年xx月xx日一同参观白宫", showType:"show", timeout:2000 }); } /* 弹出滑动消息 */ function showSlideMsg(){ $.messager.show({ title:"商业领袖马云发来一份邮件", msg:"请你于xxxx年xx月xx日参加新时代电子商务大会", showType:"slide", timeout:2000 }); } /* 淡入淡出消息 */ function showFadeMsg(){ $.messager.show({ title:"最新消息", msg:"2017年10月1日正式取消全国漫游费", showType:"fade", timeout:2000 }); } /* 弹出进度条消息 */ function showProgressMsg(){ $.messager.progress({ title:"正在读取", msg:"正在读取信息", interval:500 }); setTimeout(function(){ $.messager.progress('close'); },3000) } </script></head><body> <input type="button" value="弹出普通消息" onclick="showMag()"> <input type="button" value="弹出滑动消息" onclick="showSlideMsg()()"> <input type="button" value="弹出淡入淡出消息" onclick="showFadeMsg()"> <input type="button" value="弹出进度条消息" onclick="showProgressMsg()"></body>





































还没有评论,来说两句吧...